Duyarlı kaydırıcılardan oluşan bir seçim. Duyarlı kaydırıcılardan bir seçim jQuery slayt gösterisi eklentisi "Easy Slides" v1.1
Zaman durmuyor ve onunla ilerliyor. Bu aynı zamanda İnternet'in genişliğini de etkiledi. Sitelerin görünümünün nasıl değiştiğini zaten görebilirsiniz, duyarlı tasarım özellikle popüler. Ve bu bağlamda, epeyce yenileri ortaya çıktı. duyarlı jquery kaydırıcılarıgaleriler, atlı karıncalar veya benzer eklentiler.
1. Duyarlı Yatay Gönderiler Kaydırıcısı
Ayrıntılı kurulum talimatları ile uyarlanabilir yatay karusel. Basit bir tarzda yapılmıştır, ancak istediğiniz gibi şekillendirebilirsiniz.
2. Glide.js üzerinde kaydırıcı

Bu kaydırıcı, herhangi bir site için uygundur. Açık kaynaklı Glide.js kullanır. Kaydırıcı renkleri kolaylıkla değiştirilebilir.
3. Eğik İçerik Slayt Gösterisi

Duyarlı içerik kaydırıcısı. Bu kaydırıcının öne çıkan özelliği, görüntülerin 3 boyutlu efektinin yanı sıra rastgele sırayla farklı görünüm animasyonlarıdır.
4. HTML5 canvas kullanan kaydırıcı

Etkileşimli parçacıklara sahip çok hoş ve etkileyici bir kaydırıcı. HTML5 canvas kullanılarak yürütülür,
5. Kaydırıcı "Morphing images"

Morf efektli kaydırıcı (Bir nesneden diğerine yumuşak dönüşüm). Bu örnekte kaydırıcı, bir web geliştiricisinin portföyü veya portföy olarak bir web stüdyosu için iyi çalışır.
6. Dairesel kaydırıcı

Çevirme efektli daire şeklinde bir kaydırıcı.
7. Bulanık arka plan kaydırıcısı

Geçişli ve arka plan bulanıklaştırmalı uyarlanabilir kaydırıcı.
8. Uyarlanabilir moda kaydırıcısı

Basit, hafif ve duyarlı web sitesi kaydırıcısı.
9. Slicebox - jQuery 3B görüntü kaydırıcısı (GÜNCELLENMİŞ)

Düzeltmeler ve yeni özelliklerle Slicebox kaydırıcısının güncellenmiş bir sürümü.
10.Ücretsiz Animasyonlu Duyarlı Görüntü Izgarası

Farklı animasyonlar ve zamanlamalar kullanarak çekimleri değiştirecek esnek bir görüntü ızgarası oluşturmak için bir jQuery eklentisi. Yeni görüntülerin görünümünü ve geçişlerini özelleştirebildiğimiz için bu, sitede bir arka plan veya dekoratif öğe olarak işe yarayabilir. Eklentinin birkaç seçeneği vardır.
11. Flexslider

Web siteniz için evrensel ücretsiz eklenti. Bu eklenti birkaç kaydırıcı ve atlıkarınca seçeneği ile birlikte gelir.
12. Fotoğraf çerçevesi

Fotoramaevrensel bir eklentidir. Çok fazla ayarı var, her şey hızlı ve kolay çalışıyor, slaytları tam ekran görüntüleme yeteneği var. Kaydırıcı, hem sabit boyutta hem de duyarlı, küçük resimli veya küçük resimli, dairesel kaydırma ile veya olmadan ve çok daha fazlasıyla kullanılabilir.
Not:Kaydırıcıyı birkaç kez koydum ve bence en iyilerden biri
13. Küçük resimler içeren ücretsiz ve duyarlı 3B galeri kaydırıcısı.

Deneysel galeri kaydırıcısı 3DPanelLayout kafes ve ilginç animasyon efektleri ile.
14. css3 üzerinde kaydırıcı

Duyarlı kaydırıcı, sorunsuz içerik akışı ve hafif animasyon ile css3 kullanılarak yapılır.
15. WOW Kaydırıcı

Vay kaydırıcıharika görsellere sahip bir resim kaydırıcısıdır.
17. Elastik

Slayt küçük resimlerine sahip tamamen duyarlı elastik kaydırıcı.
18. Â Yarık

Css3 animasyonunu kullanan tam ekran duyarlı bir kaydırıcıdır. Kaydırıcı iki versiyonda yapılmıştır. animasyon oldukça sıradışı ve güzel.
19. Uyarlanabilir fotoğraf galerisi artı

Yüklenen resimlerle basit bir ücretsiz kaydırmalı galeri
20. WordPress için duyarlı kaydırıcı

WP için duyarlı ücretsiz kaydırıcı.
21. Paralaks İçerik Kaydırıcısı

Paralaks efektine sahip kaydırıcı ve CSS3 ile her öğenin kontrolü.
22. Müzik bağlantı kaydırıcısı

