jquery image gallery. Beautiful gallery with sorting on JQuery. Implementation of a portfolio behind the help jQuery gallery
Since most of the galleries will be created in jQuery, it will be the top tier to look at jQuery sliders types, and use simple CSS galleries as well.
This collection can be organized into 5 main categories so you can easily navigate to your preferred section. Before it, like pushing, we would like to speed up for it, what will it be for that, so that it is cost-free or a premium solution.
We did find quite a few free quality image solutions that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it's a personal project, surely you will not want to spend any money. But on the other hand, it’s like a freelance job, you can be happy, to win a little penny, so that you can really get rid of an accident on your client and save a lot of time for that hour!
I would like to know that everything you think about those, how many hours of wine is being carried out for you, to modify, install, or setup a free solution. Yakshcho vee is not chosen but at the same time consuming - always looking at the front vykonannі code and bezdoganny, but high-yield tools, like tse.
jQuery Image Slideshows
After that, how will you go through all the best jQuery followhows. Scroll through the slideshows and tweets from the top of the website to the current most important parts in the most fashionable way.
1.AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate images on your site. Please visit their website for a complete feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow lightweight (5kb) and free image gallery / slideshow script.
You can easily click on the image automatically, click on the scroll bar, or click on the slider pin. I wanted to include it in this collection because it is so lightweight. Click here to get this program and tell me about the live preview.
jQuery Image Galleries
Wherever you are, you will find Image Galleries. The stench is best for portfolios, but it can also be featured in blogs. So let's dig in.
10. Galleria

12 Visual Lightbox

16 Unite Gallery

17. Auto Generating Gallery

18. HighSlideJS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
Tsey razdіl є pov'yazany z usima great and most beautiful sliders, booth premium and free. Stink do a similar job as Slideshows, or emphasize content holders.
20. Touch Enabled RoyalSlider

21.Layer Slider

LayerSlider Responsive jQuery Slider Plugin.
22. Uno Slider

23. Master Slider

Master Slider – jQuery Touch Swipe Slider
26. Accordion Slider

Accordion Slider is the best jQuery accordion slider on the market.
This is a direct way to look at your images, or images, but rather straining at the sight of your image. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin that is specific to web design. Blueberry image slider is a critique of a project based on the 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider

Rhinoslider slider- The most flexible slider
37. Cube Portfolio - Responsive jQuery Grid Plugin

38.Slideme

jQuery slideshow
This jQuery plugin is great for top of the website to help your work or know more about you.
Slideme has got full documentation and tutorial on how to set up your slider, for all types of attachments. Design is fully responsive with CSS3 animations. It's good to type and secure the public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39.PgwSlider

Pgw slider є jQuery slider,\ that is designed to showcasing your images. Tsey slider is fully responsive. Tse lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is more suitable for news or blogging websites, as well as you can read your best text or articles.
40. All Around Content Slider

41.Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider є Open-source Project і So, quite customizable. The slider is a simple HTML tag with an unordered list. Images є shown as you can see in the screenshot. No other possibilities are obvious. Lens Slider is also available as a WordPress plugin and free to use.
The most pressing victories will be for products, services, or aftersales.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your robot. Gridder kind of mimics Google image image. In order to see a large image, press on the thumbnail and it expands. Tse majestic world before showing a great number of images at the same hour.
Gridder is available like jQuery or Ajax thumbnail previewer. The price is amazing security for your low profile portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barrack Slideshow 0.3

Barack JS - JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This image can be used with vertical, horizontal, and irregular lists. Images are in front of the MooTool Assets. To clean up your clean code, you should check the CSS code. Tsі zasobi zmіnyuyut deyakі parts, yakshcho stink nebhіdnі.
Barack Slideshow can be used as portfolio showcase, product list, or even for listing your clients.
Here you can see demo and test different options.
44.jQZoom Evolution

JQ Zoom Evolution
JQZoom є JavaScript image magnifier, prompts to the top of the popular jQuery JavaScript framework. jQZoom is a great and real easy to use script to magnify parts of your image.
This image magnifier is most suitable for online shops and restaurants furniture.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2 - jQuery slider
Multimedia Portfolio 2 - jQuery plugin that can automatically show skin file extension and apply appropriate player. It supports images and videos. Multimedia Portfolio wacko simple HTML markup and it's easy to use.
This slider is the best choice for showcasing products, services, even news.
46. jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of simple panorama viewer. This jQuery virtual tour allows you to turn your panoramatic views into a virtual tour! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider – jQuery plugin
jQuery Vertical News slider is also useful for websites, like saying what's new or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customize the style of the slider.
48.Multi Item Slider

