Що таке щільність пікселів екрана (PPI) у смартфоні? Чому щільність пікселів не така важлива, як може здатися За що відповідає щільність пікселів
Для розуміння таких важливих і основних понять у поліграфії як ppi і dpi потрібно розуміти основи комп'ютерної графіки загалом.
Для початку слід усвідомити, що ppi і dpi - це далеко не те саме і між собою вони залежні дуже умовно.
Отже, почнемо з ppi, розшифровується як "pixels per inch", що означає "пікселі на дюйм". Так як в РФ прийнята метрична система вимірювання то непогано згадати, що 1 дюйм дорівнює 2,54см (хоча це заокруглено, насправді - 2,5399931см). Тому, для нас фотографія 10×15см з такою роздільною здатністю як 300ppi означає приблизно наступне: фотографія з розмірами сторін 10×15см в якій на 2,54см доводиться 300px. Що дорівнює 118px на 1см (це нескладно обчислюється розподілом 300 на 2,54 - результат може бути лише цілим, тому що не буває половини пікселя).

Розмір цієї фотографії також можна вказати у пікселах, як часто роблять у комп'ютерній графіці. Множимо величини фізичного розміру фотографії на кількість пікселів, що вміщаються в одному сантиметрі 10смх118px=1180px і 15смх118px=1770px і отримуємо розміри фотографії в пікселах 1180×1770px. Як правило люди, які слабо розуміються на комп'ютерній графіці, становлять собі уявлення про якість фотографії саме за її розмірами в пікселах, що є оманою. Тому що зображення 100×150см з роздільною здатністю 30ppi також матиме розмір у пікселах 1180×1770px. Під час друку такого зображення розглядати його неможливо буде ближче ніж із 20 метрів, напевно, інакше воно перестане бути зрозумілим зображенням, а перетворитися на набір різнокольорових квадратних пікселів.

Для файлу, призначеного для друку, важливий фізичний розмір зображення разом з його роздільною здатністю. Тому набагато грамотніше вказувати фізичні розміри файлу в см і його роздільну здатність в ppi (якщо була б загальноприйнята абревіатура із застосуванням см, то слід використовувати, звичайно, її).
Розмір у пікселах – це абстрактне поняття, яке може існувати лише у віртуальному просторі комп'ютерної графіки. Для більшого розуміння візьмемо наше зображення 10×15px роздільною здатністю 300ppi та понизимо його до 30ppi. Тепер в один см міститься не 118px, а лише 11px, хоча саме зображення залишилося тих же розмірів.

Це говорить про те, що розмір пікселя змінився по відношенню до сантиметра. Тобто тепер воно формується з елементів великих за розміром, що позначатиметься як графіка. Відповідно, чим менше пікселі, тим більше їх влізе в 1 сантиметр і значить тим детальніше буде зображення.
Існує мінімальна роздільна здатність зображення для відтворення на моніторі комп'ютера та мінімальна роздільна здатність під час друку зображення. Швидше за все мінімальна величина в 72ppi для монітора бере свій початок все в тому ж англійському дюймі, який складається з 12 ліній, які, у свою чергу, складаються з 72 точок. Так чи інакше, але в поліграфії (зараз в основному використовується тільки в офсеті - друк газет, журналів) існує така величина як lpi (Lines per inch - ліній на дюйм), що в загальному звичайному смертному обіцяє лише сум'яття і плутанину серед понять ppi , lpi та dpi, яку ми зараз і спостерігаємо. Назва «лінія» має умовний характер і по суті теж є аналогом точки або пікселя. Що дуже стає заплутано. Тому не будемо взагалі стосуватися терміна lpi, оскільки він рідко сьогодні використовується в цифровій поліграфії і до кінця зрозумілий обмеженому колу людей, які розуміють процеси так званої расетризації (основний процес виведення на друк від якого залежить більш ніж 50% успіху при друку). Продовжимо говорити лише про ppi та dpi.
Зараз, як і раніше, йдеться про ppi - роздільну здатність цифрового зображення: отже, мінімальною прийнятною роздільною здатністю для відтворення графіки на моніторі є 72ppi. Всі монітори мають роздільну здатність 72ppi, тому якщо ви наблизите свій ніс впритул до монітора, то цілком зможете розрізнити пікселі зображень. При цьому будь-якого розміру сам монітор - 15 дюймів або 17. Це завжди буде 72px (останнім часом стали з'являтися маніори та екрани з більш високою роздільною здатністю - HD, FHD, UHD ... Це призводить лише до того, що тепер немає єдиного стандарту дозволу моніорів і що однакове зображення на різних моніторах буде виглядати різним за розміром, у будь-якому випадку досі все орієнтовано на 72px).

Що відбувається, коли зображення має роздільну здатність більше 72px, наприклад, 350ppi? Вам все одно транслюватиметься зображення з роздільною здатністю монітора в 72ppi. Зрозуміти, що зображення має вищу роздільну здатність, можливо тільки при зміні масштабу перегляду. Збільшуючи масштаб зображення (наближаючи його) будуть відтворюватися нові деталі, до цього невидимі. При наближенні зображення з роздільною здатністю 72px будуть виразно видно ці пікселі і зображення розпадеться на різнокольорові квадратики.

Часто можна зустріти таке явище, коли зображенню підвищують роздільну здатність з тих самих 72ppi (наприклад, взятого з інтернету) до 300ppi і просять його надрукувати у великому форматі. Це свідчить про повне нерозуміння терміна «дозвіл» як такого. Сенсу збільшувати роздільну здатність зображення, яке спочатку мало 72ppi немає ніякого. Це тільки багаторазово збільшить його розмір і зі збільшенням замість структури пікселів видасть сильно розмите зображення. Деталізації та якості не додасться.