Açık kaynak JPlayer kullanan kaydırıcı. Bu kaydırıcı, müzikli bir sunuma benzer.
23. jmpress.js içeren kaydırıcı

Duyarlı kaydırıcı jmpress.js'ye dayanmaktadır ve bu nedenle slaytlarınızda bazı harika 3D efektler kullanmanıza izin verir.
24. Hızlı Gezinme Slayt Gösterisi

Hızlı slayt geçişli slayt gösterisi. Slaytlar üzerine gelindiğinde geçiş yapar.
25. CSS3 ile Görüntü Akordeonu

Css3 kullanarak görüntülerin akordiyonu.
26. Dokunuşla Optimize Edilmiş Galeri Eklentisi

Dokunmatik cihazlar için optimize edilmiş duyarlı bir galeridir.
27.3D Galeri

3D Duvar Galerisi- 3D efektinin görülebileceği Safari tarayıcısı için oluşturulmuştur. Farklı bir tarayıcıda görüntülendiğinde, işlevsellik iyi olacak ancak 3D efekti görünmeyecektir.
28. Sayfalandırma kaydırıcısı

JQuery UI kaydırıcısına sahip duyarlı sayfalandırma kaydırıcısı. fikir basit bir navigasyon konsepti kullanmaktır. Tüm görüntüleri veya slayt-slayt geri sarmak mümkündür.
29. jQuery ile Görüntü Montajı

Görüntüleri ekran genişliğine göre otomatik olarak konumlandırın. Bir portföy sitesi geliştirirken çok faydalı bir şey.
30.3D Galeri

Css3 ve jQuery'de basit 3B dairesel kaydırıcı.
31. css3 ve jQuery'de 3D efektli tam ekran modu