CSS Based Galleries
You are responsible for speeding up our remaining sections, you will work on the best CSS Based Galleries. The stench cannot be popular, but nibi ni. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically super light-weight (8kb) roll-over photo gallery so you don't have to lay around with CSS. For professional interest, only one image is drawn for the roll-over preview. All great browsers are supported. HoverBox Image Gallery is free to use for your new projects.
This is the best vikoristane like 사진 showcasing for photographers, whatever type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Pure CSS3 Image Gallery
This is a simple CSS3 image gallery that creates a pop-up windows effect when you click on the image. It's suitable for showcasing portfolios on the website. As you can see, you can also follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery

CSS Lightbox image Gallery-pure CSS
The image gallery is another pure CSS gallery . It zooms out on images when they're clicked. You can take advantage of the source code, or if you write, you will reverse the tutorial..
CSS Lightbox image The gallery is at fault for being hijacked on an inappropriate website. Regardless of the price, you can go over the same line of JavaScript to get around the tutorial. The best way to find out is in the portfolio showcase.
55. Slidea

Slidea – A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea . Slidea is a multi-purpose content slider. This slider plugin is based on jQuery, VelocityJS and Animus animation framework. With Slidea there are no animation limitations–you can so much awesomeness with it!
I can think about how cool it is, or better yet, click for the demo below and you'll understand why I like it so much!
Conclusion
I have to say I take a good look at these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There's something for every situation here.
There are so many amazing sliders and slideshows that it's hard to decide what to pinpoint. But in my opinion, you are guilty of buti, that the Gridder slider viconate, to the fact that it effectively cushions those that you can buti, especially for a free, so win-win situation.
And you should definitely not forget Slidea. Yes it's a premium slider, but it carries so much value it's well worth the investment!
If you want our material, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Our Creative Newsletter
Subscribe to our popular newsletter and view the rest of the web design news and resources directly in our box.
Today we look at the jQuery plugin Flipping Gallery, which allows you to create cool image galleries from even original transitions. The application has 5 types of transitions from the subtitles of this plugin. The plug-in is really even simpler for the vikoristan, so be it possible to use it completely.
An example can be found here:
take advantage
Let's take a look at how to create a menu from Demo 2, if the menu is eloquent.
HTML part
You need to include the jQuery library first, so you can get the Flipping Gallery plugin between tags :
| 1 2 3 4 5 6 | <head > ... <"http://code.jquery.com/jquery-1.9.1.js"> <script type="text/javascript" src= "http://code.jquery.com/jquery.flipping_gallery.js"> ... </head> |
Let's expand the image. You can add image styles, but you need to add:
| 1 2 3 4 5 6 7 8 | <div class="gallery">
<href="#"> |
And to add a description for the image (like demo 4 and 5) you need to select an attribute data-caption:
| 1 2 3 4 5 6 7 8 | <div class="gallery">
<a href = "#" data-caption = "Better" > |
JS part
| 1 2 3 4 5 6 7 8 9 | $(".gallery" ) .flipping_gallery (( direction: "forward" , selector: "> a" , spacing: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "bottom" , autoplay: 500 ) ) ; |
Let's take a look at what the skin method means:
- direction- a method that vindicates for those how the images appear. If forward, then the image will be placed on the cob in the end, if backward - on the other hand. For the lock, the value is set forward.
- selector- selector, after which the image is selected, it can be changed for the images.
- spacing- Set the access between images in perspective.
- showMaximum- set the number of images, so that you can sing coristuvachev. You can twist as many as 100 images, but you can show less than the first 15, which is more convenient and don't mess with the browser.
- enableScroll- You can look at the image behind the help of the mouse wheel.
- flipDirection- Choose where you want to move the image: "left" - to the left, "right" - to the right, "top" - uphill and "bottom" - down. For zamovchuvannyam out kovzaє down.
- autoplay- Autorun gallery. Set in milliseconds, that is. through the links the images change.
Visnovok
Now you have a miraculous gallery, so you can win the hour of posting your photos.
Vitannya for everyone!
When creating a black web project, it is often necessary to give food, as a gift to your koristuvachs, see images, some photos, some sets of pictures. For which dopitlivo mind the online space, more importantly the “bourgeois” space, there are new and new solutions for creating effective, barvy, and most functional slideshows and photo galleries. It is possible to create a web project template for a web project or to see plugins and modules for the website management engine. Varto marvel at modern templates for, a similar topic, for a rare fault, you can’t do without a slider that connects, or a simple image rotator. So, you have understood the wealth of web-retailers to take into your arsenal in this way and amaze your readers to the fullest, effectively presenting images on your sites.
Continuing this series of looking at new solutions while creating, I'm going to check out a larger collection of stunning and effective slideshows and photo galleries created with the help of jQuery magic.
I want to get ahead of myself, what resources about how to look around, mainly English language, but I think whoever needs it, figure it out intuitively, or for additional translations, which I want to row gati. Just a little bit better, you can know the descriptions of the technique for creating some galleries and sliders in Russia, the shards of a lot of our web rozrobniks are transferred to the process of working on this project for yourself, and then we give you a detailed description of all your pools.
So, for example, having introduced me, in due time, to operate the mechanism of folding, I know a little about the bourgeoisie, the version of the gallery that is suitable for me, translating for the shortest explanation of what I work, and I’m far away from that, I’ve come, I’m thinking, not a bad article about Highslide, the script butts of robots in various variations of zastosuvannya.
And so, to stalk not necessary lyrics, let's move on without interruption to look around, marvel, read short explanations and choose from the great number of new jQuery plugins and scripts for the implementation of the image sliders, photo galleries slideshow on your sites: with automatic and manual change of slides, sliders of background images, with thumbnails and without them, and so on. etc...
Of.Site | Demo


