A selection of responsive sliders. A selection of responsive sliders jQuery slideshow plugin "Easy Slides" v1.1
Time does not stand still, and with it progress. This also affected the vastness of the Internet. You can already see how the appearance of sites is changing, responsive design is especially popular. And in this regard, quite a few new ones appeared. responsive jquery sliders, galleries, carousels or similar plugins.
1. Responsive Horizontal Posts Slider
Adaptive horizontal carousel with detailed installation instructions. It is made in a simple style, but you can style it as you like.
2. Slider on Glide.js

This slider is suitable for any site. It uses open source Glide.js. Slider colors can be easily changed.
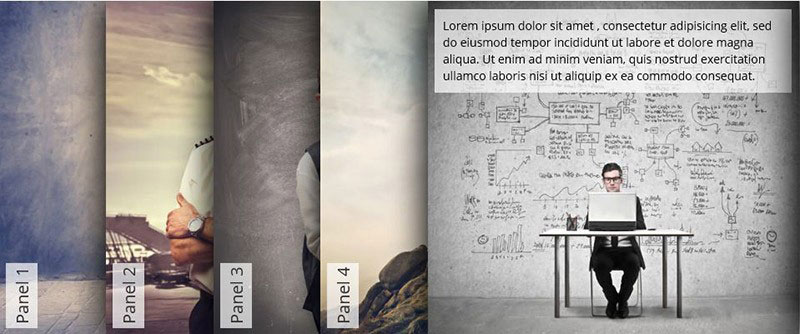
3. Tilted Content Slideshow

Responsive content slider. The highlight of this slider is the 3d effect of the images, as well as different animation of appearance in random order.
4. Slider using HTML5 canvas

A very nice and impressive slider with interactive particles. It is executed using HTML5 canvas,
5. Slider "Morphing images"

Slider with morphing effect (Smooth transformation from one object to another). In this example, the slider works well for a web developer's portfolio or a web studio as a portfolio.
6. Circular slider

A slider in the form of a circle with a flip effect.
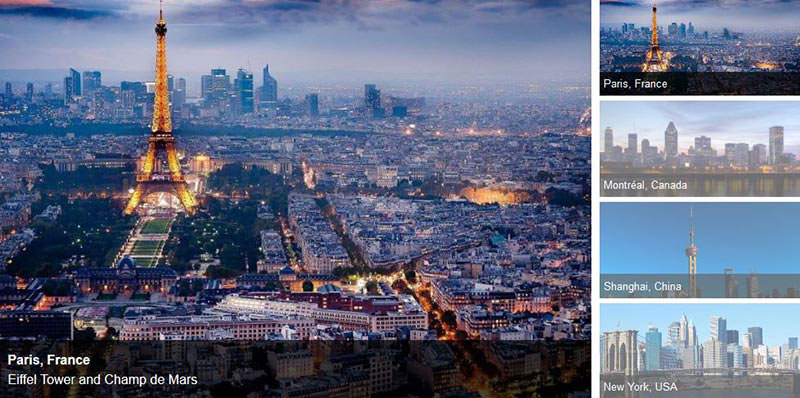
7. Blurred background slider

Adaptive slider with switching and background blur.
8. Adaptive fashion slider

Simple, lightweight and responsive website slider.
9. Slicebox - jQuery 3D image slider (UPDATED)

An updated version of Slicebox slider with fixes and new features.
10.Free Animated Responsive Image Grid

A jQuery plugin to create a flexible image grid that will switch shots using different animations and timings. This can work well as a background or decorative element on the site, as we can customize the appearance of new images and their transitions. The plugin has several options.
11. Flexslider

Universal free plugin for your website. This plugin comes with several slider and carousel options.
12. Photo frame

Fotoramais a universal plugin. It has a lot of settings, everything works quickly and easily, there is the ability to view slides in full screen. The slider can be used both in fixed size and responsive, with or without thumbnails, with or without circular scrolling, and much more.
P.S.I put the slider several times and I think it is one of the best
13. Free and responsive 3D gallery slider with thumbnails.