Güzel geçişli tam ekran kaydırıcı.
1. Mükemmel jQuery slayt gösterisi
JQuery teknolojilerini kullanan muhteşem bir slayt gösterisi.
2. jQuery eklentisi "Scale Carousel"
JQuery kullanarak ölçeklenebilir slayt gösterisi. Size en uygun slayt gösterisinin boyutlarını ayarlayabilirsiniz.
3. jQuery eklentisi "slideJS"
Metin açıklamalı resim kaydırıcısı.
4. "JSliderNews" Eklentisi
5. CSS3 jQuery kaydırıcısı
Gezinme oklarının üzerine geldiğinizde, sonraki slaydın dairesel bir küçük resmi görünür.
6. Güzel jQuery Sunum Döngüsü kaydırıcısı
görüntü yükleme göstergeli jQuery kaydırıcısı. Otomatik slayt değişimi var.
7. jQuery Parallax Slider eklentisi
Üç boyutlu arka plan efektine sahip bir kaydırıcı. Bu kaydırıcının öne çıkan özelliği, her biri farklı bir hızda kaydırılan birkaç katmandan oluşan arka plan hareketidir. Sonuç, hacimsel etkinin bir taklididir. Çok güzel görünüyor, kendiniz görebilirsiniz. Efekt, Opera, Google Chrome, IE gibi tarayıcılarda daha sorunsuz görüntülenir.
8. Yeni, hafif jQuery kaydırıcısı "bxSlider 3.0"
Demo sayfasındaki "örnekler" bölümünde, bu eklentinin tüm olası kullanım durumlarına bağlantılar bulabilirsiniz.
9. jQuery resim kaydırıcısı, "slideJS" eklentisi
Şık jQuery kaydırıcısı kesinlikle projenizi süsleyecektir.
10. jQuery eklentisi slayt gösterisi "Kolay Slaytlar" v1.1
Slayt gösterileri oluşturmak için kullanımı kolay jQuery eklentisi.
11. "jQuery Slidy" Eklentisi
Çeşitli tasarımlarda hafif jQuery eklentisi. Otomatik slayt değişikliği var.
12. jQuery CSS galerisi otomatik slayt değiştiricili
Ziyaretçi belirli bir süre "İleri" veya "Geri" oklarına tıklamazsa, galeri otomatik olarak kaydırmaya başlayacaktır.
13. jQuery Nivo Kaydırıcısı
Geçerli koda sahip çok profesyonel, yüksek kaliteli hafif eklenti. Birçok farklı slayt geçiş efekti vardır.
14. jQuery "MobilySlider" kaydırıcısı
Taze kaydırıcı. Çeşitli görüntü değiştirme efektlerine sahip jQuery kaydırıcısı.
15. jQuery Slider² Eklentisi
Otomatik kaydırmalı hafif kaydırıcı.
16. Yeni javascript kaydırıcısı
Otomatik görüntü değiştirmeli kaydırıcı.
Otomatik slayt değişikliği ile slayt gösterisi uygulamak için eklenti. Ekranı küçük resimler kullanarak kontrol etmek mümkündür.
nivoSlider eklentisini kullanan jQuery CSS resim kaydırıcısı.
19. jQuery jShowOff kaydırıcısı
İçerik rotasyonu için eklenti. Üç kullanım durumu: gezinme yok (slayt gösterisi biçiminde otomatik değiştirmeli), düğmeler biçiminde gezinme, küçük resim biçiminde gezinme.
20. "Deklanşör Efekti Portföyü" Eklentisi
Fotoğraf portföyleri için taze jQuery eklentisi. Galerinin görüntüleri değiştirmede ilginç bir etkisi var. Fotoğraflar, lens deklanşörünün çalışmasına benzer bir efektle birbirini takip eder.
21. Hafif javascript CSS kaydırıcısı "TinySlider 2"
JavaScript ve CSS kullanarak bir görüntü kaydırıcısının uygulanması.
22. Harika kaydırıcı "Tinycircleslider"
Şık yuvarlak kaydırıcı. Görüntüler arasındaki geçiş, kaydırıcının çevresi boyunca kırmızı bir daire şeklinde sürüklenerek gerçekleştirilir. Tasarımınızda yuvarlak öğeler kullanırsanız, sitenize mükemmel bir şekilde uyacaktır.
23. jQuery görüntü kaydırıcısı
Hafif Kaydırıcı Kiti. Kaydırıcı farklı versiyonlarda sunulur: dikey ve yatay. Görüntüler arasında çeşitli gezinme türleri de uygulanmaktadır: "İleri" ve "Geri" düğmelerini kullanarak, fare tekerleğini kullanarak, bir slayda fare tıklaması kullanarak.
24. "Slider Kit" minyatürleri içeren galeri
Galeri "Kaydırıcı Kiti". Küçük resim kaydırma hem dikey hem de yatay olarak gerçekleştirilir. Görüntüler arasındaki geçiş şu şekilde gerçekleştirilir: fare tekerleği, fare tıklaması veya küçük resim üzerinde gezinme.
25. jQuery Slider Kit İçerik Kaydırıcısı
JQuery dikey ve yatay içerik kaydırıcısı.
26. jQuery Kaydırıcı Seti
Otomatik slayt değiştirmeli slayt gösterisi.
27. Hafif profesyonel javascript CSS3 kaydırıcısı
2011'de oluşturulmuş temiz bir jQuery ve CSS3 kaydırıcısı.
küçük resimlerle jQuery slayt gösterisi.
29. Basit bir jQuery slayt gösterisi
Gezinme düğmeleriyle slayt gösterisi.
30. Harika jQuery "Skitter" slayt gösterisi
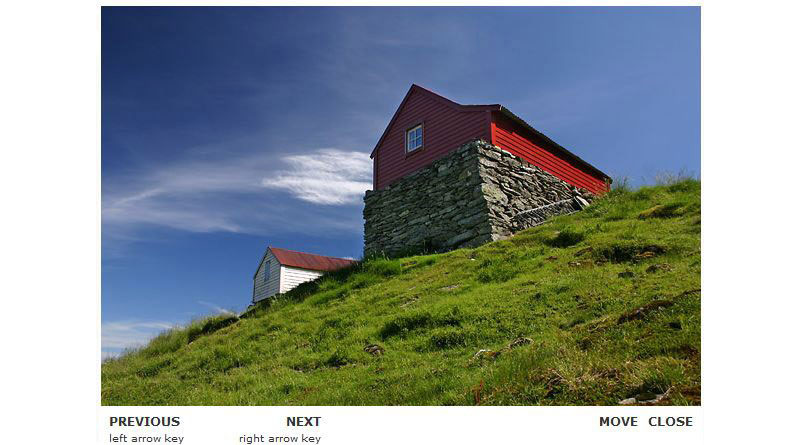
Çarpıcı slayt gösterileri oluşturmak için jQuery "Skitter" eklentisi. Eklenti, görüntüleri değiştirirken 22 (!) Çeşit farklı animasyon efektini destekler. İki slayt gezinme seçeneğiyle çalışabilir: slayt numaraları ve küçük resimler. Çok kaliteli bir keşif olan demoyu mutlaka izleyin. Kullanılan teknolojiler: CSS, HTML, jQuery, PHP.
31. Slayt Gösterisi "Garip"
İşlevsel slayt gösterisi. Slaytlar şunlar olabilir: basit resimler, başlıkları olan resimler, araç ipuçları içeren resimler, video klipler. Klavyenizdeki okları, slayt numarası bağlantılarını ve sol / sağ tuşları kullanarak gezinebilirsiniz. Slayt gösterisi birkaç versiyonda yapılmıştır: minyatürlü ve minyatürsüz. Tüm seçenekleri görüntülemek için, demo sayfasının üst kısmında bulunan Demo # 1 - Demo # 6 bağlantılarını izleyin.
Bir fanı anımsatan görüntü kaydırıcının çok özgün tasarımı. Animasyonlu slayt değişikliği. Görüntüler arasında gezinme oklar kullanılarak gerçekleştirilir. Üstte bulunan Oynat / Duraklat düğmesi kullanılarak açılıp kapatılabilen otomatik bir geçiş de vardır.
Hareketli jQuery kaydırıcısı. Tarayıcı penceresi yeniden boyutlandırıldığında arka plan resimleri otomatik olarak ölçeklenir. Her görüntü için açıklamalı bir blok açılır.
34. jQuery ve CSS3'te "Flux Slider" kaydırıcısı
Yeni jQuery kaydırıcısı. Slaytları değiştirirken birkaç harika animasyonlu efekt.
35. jQuery jSwitch eklentisi
Hareketli jQuery galerisi.
Otomatik slayt değiştirme ile jQuery'de kolay slayt gösterisi.
37. "SlideDeck 1.2.2" eklentisinin yeni sürümü
Profesyonel içerik kaydırıcısı. Otomatik slayt değiştirme seçeneklerinin yanı sıra, slaytlar arasında hareket etmek için fare tekerleğini kullanma seçeneği de vardır.
38. jQuery Sudo Kaydırıcısı
JQuery'de hafif resim kaydırıcısı. Pek çok uygulama seçeneği vardır: slayt numarasına referanslı ve referanssız yatay ve dikey görüntü değişimi, resim yazıları olan ve olmayan, çeşitli görüntü değiştirme efektleri. Otomatik slayt değiştirme işlevi vardır. Demo sayfasında tüm uygulama örneklerine bağlantılar bulunabilir.
39 jQuery CSS3 slayt gösterisi
Küçük resim slayt gösterisi, otomatik slayt değiştirme modunu destekler.
40. jQuery Akı Kaydırıcısı
Görüntüleri değiştirmek için birçok efekt içeren kaydırıcı.
41. Basit jQuery kaydırıcısı
Şık jQuery görüntü kaydırıcısı.
Genellikle en iyi galeriler jQuery'de oluşturulduğundan, esas olarak jQuery türü kaydırıcılara odaklandık, ancak birkaç basit CSS galerisi de var.
Bu koleksiyon, tercih ettiğiniz bölüme kolayca geçebilmeniz için beş ana kategoriye ayrılmıştır. Başlamadan önce, ücretsiz veya premium bir çözüme gitmenin size bağlı olduğunu söylemek istedik.
Hoşunuza gidecek pek çok ücretsiz kaliteli görüntü çözümü bulduk. Tabii ki, premium kaynaklarla - bizi havaya uçuran bazı galeriler vardı.
Koleksiyona göz atın ve ihtiyaçlarınıza en uygun görüntü çözümünü bulun. Kişisel bir projeyse, kesinlikle para harcamak istemeyeceksin. Ancak diğer yandan, bu serbest bir işse, müşteriniz üzerinde gerçekten bir etki bırakmak ve aynı zamanda çok fazla zaman kazanmak için biraz para harcamaya değer olabilir!
Sanırım önerdiğim şey, ücretsiz bir çözümü değiştirmeniz, kurmanız veya kurmanız için her zaman ne kadar zaman aldığına bakmak. Yetenekli değilseniz veya zaman alıcıysa, kesinlikle önceden hazırlanmış kodlara ve bunun gibi pahalı olmayan ancak yüksek kaliteli araçlara bakın.
jQuery Resim Slayt Gösterileri
Aşağıda en iyi jQuery slayt gösterilerini bulacaksınız. En önemli kısımları en moda şekilde sunmak için genellikle web sitesinin üst kısmında slayt gösterileri kullanılır.
1. AviaSlider
5. Sequence JS (Ücretsiz)