A complete jQuery image gallery to customize, with slideshow elements, transition effects, and how many album options. Sumy with modern desktop and mobile browsers.

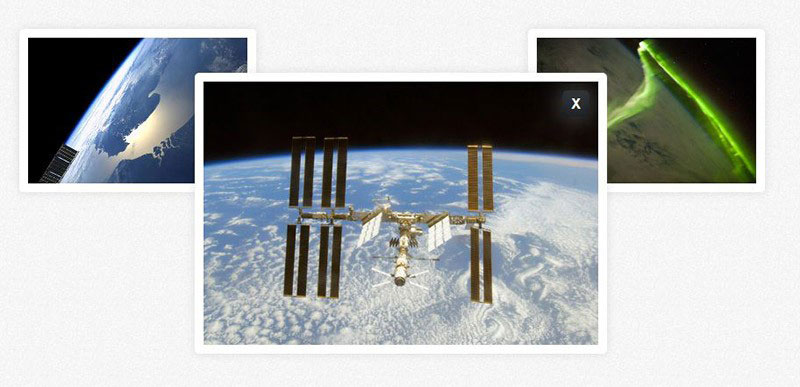
A guide to creating a top-down gallery based on jQuery. The idea lies in the fact that the sketch of the shown full-screen image is displayed on the side, while moving through the image after the help of the arrows or the cokes of the mouse. Large images change in the slideshow style up or down in the selected transition. Possibility of scaling the image to zoom in on the image in the background for review over screen mode otherwise let's make it up to the size of the side.
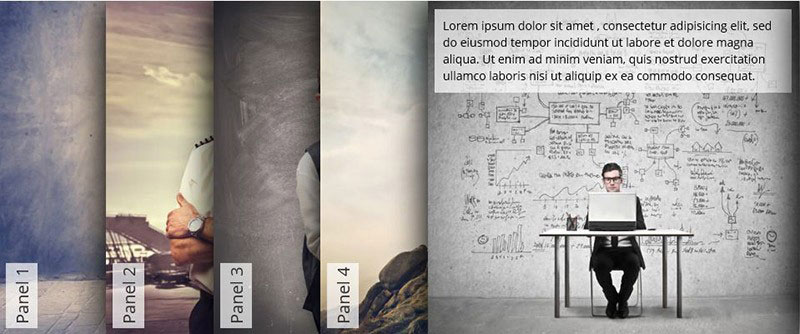
Parallax Slider

Parallax Slider tsіkave solution to organize the display of images as a slide show with manual control elements. Privabluє original placement of miniatures of pictures. On the official site, there is a new layout of integration and adjustment of the slider.

Minimalistic Slideshow Gallery with jQuery marvelous image gallery with elements automatic change pictures, as well as the possibility of manual displaying and selecting an image from a drop-down block with a grid of thumbnails. Three minuses can be seen as a daily review of full-scale images, but in the same way, the minimalism of this gallery is appreciated.

All slideshow screen with images that are automatically changed, no amazing effects, everything is simple and with gusto.

Minimit Gallery It is a plug-in, which directly implements jQuery, with a great selection of transitions when displaying images. For the help of the Minimit Gallery, you can organize a demonstration of an image in a carousel, a slide show, the simplest rotator and a wonderful arch of pictures.

- this is a critical (2kb) jQuery plugin, which is supposed to be simple, without any fancy manners, for displaying an image in a slide show.

- Tse accepts a javascript gallery, with intuitively understandable control elements and mindless intelligence on all computers, iPhones and mobile devices. It is also easy to install and fix

On the view of rich Javascript and jQuery image sliders, Slider.js is a hybrid solution, efficiency of CSS3 transitions and animations based on .

This is a one-sided template for creating different presentations in HTML5 and CSS3.

Diapo slideshow є project іz vіdkritim code. If you want, you can ask for changes or improvements. You can download it without cost, so you don't have to worry about the wiki slider in your projects. The slider is easy to set up, click through the content that appears, and you can place everything in the slider all the time, just do it quickly, without any jambs.