Під час друку фотографій мінімальною роздільною здатністю вважається 150ppi. Передбачається, що фотографії можуть розглядатися і впритул. Роздільна здатність 150ppi під час друку зображення в масштабі 1:1 не відтворює структуру пікселів. Однак часто можна чути рекомендації, що чим більше буде роздільна здатність зображення, що надсилається на друк, тим буде якісніше. Це глибоке оману. Висока роздільна здатність зображення впливає лише на час комп'ютерної обробки зображення перед друком. Для друку цілком достатньо 150ppi. Висока роздільна здатність 300 і більше ppi, яка спочатку була у фотографії (наприклад, знятої на широкоформатну камеру) необхідна в першу чергу для збільшення масштабу друку. Наприклад фотографію 10×15см з роздільною здатністю 300ppi можна збільшити вдвічі до 20×30см без втрати якості та в чотири рази до 40×75см для друку з прийнятною якістю за умови, що фотографію не розглядатимуть впритул. В результаті якість зображення залежить від початкових налаштувань роздільної здатності. У випадку з фотографією – налаштування камери. У випадку просто з цифровими зображеннями - налаштування в програмі нового файлу. Якщо ви візьмете фотографію з роздільною здатністю 300ppi знизите його до 72ppi, а потім повернете колишні 300ppi, то це не поверне колишньої якості та деталізації.

На сьогоднішній день існує ряд додатків, які допомагають підвищити різкість зображення з низькою роздільною здатністю. Зокрема, це можна зробити засобами Photoshop або за допомогою передової програми в цій області PhotoZoom Pro. Результати можна отримати справді вражаючі, але в будь-якому випадку це буде штучне збільшення різкості, яке, насправді, не поверне зображенню деталізації, а за допомогою розмаїття півтонів створить таку ілюзію. Втім, для більшості завдання подібне саме востаннє.

Тепер саме час розглянути питання - що таке dpi?
dpi - розшифоровується як "dots per inch" і перекладається як "точок на дюйм". На погляд поняття ppi і dpi ідентичні, особливо якщо згадати, що терміном піксель позначається мінімальна точка комп'ютерної графіки, яка з особливостей віртуального світу має форму квадрата. Здається, що обидва поняття говорять про одне і те ж - крапки на дюйм. Але насправді ці поняття не пов'язані між собою. Щоб краще усвідомити різницю між ними найкраще запам'ятати, що ppi як термін з комп'ютерної графіки - це поняття віртуального світу, а dpi - термін поліграфії, тобто реальний світ. Якщо говорити більш адекватно, то ppi - це роздільна здатність самого цифрового зображення, а dpi - це роздільна здатність друкуючого пристрою. І хоча поліграфія неможлива без графіки, ці терміни між собою ніяк не пов'язані.
Потрапляючи в програму друку (найчастіше це просто драйвера від принтерів) файл проходить процедуру растрування. І за своєю суттю він аналогічний до піксельної будови цифрової графіки. На зображення накладається матриця (сітка). Тут актуальним стає згаданий вище термін lpi, але ми його торкатися не будемо, тому що для нас він не має значення, якщо комусь цікаво можна почитати непогану . Потім у гру вступає той самий dpi, який характеризує кількість точок, що наносяться на папір для відмальовування одного растру. Тобто в даному випадку вже не важливо, який був дозвіл самого зображення в ppi - на dpi це вже ніяк не впливає. dpi можна порівняти з художнім стилем пуанталізму в живописі, коли зображення формується з різнокольорових точок. Чим менше створена точка, тим більше поміститься на 1 дюйм.