Sıra, CSS çerçevesine dayalı bir JavaScript kaydırıcısıdır.
8. Slayt gösterisi 2 (Ücretsiz)

Slayt gösterisi 2 resim galerisi
Slideshow 2, web sitenizdeki görsellerin sunumunu yayınlamak ve canlandırmak için Mootools 1.2 için bir JavaScript sınıfıdır. Tam özellik listesi için lütfen web sitelerini ziyaret edin.
9. JavaScript TinySlideshow (Ücretsiz)

Çok basit görüntü kaydırıcı çözümü.
Bu dinamik JavaScript slayt gösterisi, hafif (5kb) ve ücretsiz bir resim galerisi / slayt gösterisi komut dosyasıdır.
Görüntüleri otomatik olarak görüntülemek, kaydırma hızını, küçük resim opaklığını ayarlamak veya küçük resim kaydırıcısını devre dışı bırakmak için kolayca ayarlayabilirsiniz. Çok hafif olduğu için bu koleksiyona dahil etmek istedim. Bu slayt gösterisini indirmek ve canlı bir ön izleme görmek için burayı tıklayın.
jQuery Resim Galerileri
Bu bölümde Resim Galerilerini bulacaksınız. Portföyler için en uygun olanıdır, ancak bloglarda da kullanılabilirler. Öyleyse araştıralım.
10. Galleria