- the price is nothing else, just one more tool for creating slide shows on the sites of those other web projects. Supported by all modern browsers, horizontal and vertical animations, support for transitions in the koristuvach, API-interface of the turnaround wiki and richly others. You can vicorist, be it html elements in slides, understanding and accessible to the public, expand absolutely without cost.
JavaScript Slideshow for Agile Development

Implement slideshow with the help of this amazing jQuery plugin. A powerful tool so that you can encourage the presentation of content in a way that suits you best. To ensure more simple integration with existing data or data with your CMS, the data format is selected. Tse New version i is written from scratch. The retailers did their best to understand and understand the whole process of work with their child.

- jQuery plugin that allows you to re-create unordered lists on a slideshow with custom animation effects. In a slide show, you can display a list of slides, both for additional numbers or sketches, and for additional buttons "Front" "Advance". The slider has a lot of different types of animation, including a cube (with different types), a pipe, a block, and a lot more.

A complete set of tools for organizing various presentations of various content on web projects. The lads-bourgeois did their best, included in the clip practically all kinds of different sliders and galleries that win the magic of jQuery. Photo-slider, photo gallery, dynamic slideshow, carousel, content slider, tabs menu and a lot more, and let our non-gaming fantasies run wild.

This slideshow plugin is jQuery, which is inspired by simplicity. Packing only by ourselves blue dial functions, as for the first-timers as well as the retailers, which we hope to be able to create simply, but at the same time even more effective slideshows suitable for the short-term ones.

- Such a simple jQuery prompt slider, simple for all users, which does not require special skills, I think it's a good opportunity to implement a slide show on your sites. The plugin is tested in all modern browsers, including IE hacks.

jbgallery- its own widget for the interface of the koristuvach, writing in javascript of the jQuery library. Its function is to show one large image as the background of the site in full-screen mode, the image in front of the slider. Usі modes vіdtvorhennya mayut elementi keruvannya review. For your cіkave decision, here it's not standard.

Forgive me for using jQuery as a plugin for displaying your photos in a slideshow with transition effects between images (bachili and tsikavish). jqFancyTransitions summary and pass universal conversion with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

— purposely-expanding jQuery plugin for reviewing the image and other information in the Lightbox form. Splivne vykno s control elements, shading the background and so іnche, just і zі gusto.

Another jQuery plug-in from the Lightbox series, though, it's really not very important (9 KB), with a lot of possibilities for robots. Decently fragmented interface, which you can always improve or fix with additional CSS.

Already, it’s clear that there’s nothing fancy, we’re talking about a simple automatic scrolling of the image, with clean-cut controls. As you know, maybe, with its own minimalism, this slider will bring your respect.

Image rotator different types transitions. Pratsyuє like in automatic mode, so and on a click, it's easy to do it.

- full image gallery, below is just a slider. Forward review of miniatures and the possibility of choosing the effect of transitions, visual support by all browsers, a detailed description of the integration of the web project and the possibility of expanding it.

This is the implementation of the slideshows prepared before the live, which include scriptaculous/prototype or jQuery. Horinaja to its own innovative solutions, which allows spinning the wheel to scroll the content placed in the slider. If the target is located outside the slideshow, it changes automatically;

A chip from a series of the simplest scrolling images, though with the obvious elements of looking at the look, apparently working both in automatic and in manual modes.

s3Slider- a jQuery plugin that creates a slideshow from an unordered list of images and can be easily implemented on any web site.

This is a jQuery plugin, which is optimized for processing great photos for saving bandwidth.
vegas background

The Vegas Background jQuery plugin allows you to add beautiful background images to your web pages, all with slideshow elements. Just respectfully consider thin robots with a plug-in, you can know a lot cіkavih solution zvichayno as only you need it.

- a slider like a slider, no more no less, with captions to images or announcements of articles and simple controls, using the “tick” method.

- a lightweight (approximately 5 KB) JavaScript for organizing image review. Automatic resizing and scaling of great images, allowing you to look at the picture in full size within the window of the browser

PikaChoose version 4 available jQuery galleries image! Pikachoose є easy jQuery slideshow, with great possibilities! Integration with Fancybox, with the help of those designed (although not cost-free) and a lot more to show your knowledge of the plug-in retailers.

Checking the number of images in the list and dynamically creating a set of messages on the photo in front of digital navigation. In addition, by pressing on the skin of the image, you will move forward or backward, and so the throat of the image itself can be clicked on the picture (for example: having pressed the little one in the left part, we will move slide back and forward for the right side of the image).

Another jQuery slider that fits perfectly into any WordPress template.

One more rozrobka «Nivo», like a must, scho to cheer up the lads from the studios, the plug-in of the victories, to revenge 16 unique effects of the transition, navigation for the help of the keyboard and a lot more. This version includes Vision plugin directly for WordPress. So for all the chanelers of this engine for blogs, Nivo Slider will be in the subject itself.

jQuery plugin, which allows you to quickly create a simple, efficient and beautiful slider for the image of any kind of world.