Чим більше точок поміститься на 1 дюйм, тим вищою буде якість відбитка.
Якщо, наприклад, надрукувати з роздільною здатністю 1440dpi зображення з 40ppi в масштабі 1:1, то ви отримаєте дуже чітко надруковане зображення з високоякісно промальованими пікселами, які будуть видно неозброєним оком з відстані 1м. Можна навпаки, віддрукувати зображення високої роздільної здатності ppi з роздільною здатністю друку 360dpi - відбиток буде нерізким, буде проглядатися зернистість.
Термін dpi не єдиний, що характеризує якість відбитка. Також при друку важливий розмір краплі, що наноситься, її форма (чим правильніший, тим якісніший відбиток) та ін. При низькій роздільній здатності друку (360 dpi) щільність крапель буде істотно нижчою і розмір їх повинен бути більшим у порівнянні з роздільною здатністю в 1440dpi. Це позначатиметься на деталізації, точності та тонкощі ліній, а також насиченості кольорів. Більш висока роздільна здатність позначається на часі друку - потрібна більша кількість проходів. У широкоформатному та інтер'єрному друку дозвіл друку задається як рівними, так і не рівними величинами. Наприклад 360×360dpi, 360×540dpi, 540×540dpi, 540×720dpi, 540×1080, 720×720, 720×1080 тощо. Від чого так – я, зізнаюся, сам не розумію. Але як правило все надають значення лише першій величині і тому існує 4 основні дозволи друку 360dpi, 540dpi, 720dpi, 1440dpi.
Сьогодні часто можна зустріти в конторах широкоформатного друку вимоги надавати зображення з роздільною здатністю вказаною в dpi. Це в корені неправильно і свідчить про достатню некомпетентність поліграфістів, які там працюють. Також часто проводиться аналогія між роздільною здатністю зображення та роздільною здатністю друку, що теж говорить про повне нерозуміння предмета. Зворотна крайність, коли зображення має високу роздільну здатність і замовник замовляє друк також високому дозволі. Але має сенс друкувати дане зображення в невисокій роздільній здатності, оскільки це ніяк не позначиться на якості відбитка, так як картинка є, наприклад, простим текстом на кольоровому фоні, які і при мінімальному дозволі буде чітким.
Висока роздільна здатність друку актуальна для напівтонових зображень (фотографії, малюнки тощо.). замовника).
На цьому я закручуюсь і бажаю вам успіхів у розумінні таких важливих понять у комп'ютерній графіці та поліграфії, як dpi та ppi.
08/08/13- Влад Рачков
Можливо, вам будутьцікаві наступні сторінки:
Абревіатура PPI розшифровується як Pixel Per Inch, тобто піксель на дюйм. Ця величина показує, скільки пікселів розміщується в одному квадратному дюймі реальної величини монітора. Розрахунок загальної кількості пікселів здійснюється за допомогою стандартних формул площі прямокутника або прямокутного трикутника, які кожен із нас вивчав у школі. Чим більша ця величина, тим вище роздільна здатність монітора.
Що означає щільність пікселів ppi
Щільність пікселів ppi визначає чіткість і якість зображення, що виводиться на екран. При великій кількості пікселі будуть дуже маленькими, що дозволить не помічати кутів цих квадратиків і створить ілюзію плавного переходу між об'єктами, що відображаються на екрані.
ВАЖЛИВО!Має значення і сама якість зображення - якщо картинка розміром 20х20 пікселів відображає лісовий масив, то незалежно від сили монітора картинка буде "зернистою".
Ця характеристика дуже важлива для тих, хто працює із зображеннями або відео на комп'ютері чи планшеті. Ну і, звичайно ж, для любителів комп'ютерних ігор з високими параметрами якості відео великий розмір екрану буде дуже доречним.
 Якщо мова йде про мобільні пристрої (телефони, смартфони, планшети та ін.), то занадто високий ppi буде для них не стільки корисний, скільки шкідливий. Виведення на екран якісного зображення з великою кількістю пікселів згубно позначається на рівні батареї під час роботи. Тобто пристрої з великим ppi не зможуть тривалий час обійтися без підзарядки.
Якщо мова йде про мобільні пристрої (телефони, смартфони, планшети та ін.), то занадто високий ppi буде для них не стільки корисний, скільки шкідливий. Виведення на екран якісного зображення з великою кількістю пікселів згубно позначається на рівні батареї під час роботи. Тобто пристрої з великим ppi не зможуть тривалий час обійтися без підзарядки.
Як відрегулювати?
 Розмір відображення на екрані ПК відрегулювати не складе жодних труднощів. Це може знадобитися тим, хто придбав новий монітор, або навпаки, хоче зменшити зображення, що виводиться на екрані, для економії оперативної пам'яті і потужності процесора. Необхідна послідовність дій:
Розмір відображення на екрані ПК відрегулювати не складе жодних труднощів. Це може знадобитися тим, хто придбав новий монітор, або навпаки, хоче зменшити зображення, що виводиться на екрані, для економії оперативної пам'яті і потужності процесора. Необхідна послідовність дій:
- Натиснути правою кнопкою миші в порожньому місці робочого столу і вибрати "Роздільна здатність екрана". Відкриється меню, де можна вибрати:
- Монітор (якщо їх кілька), де відображається дія системи ПК.
- Роздільна здатність в пікселях (тут є безліч варіантів, один з яких позначений як рекомендований), що обмежується максимальним розміром екрану.
- Орієнтація (формат зображення) із кількох варіантів. Як правило, за умовчанням стоїть найзручніша для сприйняття при даному дозволі.
На мобільних пристроях властивості екрана можуть бути відрегульовані в розділі "Налаштування". Але не всі телефони надають своїм власникам таку владу над собою.
Це анімоване відео покриває більшість тем у статті, але якщо ви зацікавлені в більш педантичних подробицях, обов'язково прочитайте цей пост повністю.
Піксельна щільність позначає кількість пікселів, що вміщується у певному фізичному розмірі (зазвичай це дюйм). На першому Mac-і було 72 пікселі на дюйм - число начебто здається великим, але насправді це були величезні пікселі, під які ще не кожна графіка підійде.
Технології екранів з тих часів дуже просунулися вперед, і зараз навіть самі базові комп'ютерні екрани мають роздільну здатність десь між 115 і 160 пікселів на дюйм (ppi - pixel per inch). Але новий розділ у цій історії розпочався у 2010 році, коли Apple представила iPhone з екраном Retina – суперчіткий екран, який подвоїв кількість пікселів на дюйм. В результаті цього релізу графіка стала чіткішою, ніж ми коли-небудь бачили.
 Чи бачите різницю в іконці конверта Mail, а також чіткість тексту?
Чи бачите різницю в іконці конверта Mail, а також чіткість тексту? Щоб підтримувати той же фізичний розмір інтерфейсу користувача, піксельні розмірності подвоїлися. Кнопка, яка раніше займала 44px, зараз почала займати 88px. Для сумісності між різними пристроями, дизайнери повинні випускати графіку (на кшталт іконок) у “1x” та у новому форматі “2x”. Але тут виникла ще одна проблема: ви не можете більше сказати: "Привіт, ця кнопка має бути 44 пікселі у висоту", тому що вона повинна бути також 88 пікселів на іншому пристрої. Раніше не було одиниці виміру, незалежної від пікселя. Рішенням стали "точки" (points), або "pt". 1 точка відповідає 1 пікселю на екранах до покоління retina та 2 пікселям на екрані retina в 2х. Точки дозволяють сказати: "привіт, ця кнопка повинна бути 44 точки у висоту", і потім будь-який пристрій може адаптувати цей розмір під свій коефіцієнт щільності пікселів ... як 1х або 2х. Або ж 3х у випадку з iPhone 6 Plus.

PT та DP
Звичайно, це все не тільки актуально для стійок Apple, у ці дні кожна операційна система - чи то десктопна, чи мобільна версії, підтримує екрани з високим ppi/dpi. У Google придумали свою одиницю виміру для Android, незалежну від пікселів. Вона не називається "точка", вона називається "DIP" - піксель, що не залежить від густини, скорочено "dp". Це не еквівалентні точки в iOS, але ідея схожа. Це універсальні одиниці виміру, які можна конвертувати в пікселі за допомогою масштабного множника пристрою (2x, 3x тощо).
Можливо вас цікавить фізичний розмір точки. Насправді, UI-дизайнерам не особливо це важливо, тому що ми не маємо ніякого контролю над апаратними особливостями екранів різних пристроїв. Дизайнерам потрібно просто знати, які щільності пікселів прийняв виробник для своїх пристроїв, і подбати про підготовку дизайнів у 1x, 2x, 3x та інших потрібних коефіцієнтах. Але якщо вам реально цікаво, знайте, що Apple не має постійної конверсії між дюймами і точками. Інакше кажучи, немає єдиної щільності пікселів, що становить 1 точку - це від конкретного пристрою (дивіться розділ “Сприйняття масштабу” нижче). У iOS точка варіюється від 132 пікселів на дюйм до 163 пікселів на дюйм. На Android DIP завжди дорівнює 160 ppi.
Контрольований хаос
А тепер приготуйтеся поринути у реальність. На ранніх порах розвитку мобільних пристроїв з високою роздільною здатністю, щільність пікселів була просто 1х або 2х. Але зараз всі зовсім зійшли з котушок – є маса піксельних густин, які має підтримувати дизайн. Android має чудовий приклад: на момент написання цієї посади різні виробники підтримують шість різних щільностей пікселів. Це означає, що іконка, яка має однаковий розмір на всіх екранах, має бути виконана в 6 різних варіаціях. Для Apple актуально два або три різні вихідні коди.