12. Görsel Işık Kutusu

16. Unite Gallery

17. Otomatik Oluşturma Galerisi

18. HighSlide JS

19. Düz stilli Polaroid galeri

jQuery Görüntü Kaydırıcıları
Bu bölüm, en iyi ve en güzel kaydırıcılara adanmıştır, kabin premium ve ücretsizdir. Slayt gösterileri ile benzer bir iş yapıyorlar, ancak içerik sahiplerini vurgulayabilirler.
20. Etkin RoyalSlider'a dokunun

21. LayerSlider

LayerSlider Responsive jQuery Slider Eklentisi.
22. UnoSlider

23. Ana Kaydırıcı

Ana Kaydırıcı - jQuery Dokunmatik Kaydırma Kaydırıcısı
26. Akordeon Kaydırıcı

Akordeon Kaydırıcı - piyasadaki en iyi jQuery akordeon kaydırıcısı.
Fotoğraflarınızı veya resimlerinizi göstermenin basit bir yolu, ancak sizi uçuracak kadar güçlü. Kullanmak ücretsizdir. Bunu kontrol et.
28. Hepsi Bir Arada Kaydırıcı

29. Yaban Mersini Görüntü Kaydırıcısı

Yaban mersini jQuery görüntü kaydırıcısı
Yaban mersini resim kaydırıcısı, duyarlı web tasarımı için özel olarak geliştirilmiş bir jQuery eklentisidir. Yabanmersini resim kaydırıcısı, cssgrid.net'ten 1140 piksellik bir ızgara sistemine dayanan açık kaynaklı bir projedir. Bu basit ve aynı zamanda mükemmel bir ücretsiz seçenek.
Eminim sen de benim kadar seveceksin. Canlı önizleme ve indirme seçeneğini kontrol edin.
30. RhinoSlider

Rhinoslider kaydırıcı - En esnek kaydırıcı
37. Cube Portföyü - Duyarlı jQuery Grid Eklentisi

38. Slideme

Slideme jQuery slayt gösterisi
Bu jQuery eklentisi, web sitesinin üst kısmı, çalışmanızı sunmak veya hakkınızda daha fazla şey söylemek için harika.
Slideme, her tür cihaz için ayrı ayrı kaydırıcınızı nasıl kuracağınıza dair eksiksiz dokümantasyona ve bir öğreticiye sahiptir. Tasarım, CSS3 animasyonlarıyla tamamen uyumludur. Kurulumu kolaydır ve genel bir API sağlar.
Slideme ücretsizdir ve kesinlikle görülmeye değerdir. Demoya buradan göz atın.
39. PgwSlider

Pgw kaydırıcısı, resimlerinizi sergilemek için tasarlanmış bir jQuery kaydırıcısıdır. Bu kaydırıcı tamamen duyarlıdır. Hafiftir ve tüm tarayıcılarla uyumludur. Pgw kaydırıcı aynı zamanda SEO dostudur.
Bu kaydırıcı, en son gönderinizi veya makalelerinizi gösterebileceğinden haber veya bloglama web siteleri için çok uygundur.
40. Her Yerde İçerik Kaydırıcısı

41. Mercek Kaydırıcı

Lens Slider jQuery ve WordPress eklentisi
Lens Slider açık kaynaklı bir projedir ve bu nedenle tamamen özelleştirilebilir. Slider, sırasız bir listenin çok basit HTML biçimlendirmesini kullanır. Görüntüler, ekran görüntüsünde gördüğünüz gibi gösterilir. Başka seçenek mevcut değildir. Lens Slider, bir WordPress eklentisi olarak da mevcuttur ve kullanımı ücretsizdir.
En uygun kullanım ürünler, hizmetler veya yemek sunumu olacaktır.
Buradan kontrol edin.
42. Izgara

Gridder jQuery ve Ajax eklentisi
Gridder, çalışmanızı sergilemek için harika bir kaydırıcıdır. Gridder, Google görsel aramasını taklit eder. Daha büyük resmi görmek için bir küçük resme tıklayın ve resim genişler. Bu, aynı anda çok sayıda görüntüyü göstermenin harika bir yoludur.
Gridder, jQuery veya Ajax küçük resim önizleyicisi olarak mevcuttur. Bir sonraki portföy projeniz için harika bir ücretsiz çözümdür.
JQuery canlı önizleme için burayı kontrol edin. Ajax istiyorsanız buraya tıklayın.
43. Barack Slayt Gösterisi 0.3

Barack JS- JavaScript slayt gösterisi
Barack Slideshow, JavaScript ile yazılmış zarif, hafif bir slayt gösterisidir. Bu slayt gösterisi dikey, yatay ve düzensiz listelerle çalışabilir. Görüntüler MooTool Assets ile önceden yüklenmiştir. Kodunuzu temiz tutmak için CSS kodunu kontrol etmelisiniz. Bu, gerekirse bazı parçaları değiştirmek anlamına gelir.
Barack Slideshow bir portföy vitrini, ürün listesi ve hatta müşterilerinizi listelemek için kullanılabilir.
Burada bir demo bulabilir ve farklı seçenekleri test edebilirsiniz.
44. jQZoom Evrimi