Experimental gallery slider 3DPanelLayout with mesh and interesting animation effects.
14. Slider on css3

The responsive slider is made using css3 with smooth content flow and light animation.
15. WOW Slider

Wow slideris an image slider with amazing visuals.
17. Elastic

Fully responsive elastic slider with slide thumbnails.
18. Slit

It is a full screen responsive slider using css3 animation. The slider is made in two versions. the animation is quite unusual and beautiful.
19.Adaptive photo gallery plus

A simple free slider gallery with images uploaded.
20. Responsive slider for WordPress

Responsive free slider for WP.
21. Parallax Content Slider

Slider with parallax effect and control of each element with CSS3.
22. Music link slider

Slider using open source JPlayer. This slider resembles a presentation with music.
23. Slider with jmpress.js

The responsive slider is based on jmpress.js and therefore allows you to use some cool 3D effects on your slides.
24. Fast Hover Slideshow

Slide show with fast slide switching. Slides switch on hover.
25. Image Accordion with CSS3

Accordion of images using css3.
26. A Touch Optimized Gallery Plugin

It is a responsive gallery that is optimized for touch devices.
27.3D Gallery

3D Wall Gallery- created for the Safari browser, where the 3D effect will be visible. Viewed in a different browser, the functionality will be fine but the 3D effect will not be visible.
28. Pagination slider

Responsive pagination slider with jQuery UI slider. the idea is to use a simple navigation concept. It is possible to rewind all images or slide by slide.
29.Image Montage with jQuery

Automatically position images based on screen width. A very useful thing when developing a portfolio site.
30.3D Gallery

Simple 3D circular slider in css3 and jQuery.
31. Fullscreen mode with 3D effect on css3 and jQuery