Дизайн у векторному. Дизайн у 1х.
Є пара практичних уроків, які вам варто винести з усього цього. Для початку ви повинні створювати дизайни у векторі. Це дозволяє нашим інтерфейсам, іконкам та іншій графіці масштабуватись у будь-який потрібний розмір.

Другий урок: . Іншими словами, створюйте дизайн, використовуючи точки для всіх вимірювань, потім масштабуйте в різні більші піксельні щільності при експорті… замість дизайну в кінцевих піксельних роздільних здатностях конкретних пристроїв (2x, 3x і т.д.) та виникнення маси проблем при експорті. Оскільки масштабування 2x-графіки в 150% для генерації версії в 3х провокує появу розмитих контурів, це не найкращий варіант. А ось масштабування графіки 1х у 200% та 300% дозволяє зберегти візуальну чіткість.
Макети для стандартних розмірів iPhone повинні бути 375×667, а не 750×1334, це якраз той дозвіл, в якому він відображатиметься. Більшість інструментів дизайну не відрізняють крапки від пікселів (Flinto - виняток з цієї тенденції), так що дизайнери можуть прикинутися, що крапки це і є пікселі, а потім просто експортувати вихідники в 2- і 3-кратному розмірах.
Прикидайся, поки це не стане правдою!
Тут уже трохи складніше, але все ж таки варто це згадати: іноді пристрої брешуть. Вони роблять вигляд, що їх коефіцієнт перетворення пікселів у точку один, наприклад, 3х, а насправді воно 2.61х, а сам вихідний масштабується в 3х просто для зручності. Ось що iPhone Plus зараз і робить. Він стискає інтерфейс, зроблений в 1242х2208 до дозволу екрану в 1080х1920 (графічний чіп телефону реалізує це масштабування в реальному часі).
 Створюйте дизайн під iPhone Plus, якби він насправді був 3х. Телефон сам змасштабує його у 87%.
Створюйте дизайн під iPhone Plus, якби він насправді був 3х. Телефон сам змасштабує його у 87%. Так як графіка лише трохи зменшується (87%), результат, як і раніше, виглядає гідно - лінія товщиною в 1px на екрані майже в 3x виглядає все одно неймовірно чіткою. І є шанси, хоча я не маю ніякої інсайдерської інформації, що в майбутньому Apple представить справжній 3x iPhone Plus, так як потрібні апаратні можливості цілком можуть бути доступні для продукту, що випускається в таких величезних кількостях. Поточна версія iPhone Plus просто існує, поки це не стане можливим.
(Брюс Вонг написав про екран iPhone 6 Plus).
Чи прийнятний такий підхід нецілочисленного масштабування? Все перевіряється практично. Чи не помітний результат від такого масштабування? Багато пристроїв на Android також вдаються до масштабування для припасування під більш стандартний коефіцієнт піксель-в-точку, але, на жаль, деякі з них роблять це не дуже якісно. Масштабування такого плану небажане, тому що все, що ви хочете зробити чітким і pixel-perfect в одному масштабі, стане розмитим через інтерполяцію (наприклад, лінія в 1px стає 1.15 пікселів). Навіть якщо ви не фанатичні в припасуванні ідеальних пікселів, як я, немає сенсу заперечувати, що елементи дизайну повинні бути целопіксельними, щоб на вигляд бути чіткими, як задумано
На жаль, у міру того, як щільність пікселів доходить до 4х і вище, розмитість, викликана нецілочисленним масштабуванням, стає набагато менш вловимою, так що я прогнозую, що виробники пристроїв з часом все більше використовуватимуть цей підхід. Ми можемо тільки сподіватися, що недоліки в продуктивності їх стримають!