JQ Zoom Evrimi
JQZoom, popüler jQuery JavaScript çerçevesinin üzerine inşa edilmiş bir JavaScript resim büyüteci. jQZoom, görüntünüzün bölümlerini büyütmek için harika ve kullanımı gerçekten kolay bir komut dosyasıdır.
Bu görüntü büyüteci, çevrimiçi mağazalar ve restoran menüleri için en uygun olanıdır.
Belgeleri ve demoyu burada bulun.
45. Multimedya Portföyü 2

Multimedya Portföyü 2-jQuery kaydırıcısı
Multimedia Portfolio 2, her ortam dosyasının uzantısını otomatik olarak algılayabilen ve uygun oynatıcıyı uygulayabilen bir jQuery eklentisidir. Resimleri ve videoları destekler. Multimedya Portföyü, basit HTML biçimlendirmesi kullanır ve kullanımı kolaydır.
Bu kaydırıcı, ürünleri, hizmetleri ve hatta haberleri sergilemek için en uygun olanıdır.
46 jQuery Sanal Tur

jQuery sanal turu
jQuery Virtual tour, basit panorama görüntüleyicinin bir uzantısıdır. Bu jQuery sanal turu, bazı panoramik görüntüleri sanal bir tura dönüştürmenize olanak tanır! Bakmaya değer harika bir eklenti.
47.jQuery Dikey Haber Kaydırıcısı

Vertical News slider - jQuery eklentisi
jQuery Dikey Haber kaydırıcısı, sitelerinde bazı haberler veya pazarlama kampanyaları göstermek isteyen web siteleri için çok kullanışlıdır. Duyarlıdır ve CSS3 animasyonlarını kullanır. Dikey Haberler kaydırıcısı, kaydırıcının stilini tamamen özelleştirmenize de olanak tanır.
48. Çoklu Öğe Kaydırıcı

CSS Tabanlı Galeriler
En iyi saf CSS Tabanlı Galerileri bulacağınız son bölümümüze geldik. O kadar popüler olmayabilirler ama kesinlikle denemeye değerlerdir. Kendiniz görün.
49. HoverBox Resim Galerisi

HoverBox Resim Galerisi
HoverBox Resim Galerisi temelde CSS dışında hiçbir şey kullanmayan süper hafif (8kb) bir fotoğraf galerisidir. Daha hızlı yükleme için, küçük resim ve önizleme için yalnızca bir görüntü kullanır. Tüm büyük tarayıcılar desteklenmektedir. HoverBox Resim Galerisi, kendi projeleriniz için kullanmakta serbesttir.
En iyi fotoğrafçılar, her türlü portföy ve restoran menüleri için bir fotoğraf vitrini olarak kullanılır.
50. 3-D geçişli CSS Görüntü kaydırıcısı

51. CSS3 Animasyonlu Resim Galerisi

53. Saf CSS3 Resim Galerisi

Saf CSS3 resim galerisi
Bu, resme tıkladığınızda bir açılır pencerenin etkisini yaratan basit bir CSS3 resim galerisidir. Web sitelerinde portföyleri sergilemek için uygundur. Eğer ilgileniyorsanız, kendi başınıza yapmak için öğreticiyi de takip edebilirsiniz.
Canlı önizlemeye göz atın.
54. CSS Işık Kutusu Resim Galerisi

CSS Işık Kutusu resim Galerisi saf CSS
Bu resim galerisi başka bir saf CSS galerisi. Tıklandıklarında resimleri uzaklaştırır. Kaynak kodunu indirebilir veya beğenirseniz eğiticiye göz atabilirsiniz ..
CSS Işık Kutusu resim Galerisi, kaydırılamayan bir web sitesinde kullanılmalıdır. Ancak bu, öğreticinin sonunda bulunan tek bir JavaScript satırı ile geçersiz kılınabilir. En uygun kullanım portföy vitrini olacaktır.
55. Slidea