Full screen slider with beautiful transition.
1. Excellent jQuery slideshow
A great spectacular slideshow using jQuery technologies.
2. jQuery plugin "Scale Carousel"
Scalable slideshow using jQuery. You will be able to set the dimensions for the slideshow that suit you best.
3. jQuery plugin "slideJS"
Image slider with text description.
4. Plugin "JSliderNews"
5.CSS3 jQuery slider
When you hover over the navigation arrows, a circular thumbnail of the next slide appears.
6. Nice jQuery "Presentation Cycle" slider
jQuery slider with image loading indicator. There is an automatic slide change.
7. jQuery Parallax Slider plugin
A slider with a three-dimensional background effect. The highlight of this slider is the background motion, which is composed of several layers, each of which scrolls at a different speed. The result is an imitation of the volumetric effect. It looks very nice, you can see for yourself. The effect is displayed more smoothly in such browsers as: Opera, Google Chrome, IE.
8. Fresh, lightweight jQuery slider "bxSlider 3.0"
On the demo page, in the "examples" section, you can find links to all possible use cases for this plugin.
9.jQuery image slider, "slideJS" plugin
Stylish jQuery slider will certainly be able to decorate your project.
10. jQuery plugin slideshow "Easy Slides" v1.1
Easy to use jQuery plugin for creating slideshows.
11. Plugin "jQuery Slidy"
Lightweight jQuery plugin in various designs. There is an automatic slide change.
12.jQuery CSS gallery with automatic slide changer
If the visitor does not click on the “Forward” or “Back” arrows within a certain time, the gallery will start scrolling automatically.
13. jQuery Nivo Slider
Very professional high quality lightweight plugin with valid code. There are many different slide transition effects.
14. jQuery "MobilySlider" slider
Fresh slider. jQuery slider with various image changing effects.
15. jQuery Slider² Plugin
Lightweight slider with automatic slide change.
16. Fresh javascript slider
Slider with automatic image change.
Plugin to implement slide show with automatic slide change. It is possible to control the display using thumbnail images.
jQuery CSS image slider using the NivoSlider plugin.
19. jQuery jShowOff slider
Plugin for content rotation. Three use cases: no navigation (with automatic change in slideshow format), navigation in the form of buttons, with navigation in the form of thumbnails.
20. Plugin "Shutter Effect Portfolio"
Fresh jQuery plugin for photography portfolios. The gallery has an interesting effect of changing images. The photographs follow each other with an effect similar to the operation of a lens shutter.
21. Lightweight javascript CSS slider "TinySlider 2"
Implementation of an image slider using javascript and CSS.
22. Awesome slider "Tinycircleslider"
Stylish round slider. The transition between images is carried out by dragging along the circumference of the slider in the form of a red circle. Will fit perfectly into your site if you use round elements in your design.
23. jQuery image slider
Lightweight Slider Kit. The slider is presented in different versions: vertical and horizontal. Also, various types of navigation between images are implemented: using the "Forward" and "Back" buttons, using the mouse wheel, using a mouse click on the slide.
24. Gallery with miniatures "Slider Kit"
Gallery "Slider Kit". Thumbnail scrolling is carried out both vertically and horizontally. The transition between images is carried out using: the mouse wheel, mouse click or hovering over the thumbnail.
25. jQuery Slider Kit Content Slider
JQuery vertical and horizontal content slider.
26. jQuery Slider Kit
Slideshow with automatic slide change.
27. Lightweight professional javascript CSS3 slider
A neat jQuery and CSS3 slider created in 2011.
jQuery slideshow with thumbnails.
29. A simple jQuery slideshow
Slideshow with navigation buttons.
30. Awesome jQuery "Skitter" slideshow
jQuery "Skitter" plugin for creating stunning slideshows. The plugin supports 22 (!) Kinds of different animation effects when changing images. Can work with two slide navigation options: slide numbers and thumbnails. Be sure to watch the demo, a very high quality find. Technologies used: CSS, HTML, jQuery, PHP.
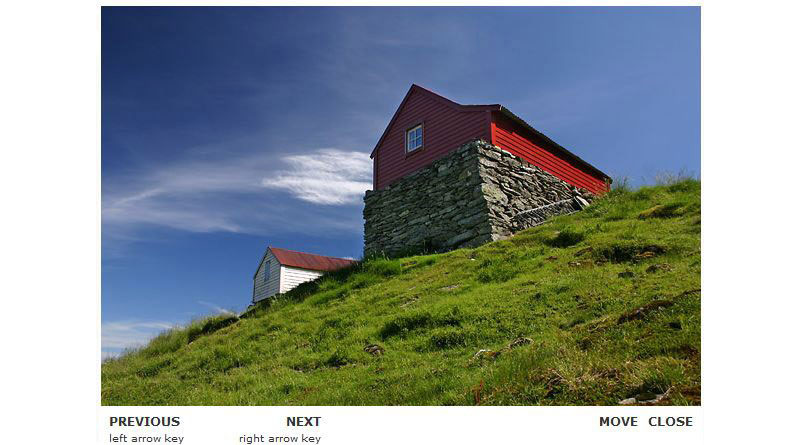
31. Slideshow "Awkward"
Functional slideshow. Slides can be: simple images, images with captions, images with tooltips, video clips. You can navigate using the arrows, slide number links, and the left / right keys on your keyboard. The slideshow is made in several versions: with and without miniatures. To view all options, follow the links Demo # 1 - Demo # 6 located at the top of the demo page.
Very original design of the image slider, reminiscent of a fan. Animated slide change. Navigation between images is carried out using arrows. There is also an automatic changeover that can be turned on and off using the Play / Pause button located at the top.
Animated jQuery slider. Background images are automatically scaled when the browser window is resized. For each image, a block with a description pops up.
34. "Flux Slider" slider in jQuery and CSS3
New jQuery slider. Several cool animated effects when changing slides.
35. jQuery jSwitch plugin
Animated jQuery gallery.
Easy slideshow in jQuery with automatic slide change.
37. New version of plugin "SlideDeck 1.2.2"
Professional content slider. There are options with automatic slide change, as well as an option using the mouse wheel to move between slides.
38. jQuery Sudo Slider
Lightweight image slider in jQuery. There are a lot of implementation options: horizontal and vertical image change, with and without references to the slide number, with and without image captions, various image change effects. There is an automatic slide change function. Links to all implementation examples can be found on the demo page.
39. jQuery CSS3 slideshow
Thumbnail slideshow supports automatic slide change mode.
40. jQuery Flux Slider
Slider with many effects for changing images.
41. Simple jQuery slider
Stylish jQuery image slider.
Since usually the best galleries are created in jQuery, we’ve mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources - there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it's a personal project, surely you will not want to spend any money. But on other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming - definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image Slideshows
Below you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image Galleries
In this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let’s dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23. Master Slider