Сприйняття масштабу вашими очима
Давайте на хвилину відкладемо всі ці щільності пікселів і розглянемо питання: чи кнопка повинна бути одного і того ж фізичного розміру на різних пристроях? Звичайно, ми просто використовуємо кнопку як приклад, але ми могли б розглядати і іконку, і текст, і панель інструментів. Чи ці елементи мають бути одного розміру на всіх пристроях? Відповідь залежить:
- Від точності методу введення(Сенсор або курсор)
- Від фізичних розмірівекрану
- Від відстанідо екрану
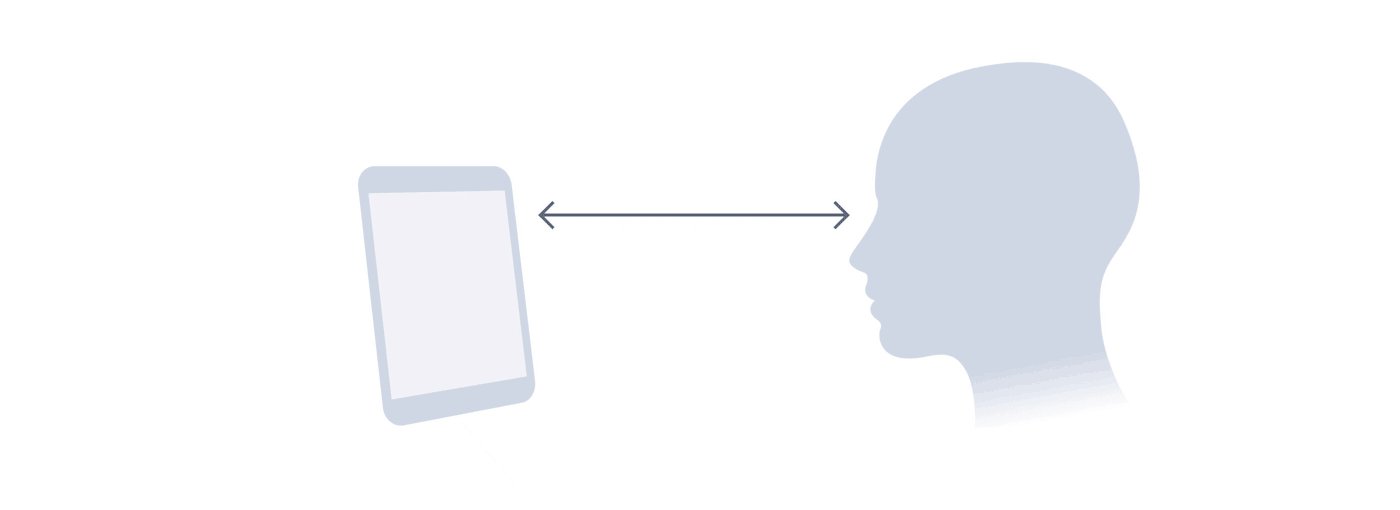
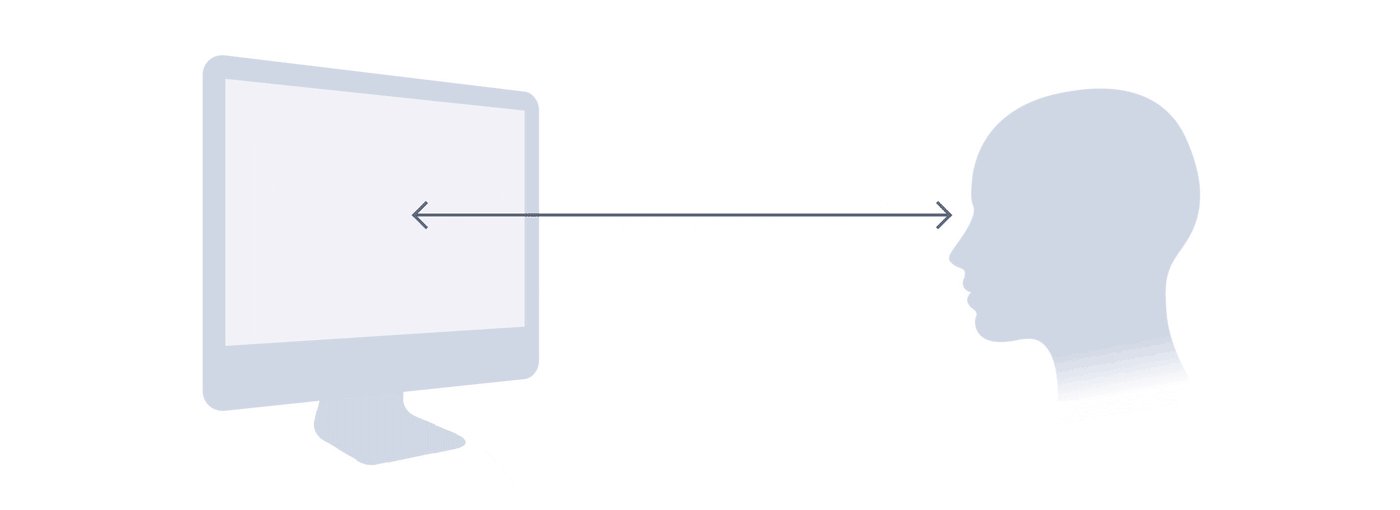
Останні два фактори йдуть пліч-о-пліч; тому що планшет має великий екран в порівнянні з телефоном, ми тримаємо його набагато далі від себе. А потім є ще ноутбук, настільний комп'ютер, телевізор… відстань збільшується разом із розміром екрану.

Кнопка на вашому екрані телевізора буде розміром з ваш телефон – тому що вона має бути такою для такої відстані.

Ось менш драматичний і дуже правдивий приклад: іконки додатків на планшеті повинні бути більшими за такі ж іконки на телефоні, і це реалізується двома способами: використовуючи меншу щільність пікселів або змінюючи розміри кнопок (тобто точковий розмір).
Нижча щільність пікселів
Більші екрани, які ми використовуємо на відстані, зазвичай мають меншу піксельну щільність. ТБ може мати дозвіл у 40 пікселів на дюйм! Для звичайного перегляду це цілком допустимо. Екран retina в iPad має роздільну здатність близько 264ppi, а екран retina на iPhone - 326ppi. Так як пікселі на iPad більше (екран менш щільний), весь інтерфейс стає трохи більшим.Це пояснюється додатковою відстанню між очима користувача та екраном iPad.
Різні розміри
Але час від часу використання нижчої щільності пікселів недостатньо... окремі елементи дизайну повинні бути ще більше. Це сталося з іконками на iPad. На iPhone вони 60×60 пікселів, але більший екран iPad дає більше простору, так що практичніше за іконки розміром 76×76.

Зміна розмірів під різні устрою додає роботи дизайнерам. Це один із кількох сценаріїв, коли пристрої Apple вимагають більше розмірів, ніж Android! На щастя, це не зовсім типовий випадок для додатків іконок.
Санітарна перевірка?
Ми щойно обговорили безліч складнощів, з якими доведеться стикатися. На щастя, дизайн інтерфейсів стосується лише використання одиниць, не залежних від густини (як pt чи dp). Все ускладнюється з іконками програм, але є шаблони, які допоможуть. Ось список ресурсів на цю тему:

Важливі ресурси
Google Device Metrics : Вражаючий список специфікацій для всіх типів пристроїв (Android, iOS, Mac, Windows і т.д.). Дізнайтеся розміри екрана, щільність пікселів і навіть приблизну відстань, на якій екран розташований від очей користувача. ScreenSiz.es – схожий ресурс.
: Ці шаблони дизайну (доступні для всіх головних дизайн-редакторів) дуже корисні, як у практичному сенсі, так і для довідок за останніми специфікаціями для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone і т.д.
: Детальний посібник Себастіана Габріеля, яке покриває ще більше деталей і практичних прийомів для дизайнерів Android та iOS
Є ще деякі ресурси з піксельної густини для дизайнерів.
Теги: , , , , ,10.09.2012
Apple ніколи не намагалася бути у тренді. Вона завжди ці тренди створювала, і за нею йшли покупці та конкуренти. Одним цікавим, на мій погляд, трендом пари останніх років стало значення ppi (Pixel Per Inch) – кількість точок на дюйм дисплея. Показник, який інформує про чіткість зображення, перетворився на манію.
Кількість пікселів на дюйм є дійсно дуже важливим показником, який говорить про те, наскільки чітким буде зображення на дисплеї. Чим більше це значення, тим менш помітні будуть пікселі неозброєним поглядом, і, тим менш помітні будуть сходи на похилих лініях зображення. В абсолюті – що більше точок на дюйм, то краще. Хоча, безмежно збільшувати густину пікселів, зменшуючи їх розмір, не вдасться - технологічні обмеження є, але до них ще дуже далеко. Зовсім інше питання – чи нам потрібні дисплеї з настільки високим ppi?
Перед тим як робити висновки і оцінювати перспективи, повернемося в минуле і подивимося, якою щільністю пікселів мали дисплеї минулого. Тоді на цей параметр ніхто не звертав уваги, тож це подвійно цікаво.
Відкинемо дисплеї з ЕЛТ, і почнемо з перших РК. Типовим розміром перших моделей були 15 дюймів, і роздільна здатність 1024 на 768. Щільність у разі буде близько 85 точок на дюйм. Потім з'явилися 17 і 19 дюймові моделі з роздільною здатністю 1280 на 1024, у них ppi дорівнював 96 і 86 точкам. Рідкісні 22 дюймові панелі того часу радували роздільною здатністю 1600 на 1200 і щільністю 91 піксель на дюйм.
Як бачите, всі діагоналі мали близьку щільність, яка вважалася достатньою. При цьому, думаю ніхто не буде сперечатися, що пікселі в таких дисплеях видно, і "драбинки" на шрифтах дуже помітні. Але це нікого не хвилювало, окрім розробників відеокарт, які у боротьбі з горезвісними драбинками протягом багатьох років розробляли та покращували технології згладжування, які дозволяли замаскувати цей ефект.

Сучасні домашні монітори мають трохи більшу щільність пікселів – і все завдяки моді на Full HD. Наприклад, 21.5 дюймовий монітор з роздільною здатністю 1920 на 1080 тішить 102 ppi. А дисплей ноутбука ASUS при діагоналі 11.1 дюйма та роздільній здатності 1366 на 768 характеризує щільність 141 піксель на дюйм. Більш менш доступних за розумною ціною рішень у ряді моніторів для комп'ютерів або ноутбуків з більшою щільністю пікселів знайти, швидше за все, не вдасться.
Усі домашні рішення лежать у межах від 100 до 140 ppi. У телевізорах ситуація ще гірша. Наприклад, щільність пікселів у 32 дюймового телевізора з роздільною здатністю Full HD становить 69 пікселів на дюйм, у 40 дюймового з тією ж роздільною здатністю всього 55 пікселів. А вже про великі діагоналі й говорити страшно. Наприклад, 55 дюймова панель порадує щільність 40 ppi.
Зате телефони та планшети завдяки Apple стали лідерами у щільності пікселів. Перші iPhone, як і його конкуренти був не найчіткішим за сьогоднішніми мірками, володіючи при діагоналі в 3.5 дюйми роздільною здатністю 320 на 480 пікселів, і як результат щільністю в 165 точок на дюйм. Трохи пізніше, без особливого шуму з'явився перший смартфон Sony Ericsson Xperia X1, який мав 3 дюймовий дисплей з роздільною здатністю 480 на 800 пікселів, і відповідно щільністю 311 ppi. Але Sony не змогла правильно "подати" таку високу чіткість покупцю, а ось Apple ідею зауважила, подметушилася, і випустила iPhone 4 з дисплеєм високої чіткості, який характеризується роздільною здатністю 640 на 960 при діагоналі 3,5 дюйма. 330 пікселів на дюйм цієї моделі телефону, під яскравою маркетинговою назвою Retina Display миттєво завоювали любов покупців. Саме з цієї миті всіх стало цікавити значення ppi. Сама Apple на хвилі успіху підігнала під Retina і нове покоління iPad, роздільна здатність дисплея якого склала 2048 на 1536 при діагоналі в 9,7 дюйми. Його значення ppi дорівнює 264 крапки на дюйм, що хоч і менше ніж у iPhone поточного покоління, зате вдвічі більше ніж у iPad 2 і помітно більше ніж у більшості конкурентів, дисплеї яких при подібних розмірах діагоналі мали роздільну здатність не більше 1280 на 800.

Втім, на честь конкурентів, вони досить швидко надолужили відставання, помітно збільшивши дозвіл дисплеїв своїх пристроїв. Зокрема, Samsung Galaxy Nexus може похвалитися роздільною здатністю 1280 на 720 свого 4.65 дюймового дисплея, щільність пікселів якого становить 316 ppi. А дисплей планшета ASUS Transformer Pad Infinity має роздільну здатність 1920 на 1200 при діагоналі 10,1 дюйми, що дає 224 ppi. Але що найцікавіше, на цьому вони не зупинилися.
Повальне захоплення ущільненням пікселів та створенням дисплеїв із ще вищими значеннями PPI охопило практично всіх виробників. Це вже навіть не робота на покращення характеристик, а змагання. LG анонсує 5 дюймовий дисплей з Full HD роздільною здатністю, і ppi а рівні 440 пікселів. Toshiba відповідає дисплеєм з діагоналлю 6.1 дюйма, роздільною здатністю 2560 на 1600 пікселів, що відповідає щільності в 495 пікселів на дюйм. Ну а лідером поки що є консорціум Japan Display, який нещодавно анонсував 2.3 дюймовий дисплей з роздільною здатністю 1280 на 800 пікселів. Його щільність дорівнює 651 ppi. Приголомшливо! Але чи потрібні екрани з такою високою щільністю пікселів?