Slidea - Daha Akıllı, Duyarlı Slider Eklentisi
Ve işte bu koleksiyonun bir mücevheri Slidea. Slidea, çok amaçlı bir içerik kaydırıcısıdır. Bu kaydırıcı eklentisi jQuery, VelocityJS ve Animus animasyon çerçevesi üzerine oluşturulmuştur. Slidea ile animasyon sınırlaması yoktur - onunla çok fazla harikalar yaratabilirsiniz!
Ne kadar havalı olduğunu anlatmaya çalışabilirim, ancak aşağıdaki demoyu kontrol edin ve neden bu kadar sevdiğimi anlayacaksınız!
Sonuç
Bu eklentileri araştırmaktan gerçekten keyif aldığımı söylemeliyim. Umarım bir sonraki projenizde daha verimli çalışmanıza yardımcı olacak harika kaydırıcılar bulduk. Burada her durum için bir şeyler var.
O kadar çok harika kaydırıcı ve slayt gösterisi var ki, neyin tam olarak belirleneceğine karar vermek zor. Ama bence Gridder kaydırıcısına kesinlikle göz atmalısınız çünkü yapabilecekleri gerçekten harika, özellikle ücretsiz, bu yüzden bir kazan-kazan durumu.
Ve Slidea'yı kesinlikle unutmamalısın. Evet, bu birinci sınıf bir kaydırıcıdır, ancak o kadar çok değer taşır ki yatırıma değer!
Makalemizi beğendiyseniz, yorum yapın, arkadaşlarınızla paylaşın ve en sevdiğiniz kaydırıcıyı kaçırıp kaçırmadığımızı bize bildirin.
Favori galeri eklentiniz hangisi? Deneyimlerinizi duymak isteriz!
Yaratıcı Bültenimiz
Popüler haber bültenimize abone olun ve en son web tasarım haberlerini ve kaynaklarını doğrudan gelen kutunuza alın.
jQuery portföy eklentileri, portföyünüzü zarif bir tarzda sergilemenizi sağlar ve daha fazla teşhir ve iş anlaşması elde etmek için müşterilerinizi etkilemenize yardımcı olur.
Hizmet sağlama sektöründe çalışıyorsanız bir portföyün gücünü küçümseyemezsiniz. Portfolyolar yalnızca işinizi göstermekle kalmaz, aynı zamanda müşterinize daha fazla anlaşma ve iş ile sonuçlanan çalışma deneyiminiz hakkında bir fikir verir.
Aşağıda, resminizi çevrimiçi olarak görüntülemek için en iyi jQuery portföy eklentilerinden bazılarını bulacaksınız. Başka bir eklentinin farkındaysanız, lütfen listeyi güncellemek istediğimizi bize bildirin.
1. Ay
Lunar - Photography Portfolio, güzel fotoğraf albümleri oluşturmanıza yardımcı olan çok temiz ve basit bir jQuery Eklentisi. Eklentinin güçlü yönlerinden bazıları şunlardır: tamamen duyarlı ızgara, yüksek performans, modern görünüm ve his, temiz ve ferah tasarım.
2. Küp Portföyü

3. Ortam Kutuları Portföyü

Media Boxes Portfolio, her tür içeriği oldukça güçlü bir ızgarada görüntülemenizi sağlayan özellikli bir jQuery ızgara eklentisidir. Blog gönderileri, görüntüleme medyası, müşteriler, portföyler, alışveriş sepetleri, galeriler ve hayal edebileceğiniz her şey için kullanın.
4. Colio

Colio - jQuery Portföy İçerik Genişletici Eklentisinin fikri, portföy öğelerinizin ayrıntılarını aynı sayfada portföy ızgaranızın üstünde, altında veya içinde gösterilebilen genişletilebilir görüntü alanı biçiminde görüntülemektir. Colio, hızlı başlangıç \u200b\u200biçin siyah beyaz temayı içerir ve mevcut portföye kolayca entegre edilebilir. Ayrıca izotop ve hızlı kum gibi popüler filtreleme eklentileriyle uyumludur ve tabletler ve mobil cihazlarda çalışır.
Demo ve İndir
5. ZoomFolio

DZS ZoomFolio, yaratıcı portföyünüzü müşterilerinize sergilemek için mükemmel bir eklentidir ve hepsi bu kadar değil. Bunu blogunuzdan veya tatilinizden bir galeriden son gönderileri göstermek için kullanabilirsiniz.
Demo ve İndir
6. Metro

Metro - jQuery Grid Portfolio, portföyünüzü etkileşimli bir şekilde gösteren çok temiz ve basit bir jQuery Eklentisi. Eklentinin güçlü yönlerinden bazıları şunlardır: tamamen duyarlı ızgara, kurulumu kolay, yüksek performans, modern görünüm ve his, temiz ve ferah tasarım.
7. Portföy Izgaraları

Bu öğe, 40'tan fazla süper özelleştirilebilir düzen ve aralarından seçim yapabileceğiniz 19 gezinme stiliyle birlikte gelir. Kullanıma hazır tonlarca seçenek, kenarlıklar, arka planlar, farklı meta stilleri vb. Eklemeyi çok kolaylaştırır. Bu kadar çok kullanıma hazır işlevsellikle, her türden portföy veya galeri listesini kolayca oluşturabilirsiniz.
Demo ve İndir
8. Önyükleme

bootFolio, css3 animasyonlu en hafif portföy filtreleme betiğidir. önyükleme için son derece optimize edilmiştir ve kullanımı çok kolaydır. Bootfolio, 76'dan fazla portföy öğesi düzeni, 14 değiştirme animasyonu, 167'den fazla öğe üzerine gelme efekti, hafif, son derece özelleştirilebilir ve çok daha fazlasıyla birlikte gelir.
Demo ve İndir
9. Tonik Galerisi

Tonik Galeri, bazı güzel efektler ve esnek özelleştirme ayarlarıyla çok kolay bir şekilde bir portföy galerisi oluşturmanıza olanak sağlayan bir uygulamadır. Bu eklenti sayfalandırma, kategori filtresi, veri yönetimi, ışık kutusu önizlemesi ve esnek yapılandırma gibi çok sayıda seçenek içerir.
10. Mini