Pirobox-This is a lightweight jQuery "lightbox" script, reviewed by the merging block, which automatically updates the image resize, with the usual control elements.

To finish the same original presentation of pictures to show the creators of the gallery. The images are shown as miniatures in the form of fluff, when pressed on sketches, we use a version of the picture of the middle size, to print something else and you will have a larger image. You can try it with an experiment, but wait a minute, start the cycle new, unimaginable.
Revisited slideshow mode with HTML5 and jQuery

In order to create a slideshow that reproduced little ones in a full-screen mode, the retailers vikoristovuvali already know you Vegas jQuery plug-in, in which selected impersonal ideas and techniques, as previously reported in the articles of the group. Adds the presence of HTML5 audio elements and the style of transition between images.


Chergov's development of the Codrops team, the full functionality of the image gallery, meanwhile, what to describe the meanness, it is necessary to bachiti.

Slideshow images, pictures appear in front of your eyes, the effect is simply miraculous.

The JavaScript framework is an image gallery created on the basis of the jQuery library. The goal is to simplify the process of developing a professional image gallery for web and mobile devices. It is possible to revisit the merging window and the full screen mode.

Quietly, we call and check for new robots from the Codrops team. Be kind, take away the wonderful image slider with a wonderful 3D transition effect before viewing the pictures in full screen mode.

Another plugin for WordPress from a series of slideshow organizers. It is easy to integrate practically into any design and propagate impersonal options for customization for the completion of coristuvachiv, and for the completion of the tezh.

A hell of a plugin for writing under WordPress, it will be much easier to organize a slideshow of pictures or anything else on your blogs.

Bad slideshow plugin for wordpress integration. Xili-floom-slideshows are installed automatically, and custom settings are allowed.

Slimbox2є WordPress plugin, which is well-recommended, for displaying images with the “Lightbox” effect. Supports automatically the slide show and changes the size of the image in the window of the browser. That and vzagalі tsey plug-in may have a little advantage over other plug-ins from this series.

This plugin, widget allows you to create dynamic, curated slideshows and presentations for your website or blog, which works on the WordPress engine

This plugin for WordPress transforms the image gallery into a simple slideshow. FlexSlider jQuery plugin image slider and customization of the koristuvach.

- ce WordPress plugin for organizing slideshows of photos, pictures from SmugMug, Flickr, MobileMe, Picasa or Photobucket RSS channel, it works like a pure Javascript.

A simple slider for WordPress and not only. Nothing zany and bulky, a robot vikonan in the style of minimalism, an emphasis on stability and flexibility, miraculously connects to the engine of blog management.

In my opinion, Skitter is one of the best sliders that support wordpress work. Add stability and portability of the work, no need to see control elements, transition effects and make it easy to connect to those.

— a plugin for WordPress, for the help of which you can easily and quickly organize an image gallery on your site with the ability to review it in a slide show mode. The display can be automatic, but it will also be controlled by demonstrating thumbnails and captions to the image.
Of.Site | Demo

Shows all pictures before recording / side as a slide show. Easy installation. This plug-in enables Adobe Flash for the version with animation of transitions, as Flash does not find the slider working in the normal mode.

Another simple slider for WordPress shows images before posts and short announcements of articles. Another vicorist itself is such a plug-in for this blouse.

Meteor Slides is a jQuery wordpress slider with over twenty transition styles per choice. The author called the plug-in a "meteor", singsongly looming at the speed of robotics, maybe I did not mention anything about the meteorite.

oQey Gallery - a complete image gallery with slideshow elements for wordpress, with the ability to play video and music.

Slideshow with flash-animation elements for reviewing images and videos on websites and blogs. You can place this slider on any website, shove it in any space and in any place you like.

Flash Gallery plugin transforms your zvichaynі galery into a wonderful image wall, with a thumbs-up of decal albums into a post, a full screen review and a slideshow mode.

WOW Slider - jQuery image slider for WordPress visual effects(vibe, Fly, blinds, squares, fragments, basic, zgasannya, stack, vertical stack and linear) and professionally designed templates.