З одного боку - гірше від цього дисплеї точно не стають - кашу маслом не зіпсуєш. З іншого боку, великі дозволи невеликих діагоналей мають недоліки. Головним недоліком з усіх вважатимуться значне зростання навантаження на графічні карти. Для комп'ютерів десктопів це не дуже критично - відеокарти з величезним енергоспоживанням на цьому ринку норма. Та й підвищення дозволу дозволить відмовитися від важкого режиму зі згладжуванням, оскільки "драбинки" з яким він покликаний боротися стануть практично непомітними. А ось для мобільних пристроїв значне збільшення кількості пікселів завдає найсильнішого удару за часом автономної роботи. Мало того, що відеокарта працює в поті чола щоб відмалювати таке зображення, що вимагає значних витрат енергії, так ще й сам дисплей зі збільшенням кількості пікселів стає більш ненажерливим. Так що тут потрібно дотримуватися паритету між бажаннями розробника та можливостями.
Але справа не тільки в цьому – навіщо ускладнювати виробництво і робити дорожчі продукти, якщо найвища щільність пікселів просто не потрібна в деяких пристроях. Наприклад, телевізор з діагоналлю 32 дюйми встановлений на відстані більше трьох метрів, не дозволяє розглянути різниці в чіткості зображення при роздільній здатності HD і FullHD, при цьому щільність пікселів в них відрізняється помітно - 49 і 69 ppi, відповідно. Причина в тому, що з такої відстані ми не можемо розглянути окремих точок – наше око просто фізично не може їх розрізнити. А якщо ми зробимо телевізор такої ж діагоналі з роздільною здатністю 4Kx2K? При роздільній здатності 3840 на 2160 ми отримаємо щільність в 138 ppi, яка знаходиться на рівні сучасних дисплеїв для ноутбуків та комп'ютерів. Працювати з таким монітором на відстані 70-100 сантиметрів буде дуже зручно, але з такої відстані телевізор ніхто не дивиться! А людина, що сидить за три метри від пристрою, знову не побачить різниці телевізора з 4Kx2K і FullHD.

Висновок з цього досить простий - безглузде збільшення кількості пікселів на дюйм не покращить об'єктивні відчуття від дисплеїв. Тут важливий баланс – відстань перегляду/щільність пікселів. За точку відліку можна умовно прийняти те співвідношення, що прийнято у друкарській справі – 300 точок на дюйм. Така густина дозволяє нам не помічати пікселізації на журнальних фото. Однак фарба при нанесенні на папір трохи розтікається, що покращує сприйняття. Тому оптимальною щільністю пікселів у дисплеїв варто прийняти 330 точок на дюйм. І це в тому випадку, якщо пристрій ви маєте на тій самій відстані, що й газету чи журнал. Тут варто зазначити, що мова далі піде не про мінімально необхідні дозволи і щільність, а навпаки, про ті, що потрібні для отримання ідеального зображення, схожого за чіткістю з тією ж фотографією, надрукованою в глянцевому журналі, ну або зображенням на екрані останнього iPhone.
Тобто, 330 пікселів на дюйм – оптимум для смартфонів, планшетів, електронних книг. Це й візьмемо за точку відліку – відстань перегляду – 50 сантиметрів і щільність 330 пікселів на дюйм. З таким підходом, оптимальною роздільною здатністю для 10.1-дюймового планшета буде 2800 на 1800 пікселів. Як бачите, iPad поки не дотягує трохи. Зате серед смартфонів таке рішення вже є – iPhone 4 і 4S, їхня щільність якраз становить 330 пікселів на дюйм.

Моніторам і телевізорам така щільність вже не потрібна, тому що їх перегляд проводиться з більшої відстані. Після нескладних обчислень отримуємо оптимальний результат для домашніх моніторів, які в середньому знаходяться на відстані одного метра. Враховуючи, що при подвоєнні відстані перегляду потрібна вдвічі менша щільність – оптимальним ppi для них стане 165 пікселів на дюйм. Тобто роздільна здатність 4Kx2K (яка становить 3840 на 2160 пікселів) буде оптимальною для 27-дюймових моніторів. Звичне в наш час FullHD оптимально виглядає тільки на 13.3-дюймових дисплеях. Ну а роздільна здатність 2800 на 1800 пікселів буде якраз 20-дюймовим моніторам.
Що стосується телевізорів, то тут варто враховувати, що їх перегляд проводиться з відстані від 2.5 метрів – це вп'ятеро більше, ніж при використанні смартфонів і планшетів, як наслідок – щільність пікселів там може бути вп'ятеро нижчою, за збереження тієї ж чіткості зображення . Тобто цим пристроям цілком вистачить щільності в 66 точок на дюйм. Тепер вираховуємо ідеальні співвідношення дозволів та діагоналей. Похмурі 1366 на 768 пікселів будуть цілком пристойно виглядати тільки на 23-дюймових дисплеях. Сучасне FullHD радуватиме кришталевою чіткістю на телевізорах з діагоналлю 32 дюйми. Такої ж чіткості, але при роздільній здатності 4Kx2K, можна досягти вже на дисплеях з діагоналлю до 65 дюймів!
Зміст:
Теоретична сторінка та розрахунки
Поняття розшифровується як pixels per inch, тобто кількість пікселів на дюйм. Вимовляється також як пі-пі-ай.
Вона буквально означає те, скільки пікселів міститься в одному дюймі зображення, яке ми бачимо на , планшета або іншої техніки.
Також це поняття називають одиницею виміру роздільної здатності. Розрахунок цієї величини здійснюється за допомогою двох простих формул:
де:
- dp- Діагональний дозвіл;
- di- Розмір діагоналі, дюймів;
- Wp- Ширина;
- Hp- Висота.
Друга формула призначена для розрахунку діагональної роздільної здатності і заснована на використанні знаменитої теореми Піфагора.

Мал. 1. Ширина, висота та розмір діагоналі на моніторі
Щоб показати, як використовуються всі ці формули, візьмемо для прикладу монітор з діагоналлю 20 дюймів та роздільною здатністю 1280х720 (HD).
Таким чином Wp дорівнюватиме 1280, Hp – 720, а Di – 20. Завдяки наявності цих даних ми можемо розрахувати пі-пі-ай. Спочатку використовуємо формулу (2).
 А тепер застосуємо ці дані для формули (2).
А тепер застосуємо ці дані для формули (2).