Master Slider - jQuery Touch Swipe Slider
26. Accordion Slider

Accordion Slider - the best jQuery accordion slider on the market.
It is a simple way to show your pictures or images, but powerful enough to blow you away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option.
30. RhinoSlider

Rhinoslider slider- The most flexible slider
37. Cube Portfolio - Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider is a jQuery slider, \\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
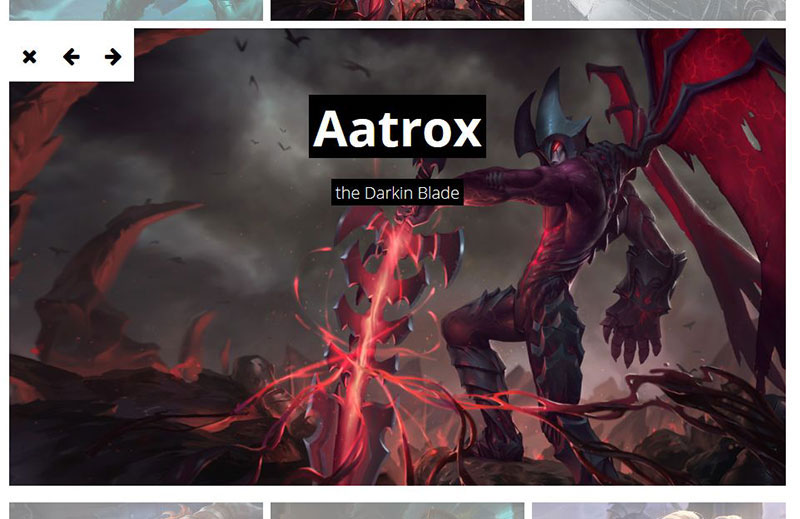
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it's easy to use.
This slider is best suitable for showcasing products, services, and even news.
46 jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider - jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customize the style of the slider.
48. Multi Item Slider

CSS Based Galleries
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Pure CSS3 image gallery
This is a simple CSS3 image gallery that creates the effect of a pop up window when you click on the image. It's suitable for showcasing portfolios on the websites. If you are interested, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery

CSS Lightbox image Gallery-pure CSS
This image gallery is another pure CSS gallery. It zooms out on images when they’re clicked. You can download the source code, or if you feel like it, go trough the tutorial ..
CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
55. Slidea

Slidea - A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea. Slidea is a multi purpose content slider. This slider plugin was build on the jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations – you can so much awesomeness with it!
I can try to describe how cool it is, but just check the demo below and you’ll understand why I like it so much!
Conclusion
I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There’s something for every situation here.
There are so many amazing sliders and slideshows that it's hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative Newsletter
Subscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
jQuery portfolio plugins enable you to display your portfolio in an elegant style and help you to impress your clients to get more exposure and business deals.
You can’t under estimate the power of a portfolio if you are working in service providing sector. Portfolios not only display your work but give an idea to your client of your working experience which results in more deals and business.
Below you will find some of the best jQuery portfolio plugins to display your artwork online. If you are aware of any other plugin, please let us know we would love to update the list.
1. Lunar
Lunar - Photography Portfolio, a very clean and simple jQuery Plugin that helps you build beautiful photo albums. Some of the plugin's strong points are: fully responsive grid, high performance, modern look & feel, clean and spacious design.
2. Cube Portfolio