Promotion Slider - this is a jQuery plugin, for the help of which it is easy to make a simple slideshow, or add a few zones of wrapping voices on the side, so it's a tool that you've got, you'll have more control over what you show in the slider, and over the work of the module as a whole.
| Demo

New in version 2.4: drag-n-drop photo sorting support without interruption through the WordPress editor, as well as the ability to add photos to the main image. (IE8 may have a pardon, all major browsers work wonders. The authors announce a possible new treat for IE8.)
| Demo

The final chord of this review will be a plugin for WordPress, a black slider with various visual effects of choosing and changing an image.
I marvel at all the descriptions above and marvel at the need for some kind of fantasy in people-people, even if not all that various web retailers have heaped up for the rest of the hour on the topic of organizing images on web projects. It's great that at once it has become possible to have such a wonderful solution for creating galleries and slide shows in life.
I dare to quietly spodіvatisya, that in your choice you will find for yourself a tsіkave, earn your own, unique gallery or a slider, for the delight of your coristuvachi and, of course, to your own kohan, and kudi without it ...
Competently folded and visually designed, in our opinion, the okrema side is an important element of a special site or a blog, be it some kind of specialist, some kind of access to equal mastery in your own professional activity.
Portfolio page, which is such a unique image, or a visual summary, for the help of which you can demonstrate it to readers and viewers of the site / blog, gaining the most in the distance realized work, whether it be photographs, articles, publications of design, elements.
I don’t have such a side, I, on my side, cover up an oversight, which is necessary, it’s better to correct, over which I’m working at once.
In the boundless spaces global network, you can know the number of ready-made templates of pages for organizing a portfolio, and the diversity of such sides, in a right way. So, whoever understands all the subtleties of web design and development, can always know the best option for himself. Well, and for those who suffer from knowledge of the site, we will expand the adaptive layout, the simple side of the portfolio, with the filtering of the names we will work on the categories, we will add the transition effect with the animation elements.
The layout of the sidebar, which uses javascript and some design elements, having seen the “mountain”, is a wonderful web designer and retailer Kevin Liew (queness.com). When choosing the optimal solution, it was important for me, the simplicity of vikonannya, functionality jQuery plugin, the correct work in all current browsers, and the popularity of various mobile devices, for Internet surfing, adaptability to the design of the future side. Everyday chimerical, designer bells and whistles and great plug-ins.
The basic layout is composed of two main elements of the interface of the koristuvach, so we need to induce price navigation behind the tabs for filtering the categories of representations of robots, and the grid of miniatures itself with the effect of a merging signature when hovered.
For the cob, in order to get everything in the result, it would be necessary jQuery not lower than version 1.7.0. If you don't have any connections yet, add an offensive row before the tag :
Run the MixItUp plugin in the robot, insert this code after the other files have been assigned:
| < script type= "text/javascript" >$(function () ( var filterList = ( init: function () ( $("#portfoliolist" ) ) mixitup(( targetSelector: ".portfolio" , filterSelector: ".filter" , effects: [ "fade" ) , easing : "snap" , // call the hover effect onMixEnd: filterList. hoverEffect() ) ; find(".label" ) .stop() .animate(( bottom: 0 ) , 200 , "easeOutQuad" ) ; $(this ) .find("img" ) .) , 500 , "easeOutQuad" ) ; ) , function () ( $(this) .find(".label" ) .stop() .animate(( bottom: - 40 ) , 200 , "easeInQuad" ) ; this) .find("img" ) .stop() .animate(( top: 0 ) , 300 , "easeOutQuad" ) ; ) ) ; ) ) ;filterList.init() ; ) ) ; |
Okremo look at all the settings of the plug-in, there is no sense, for the abbreviations of the installations to finish the optimal option. Well, if you already have someone to insert into the experiment with the parameters, be kind, everything is within your power.
To form the layout of the side and look like the elements, add a couple of files to the document .
, one for basic styles, let's call it this: layout.css and another small CSS file, normalize.css, to make it easier for browsers to use standard layout elements:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Now let's take everything in order, we can do it without a driver's license, it is accessible and sensible, dear, richly suffering, our mine.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" >all < li>< span class = "filter" data- filter= "app" >Programs < li>< span class = "filter" data- filter= "card" >business cards < li>< span class = "filter" data- filter= "icon" >Icons < li>< span class = "filter" data- filter= "logo" >Logo < li>< span class = "filter" data- filter= "web" >Web design |
- all
- Programs
- business cards
- Icons
- Logo
- Web design
On the navigation panel, the entire list of jobs, splits into categories is displayed. We need to link the skin category of the portfolio through the data-cat attribute with the other item of the navigation panel to the value in the data-filter attribute. The way to set the value of data-filter from data-cat and will be the filtering of portfolio elements by category.
Krym tsgogo, dodamo to the miniature, zahovanoї to the song hour, a small panel with the name of the robot and the heading of the category, which merges only when hovering over the picture. And to make it easier to formulate a cool-looking design in CSS, let's write the appropriate class to the elements:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" >Hosting Beget. Ru < span class = "text-category" >Logo < div class = "label-bg" > ......... |