Примітка: Насправді ми отримали 73,4 пікс., але нецілого числа пікселів бути не може, використовуються тільки цілі значення величини.
Щоб зрозуміти, скільки це в сантиметрах, більш звичній величині для нашої місцевості, потрібно поділити число, що вийшло, на 2,54 (в одному дюймі саме стільки сантиметрів).
Таким чином, у нашому прикладі це 73/2,54 = 28 пікс. у сантиметрі.
У прикладі це 73, а 25,4/73=0,3. Тобто розмір кожного пікселя дорівнює 03х03 мм.
Це добре чи погано?
Розберемося разом.
Чи важлива ця величина
Пі-пі-ай, виходячи зі всього сказаного вище, впливає на чіткість зображення, яке отримує користувач на своєму екрані.
Чим вище величина показника, тим чіткіше зображення отримає користувач.
Фактично, що більша ця величина, то менше «квадратиків» бачитиме людина.
Тобто кожен піксель буде маленьким, а не великим, і це дозволить взагалі не звертати на це уваги. Наочно значення характеристики можна побачити малюнку 2

Мал. 2. Різниця при показниках менше та більше
Звичайно, нікому не хочеться мати на своєму таку картинку, як показано зліва.
Тому при виборі такої техніки дуже важливо звертати увагу на цю характеристику.
Особливо це актуально, коли ви купуєте в інтернеті і не маєте можливості на власні очі оцінити картинку і зрозуміти, наскільки вона чітка.
Знайти показник у характеристиках того самого смартфона зазвичай просто. Зазвичай вона міститься в розділі "Дисплей". Приклад можна побачити малюнку 3.

Мал. 3. Показник у характеристиках смартфона
Важливо! В інтернеті нерідко можна знайти інформацію про те, що ppi важливіше, ніж, наприклад, дозвіл або діагональ і якась із цих характеристик має відігравати важливішу роль при виборі. Це зовсім не так. Як ми могли переконатися вище, всі ці поняття нерозривно пов'язані між собою.
Плюси і мінуси
Кількість пікс. на дюйм позитивно впливає на чіткість картинки, а відповідно, і її якість.
Користувачеві буде в рази приємніше дивитися на зображення з більшим показником.
На малюнку №2 фото зліва має 30 ppi, а фотографія справа – 300. Нижче ще один приклад.

Але є у цього поняття та мінуси. Зокрема йдеться про автономність пристрою.
Все досить просто – якщо зображення чітке, смартфон, планшет або інший пристрій з екраном не зможуть працювати довго без підзарядки.
Можна навіть скласти просте правило: що більше пі-пі-ай, то менше часу автономної роботи.
Звичайно, для ПК це не проблема, тому що там монітор все одно постійно включений до розетки, а ось для деяких телефонів це може стати великою проблемою.
Тому при виборі пристрою обов'язково звертайте увагу не тільки на кількість пікс. на дюйм, а ще й на !
Таким чином, ми плавно перейшли до теми вибору.
Про вибір дисплеїв
Є кілька правил, які допоможуть вибрати дисплей правильно з урахуванням пікселів, вони звучать наступним чином:
1 Обов'язково звертайте увагу на тип дисплея. У пріоритеті повинні бути AMOLED, ще краще SuperAMOLED або OLED. Такі апарати завжди будуть кращими, ніж .
Припустимо, ми прийшли в магазин і бачимо, наприклад, два відмінні апарати – і . Ціна у них практично однакова, другий апарат, до речі, потужніший.
У характеристиках вказано, що у Сяомі 400 ppi (чомусь деякі пишуть 400,53, але, як ми говорили вище, неціле число пікс. бути не може).
У Самсунга 267 PPI і роздільна здатність, відповідно, менше (1280х720 проти 1920х1080). Діагональ однакова – 5,5 дюймів.
Але чомусь картинка чіткіша саме на . А все через використання фірмової технології SuperAMOLED+. Ви можете переконатися в цьому самі, якщо зверніть увагу на малюнок 5.

2 Намагайтеся знайти можливість особисто подивитися на всі зразки, які ви обрали. Можна спочатку переглянути їх опції в інтернеті, а потім піти в магазин електроніки та побачити, як реально вони відображають картинки. Особистий погляд у цьому випадку просто незамінний.
3 Звертайте увагу на батарею. Якщо говорити про смартфони, то щоб забезпечити довгу роботу апарата з чітким зображенням (великим показником ppi та/або гарною технологією), то ємність акумулятора повинна становити близько 3000 мАг.
У планшетів вона має бути ще вищою, тому що їх діагональ більша,
4 Пам'ятайте: що менше діагональ і що вища щільність пікселів (кількість таких на дюйм), то чіткіше зображення. Не варто обманювати самих себе - досягти дуже чіткої картинки з величезним дисплеєм і невеликим значенням пі-пі-ай не вийде. Тут важливо дотримуватися золотої середини.
5 Важливо враховувати покриття. Так матові екрани будуть видавати менш чітке та насичене зображення, зате більш бережно ставляться до ваших очей.
А ось глянцеві дисплеї негативно впливатимуть за зір, зате зображення на них буде набагато красивішим. При цьому значення ppi у них може бути однаковим.
Це в основному актуально. Якщо ви працюєте за комп'ютером повний робочий день або навіть більше, краще зупинитись на матовому варіанті.

Все це дозволить вам вибрати найбільш підходящий дисплей для себе.
Підсумки
ppi або пі-пі-ай – це щільність пікселів або показник пікселів у дюймі зображення. Щоб перевести показник сантиметри, потрібно поділити його на 2,54.
Не цілої кількості бути не може, тільки ціле.
Чим цей показати вище, тим чіткіше і приємніше на зображення дивитиметься.
При виборі та іншої техніки, в якій є , дуже важливо звертати увагу на цей показник.
Але вона не є основною. Також важливо дивитися на технологію та покриття екрану.
Крім того, обов'язково дивіться на ємність акумулятора і дотримуйтесь золотої середини між кількістю пікс. та розміром екрана.