3. Media Boxes Portfolio

Media Boxes Portfolio is a featured jQuery grid plugin that allows you to display all kind of content in a highly powerful grid. Use it for blog posts, display media, clients, portfolios, shopping carts, galleries and all you can imagine.
4. Colio

The idea of \u200b\u200bColio - jQuery Portfolio Content Expander Plugin is to display details about your portfolio items on the same page in form of expandable viewport that can show up above, below or inside your portfolio grid. Colio includes black and white theme for quick start and can be easily integrated in existing portfolio. Also it's compatible with popular filtering plugins like isotope and quicksand and works on tablets and mobile devices.
Demo & Download
5. ZoomFolio

DZS ZoomFolio is the ultimate plugin for displaying your creative portfolio to your clients and that’s not all. You can use it to show the recent posts from your blog or a gallery from your vacation.
Demo & Download
6. Metro

Metro - jQuery Grid Portfolio, a very clean and simple jQuery Plugin that shows your portfolio in an interactive way. Some of the plugin's strong points are: fully responsive grid, easy to set up, high performance, modern look & feel, clean and spacious design.
7. Portfolio Grids

This item comes with over 40 super customizable layouts and 19 hover styles to choose from. Tons of ready to use options make it very easy to add borders, backgrounds, different meta styles and so on. With this much of ready to use functionality you can easily build all kinds of portfolio or gallery lists.
Demo & Download
8. Bootfolio

bootFolio is the most lightweight portfolio filtering script with css3 animation. it is highly optimize for bootstrap, and very easy to use. Bootfolio comes with 76+ portfolio item layout, 14 replacing animations, 167+ item hover effects, lightweight, highly customizable and much more.
Demo & Download
9. Tonic Gallery

Tonic Gallery is a that allows you to create very easily a portfolio gallery with some nice effects and flexible customization settings. This plugin includes plethora of options like pagination, category filter, data management, lightbox preview, and flexible configuration.
10. Mini

11. Alfred

Alfred helps web developers to build the best portfolios and the most beautiful galleries. It dramatically simplifies the whole process and offers you wide range of features and options.
12.jQuery Portfolio Gallery Tree