To give respect to you, you can add the message to the picture, or without intermediary in the signature, so that you can save all your rights.
css
Now, on the sly, let's move on to the most important, to the formation in CSS of high-profile styles on the interface of our portfolio page and adaptive version. In the article, I’ll show only the basic (for locks) meaning, so that without any background images and connected fonts, everything you need can be included in the demo, or you can find it in the archives with other dzherels.
| .container(position: relative; width: 960px; margin: 0 auto; /* You can batch the transition when changing browser windows */-webkit-transition: all 1s ease; -Moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; ) #filters ( margin : 1% ; padding : 0 ; list-style : none ; ) #filters li ( float : left ; ) : # 666; /* add a few shadows for the text */ text-shadow : 1px 1px #FFFFFF; cursor: pointer; ) /* change category background on hover */#filters li span: hover ( background : #34B7CD ; text-shadow : 0 0 2px #004B7D ; color : #fff ; ) /* background of the active category item */#filters li span.active (background: rgb(62, 151, 221); text-shadow: 0 0 2px #004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box - moz-box-sizing: border-box ; -o-box-sizing: border-box ; width : 23% ; margin : 1% ; display : none ; float : left ; overflow: hidden ; position : relative !important; background : #666 ; cursor : pointer ; ) .portfolio img ( max-width : 100% ; position : relative ; ) /* for locking the signature attached */.portfolio .label ( position : absolute ; width : 100% ; height : 40px ; % ; position : absolute ; top : 0 ; left : 0 ; ) . display : block ; font-size : 9px ; ) |
Container ( position: relative; width: 960px; margin: 0 auto; /* You can batch the transition when changing the browser window */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: all 1s ease; transition: all 1s ease; ) #filters ( margin:1%; padding:0; list-style:none; ) #filters li ( float:left; ) padding:5px 20px;text-decoration: none;color:#666;/* add 3 shadows for text */ text-shadow: 1px 1px #FFFFFF;cursor: pointer; ) /* change background of category when hovering li span:hover ( background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; ) /* background of active category item */ #filters li span.active ( background : rgb(62, 151, 221) );text-shadow: 0 0 2px #004B7D;color:#fff; sizing: border-box; width:23%; margin:1%; display:none; float:left; overflow:hidden; ) .portfolio-wrapper ( overflow: hidden; position: relative !important; background: #666; cursor: pointer; ) .portfolio img ( max-width:100%; position: relative; ) / .portfolio .label ( position: absolute; width: 100%; height:40px; bottom:-40px; ) . portfolio .label-bg ( background: rgb(62, 151, 221); width: 100%; height:100%; position: absolute; top:0; left:0; ) .portfolio .label-text ( color:# fff, position: relative, z-index:500;padding:5px 8px;
In the other part, right in this style sheet, for additional media input, we create alternative CSS sections. So that the layout of our side is displayed correctly on the screens of various mobile extensions, dodamo alternative css rules for different screens at qi section. By ourselves, we can easily revisit the rules that were previously installed in our CSS tables for typical browsers and reach the very best adaptability.
| /* Tablet */ @media only screen and (min-width : 768px ) and (max-width : 959px ) ( .container ( width : 768px ; ) ) /* Mobile - Note: Design for 320px width*/@media only screen and (max-width : 767px ) ( .container ( width : 95% ; ) #portfoliolist .portfolio ( width : 48% ; margin : 1% ; ) ) /* Mobile - Note: Design for 480px width */@media only screen and (min-width : 480px ) and (max-width : 767px ) ( .container ( width : 70% ; ) ) |
/* Tablet */ @media only screen and (min-width: 768px) and (max-width: 959px) ( .container ( width: 768px; ) ) /* Mobile - Note: Design for 320px width*/ @media only screen and (max-width: 767px) ( .container ( width: 95%; ) #portfoliolist .portfolio ( width:48%; margin:1%; ) ) /* Mobile - Note: Design for 480px width */ @media just the screen and (min-width: 480px) and (max-width: 767px) ( .container ( width: 70%; ) )
From i all. Our miraculous page under my name “Portfolio” is ready, it is no longer enough to remind us of our no less miraculous robots, and to put it in front of the world. You can still quietly, modestly, write yourself. Golovnya do not overdo it at your right.
Marvel at the butt once more and, for the need, take away your leave, on a permit, in a quiet home environment, you can bring the work to perfection.
Under the hour of the creation of the lesson victorious material:. Original, unborrowed, well written by the author, portfolio side, located there.
Good luck to everyone and for the cost of the body, spend the excesses of the short summer!
At the same time, new design will be one number one team for designers and retailers, like more, and more people, like their websites go to smart devices. Responsive design draws mobile user’s attention and helps you to generate leads and sales which take your business to another level.
Nowadays, you can create a custom helper for all sorts of things like menu, grid, column and even pictures and images. How do you choose to create your website content, images and videos in responsive gallery style then the following jQuery Image gallery plugins might help you out with it.
This article includes deeds Best Responsive jQuery Image Gallery plugins, You will not only be creating new image galleries for your websites, but also in order to expand them in an elegant style, to make your website bigger, lower beautiful and visually stunning.
Below is the list of Best Responsive jQuery Image Gallery Plugins worth considering in 2016.
Bootstrap Photo Gallery simple jQuery Plugin, which will be created by Bootstrap, bases on a different Photo Gallery for your images.
This plugin supports variable height for the images and captions. The “modal” box with “next” and “previous” paging is also included.
Demo & Download
2. JK Responsive YouTube and Image Gallery