It’s a that means every gallery can have one or more sub galleries. It’s perfectly suitable for portfolio gallery. It's fully responsive and also usable for other purposes like navigation, galleries etc. This plugin has responsive design, 5 layouts, browser compatible, metro and iOS7 inspired.
Currently, the slider - carousel - functionality that you just need to have on a website for a business, a website - portfolio or any other resource. Along with full-screen image sliders, horizontal carousel sliders fit well into any web design.
Sometimes the slider should take up one third of the site page. Here the carousel slider is used with transition effects and responsive layouts. E-commerce sites use a carousel slider to showcase multiple photos in individual posts or pages. The slider code can be freely used and changed according to your needs.
By using jQuery in conjunction with HTML5 and CSS3, you can make your pages more interesting by providing them with unique effects and draw the attention of visitors to a specific area of \u200b\u200bthe site.
Slick - modern slider plugin - carousel
Slick is a free jquery plugin whose developers claim that their solution will satisfy all your slider requirements. The responsive carousel slider can work in tile mode for mobile devices, and in drag-and-drop mode for the desktop version.
Contains a transition effect "fade", an interesting feature "mode in the center", lazy loading of images with autoscrolling. The updated functionality includes adding slides and a slide filter. Everything so that you can customize the plugin according to your requirements.
Demo Mode | Download
Owl Carousel 2.0 - jQuery - touch-friendly plugin
This plugin has a wide range of features in its arsenal, suitable for both beginners and experienced developers. This is an updated version of the carousel slider. His predecessor was named exactly the same.
The slider contains some built-in plugins to improve the overall functionality. Animation, video playback, slider autoplay, lazy loading, automatic height adjustment are the main features of Owl Carousel 2.0.
Drag and drop support is included for more convenient use of the plugin on mobile devices.
The plugin is perfect for displaying large images even on small screens of mobile devices.
Examples | Download
jQuery Silver Track plugin
Quite small, but rich in functionality jquery plugin that allows you to place a slider on the page - a carousel that has a small core and does not consume a lot of site resources. The plugin can be used to display vertical and horizontal sliders, animations and create sets of images from the gallery.
Examples | Download
AnoSlide - Ultra compact responsive jQuery slider
An ultra compact jQuery slider - a carousel with much more functionality than a regular slider. These include single image preview, multi-image carousel display, and title-based slider.
Examples | Download
Owl Carousel - Jquery Slider - Carousel
Owl carousel is a drag and drop slider with touchscreen support, easily embeddable into HTML code. The plugin is one of the best sliders that allows you to create beautiful carousels without any specially prepared markup.
Examples | Download
3D gallery - carousel
Uses 3D transitions based on CSS styles and some Javascript code.
Examples | Download
3D carousel using TweenMax.js and jQuery
Gorgeous 3D carousel. It looks like this is still a beta version, because I discovered a couple of problems with it right now. If you are interested in testing and creating your own sliders, this carousel will be of great help.
Examples | Download
Carousel using bootstrap
A responsive carousel slider using bootstrap technology just right for your new website.
Examples | Download
Based on Bootstrap - Moving Box carousel slider framework
Most sought after on portfolio and business sites. This type of carousel slider is often found on any type of site.
Examples | Download
Tiny Circleslider
This tiny slider is ready to work on devices with any screen resolution. The slider can work in both circular and carousel modes. Tiny circle is presented as an alternative to other similar sliders. There is built-in support for IOS and Android operating systems.
The slider looks pretty interesting in circular mode. The drag and drop method support and the automatic slide scrolling system are excellently implemented.
Examples | Download
Thumbelina Content Slider
Powerful, responsive, carousel slider is perfect for a modern website. Works correctly on any device. Has horizontal and vertical modes. Its size is minimized to just 1 KB. The ultra compact plug-in also has excellent smooth transitions.
Examples | Download
Wow - slider - carousel
Contains over 50 effects that can help you create an original slider for your website.
Examples | Download
BxSlider responsive jQuery content slider
Resize the browser window to see how the slider adapts. Bxslider comes with over 50 customization options and showcases its features with various transition effects.
Examples | Download
jCarousel
jCarousel is a jQuery plugin that will help you organize your image preview. You can easily create custom carousel images from the framework shown in the example. The slider is responsive and optimized to work on mobile platforms.
Examples | Download
Scrollbox - jQuery plugin
Scrollbox is a compact plugin for creating a slider - carousel or text scrolling line. Key features include vertical and horizontal scrolling with pause on mouse over.
Examples | Download
dbpasCarousel
Simple slider - carousel. If you want a fast plugin, this one is 100% good. Only comes with the basic functions required for the slider to work.
Examples | Download
Flexisel: Responsive JQuery Slider Plugin - Carousel
The creators of Flexisel took inspiration from the old-school jCarousel plugin, making a copy of it focused on the correct operation of the slider on mobile and tablet devices.
The responsive layout of Flexisel, when working on mobile devices, differs from the layout oriented to the size of the browser window. Flexisel is perfectly adapted to work on both low and high resolution screens.
Examples | Download
Elastislide - responsive slider - carousel
Elastislide perfectly adapts to the device's screen size. You can set the minimum number of images to display at a specific resolution. Works well as an image gallery carousel slider, using a fixed wrapper in conjunction with a vertical scrolling effect.
Example | Download
FlexSlider 2
Freely redistributable slider from Woothemes. It is considered to be one of the best responsive sliders. The plugin contains several templates and will be useful for both novice users and experts.
Example | Download
Amazing carousel
Amazing Carousel is a responsive jQuery image slider. Supports many site management systems such as WordPress, Drupal and Joomla. Also supports Android and IOS and desktop operating systems without any compatibility issue. The built-in amazing carousel templates allow you to use the slider in vertical, horizontal and circular modes.
Examples | Download