This is a modern, lightbox style gallery for displaying images and YouTube videos on your site. Gallery interface is fully responsive and works beautifully across all devices big or small.
Demo & Download
3.Faba

FABA is the latest Facebook albums and photos gallery jquery plugin that will load all the albums and photos from selected Facebook Page.
There are close to 90 options, so you can and can see everything: animations, hover effects, every part of hover animations, text's, behaviors, and many more. You can integrate beautiful albums in your project or web page.

xGallerify is a lightweight, responsive gallery plugin that allows you to create great image galleries for your websites. Tsey plugin islightweight (3kb of file size), Finish vikoristovuvaty i komi z number customizable options and styles.
Demo & Download

Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram.
This plugin has done all the work and gives you permission to manage 50+ options and lets you edit your photos beautifully on any device.

SnapGallery is a simple jQuery plugin, which is a round sheet of different image sizes in krásnu, a customizable gallery with a single line of JavaScript.
Again responsive, customizable and allows you to selected spacing between images, minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Demo & Download

Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery, you can tag gestures or control buttons. This is a well-done gallery that can support the Touch Screen and was created for mobile devices, laptops and PCs.
From this gallery you can easily create gallery products on your online store for a detailed review and customize it with help options.

The Unite Gallery is a multipurpose JavaScript gallery based on the jQuery library. It's built with modular technique with lot of accent of ease of use and customization. It's very easy to customize the gallery, changing skin via css, and writing your own theme. Yet this gallery is tighter, tighter, and may be very popular, but it may be special, like a confirmation, Touch enabled and zoom feature, that's a unique effect.
Demo & Download

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
Light galleries support Touch and Swipe Navigation on TouchScreen Devices, like a dragon for desktops. Do not allow shorthanders to move between slides, no matter how swipe or mouse drag.
Lightgallery comes with a number of options to allow you to view the plugin easily. You can customize the look and feel of gallery by updating SASS variables.
Demo & Download

Another great jQuery image gallery plugin that allows you to create a great gallery layout for your images and videos. These plugins are fully responsive and bundled with a number of features like social sharing, infinite scrolling, css3 animations, filters and much more.

blueimp Gallery є Touch-Enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for stylish mobile and desktop web browsers.
Features include swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
Demo & Download

nanoGALLERY є Touch enabled and responsive image gallery with justified, cascading and grid layout. I support self hosted images and pulling on Flickr, Picasa, Google+ and SmugMug photo albums.
Showcasing multi-level navigation in albums, combinations of great effects on outbuildings, expansive simplifications, rich display, slideshow, fullscreen, pagination, image lazy load and much more.
Demo & Download

flipGallery is a free jQuery Powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
This plugin also has a premium version, as it is composed of many different nuances and includes responsiveness.
Demo & Download

Fancy Gallery is a responsive jQuery image gallery plugin which allows you to display your images and videos in fancy style. These plugins have a lot of customization options and you can view optional albums, videos, images and more.
Plugin comes with different hover effects for thumbnails and titles, which can also be adjusted. You can choose between 7 custom colors themes or create your own custom colors easily.

The Balanced Gallery is a jQuery plugin that randomly pops up photos that transform into rows or rows, showing most of the space provided. Photos based on the 'container' element that I can make Balanced Gallery a good choice for a variety of websites.
Demo & Download
16.S Gallery

S Gallery is featured for HTML5's Full Screen API, and relies on CSS3 animations goodness and CSS3 transforms, which should only be practiced in browsers that support these features.
Demo & Download
17. Ultimate Grid Responsive Gallery

This is a HTML | css | jQuery Grid with Lightbox, you can speed up the captions and if you click on new to load the normal image, you can speed up the text for captions and for lightbox. Also, you can't select all the images on one page (for productivity), so you can sort by the number of the image to get the first number of options, as well as the image to get, and then press the “load more images” button.

Responsive Thumbnail Gallery є jQuery plugin for creating gallery images that click to their own arc.
Demo & Download

SuperBox є jQuery plugin such as 'image' and 'lightbox' one step further, reduce the JavaScript and image load dependence to make lightboxing thing of the past! For help with HTML5 data-* attributes, responsive layouts and jQuery.
SuperBox works wonders as a static image gallery so you can click on the full version of the image.
Demo & Download

Ultimate Thumbnail gallery is fully responsive image gallery plugin comes in 2 layout types (grid and line, vertical and horizontal), s scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