11. Alfred

Alfred, web geliştiricilerinin en iyi portföyleri ve en güzel galerileri oluşturmalarına yardımcı olur. Tüm süreci önemli ölçüde basitleştirir ve size çok çeşitli özellikler ve seçenekler sunar.
12. jQuery Portföy Galeri Ağacı

Bu, her galerinin bir veya daha fazla alt galeriye sahip olabileceği anlamına gelir. Portföy galerisi için mükemmel şekilde uygundur. Tamamen duyarlıdır ve ayrıca navigasyon, galeriler vb. Gibi diğer amaçlar için de kullanılabilir. Bu eklenti duyarlı tasarıma, 5 düzene, tarayıcı uyumlu, metro ve iOS7'den ilham aldı.
Şu anda, kaydırıcı - atlıkarınca - bir işletme, web sitesi - portföy veya başka herhangi bir kaynak için bir web sitesinde ihtiyacınız olan işlevsellik. Tam ekran görüntü kaydırıcılarının yanı sıra, yatay atlıkarınca kaydırıcılar herhangi bir web tasarımına iyi uyum sağlar.
Bazen kaydırıcının site sayfasının üçte birini kaplaması gerekir. Burada atlı karınca kaydırıcı, geçiş efektleri ve duyarlı düzenlerle kullanılır. E-ticaret siteleri, tek tek gönderilerde veya sayfalarda birden fazla fotoğrafı sergilemek için bir döngü kaydırıcısı kullanır. Kaydırıcı kodu, ihtiyaçlarınıza göre serbestçe kullanılabilir ve değiştirilebilir.
JQuery'yi HTML5 ve CSS3 ile birlikte kullanarak benzersiz efektler sağlayarak sayfalarınızı daha ilgi çekici hale getirebilir ve ziyaretçilerin dikkatini sitenin belirli bir alanına çekebilirsiniz.
Slick - modern slider eklentisi - carousel
Slick, geliştiricilerinin çözümlerinin tüm kaydırıcı gereksinimlerinizi karşılayacağını iddia ettiği ücretsiz bir jquery eklentisidir. Duyarlı kaydırıcı - atlıkarınca, mobil cihazlar için döşeme modunda ve masaüstü sürümü için sürükle ve bırak modunda çalışabilir.
Bir geçiş efekti "fade", ilginç bir özellik olan "merkezde mod", otomatik kaydırmalı resimlerin tembel yüklenmesi içerir. Güncellenen işlevsellik, slayt eklemeyi ve bir slayt filtresi içerir. Eklentiyi gereksinimlerinize göre özelleştirebilmeniz için her şey.
Demo Modu | İndir
Owl Carousel 2.0 - jQuery - dokunmatik eklenti
Bu eklentinin cephaneliğinde hem yeni başlayanlar hem de deneyimli geliştiriciler için uygun geniş bir özellik yelpazesi vardır. Bu, atlıkarınca kaydırıcısının güncellenmiş bir sürümüdür. Selefi tamamen aynı şekilde adlandırıldı.
Kaydırıcı, genel işlevselliği iyileştirmek için bazı yerleşik eklentiler içerir. Animasyon, video oynatma, kaydırıcı otomatik oynatma, yavaş yükleme, otomatik yükseklik ayarı Owl Carousel 2.0'ın ana özellikleridir.
Eklentinin mobil cihazlarda kullanımını kolaylaştırmak için sürükle ve bırak desteği dahildir.
Eklenti, mobil cihazların küçük ekranlarında bile büyük resimleri görüntülemek için mükemmeldir.
Örnekler | İndir
jQuery Silver Track Eklentisi
Oldukça küçük ama işlevsellik açısından zengin jquery eklentisi, sayfaya bir kaydırıcı yerleştirmenize izin verir - küçük bir çekirdeğe sahip olan ve çok fazla site kaynağı tüketmeyen bir atlıkarınca. Eklenti, dikey ve yatay kaydırıcıları, animasyonları görüntülemek ve galeriden resim setleri oluşturmak için kullanılabilir.
Örnekler | İndir
AnoSlide - Ultra kompakt duyarlı jQuery kaydırıcısı
Ultra kompakt bir jQuery kaydırıcısı - normal bir kaydırıcıdan çok daha fazla işlevselliğe sahip bir atlıkarınca. Bunlar arasında tek görüntü önizlemesi, çoklu görüntü döngüsü ekranı ve başlığa dayalı kaydırıcı bulunur.
Örnekler | İndir
Baykuş Atlıkarınca - Jquery Kaydırıcısı - Atlıkarınca
Owl carousel, HTML koduna kolayca yerleştirilebilen, dokunmatik ekranları destekleyen bir sürükle ve bırak kaydırıcısıdır. Eklenti, özel olarak hazırlanmış herhangi bir işaretleme olmadan güzel atlı karıncalar oluşturmanıza izin veren en iyi kaydırıcılardan biridir.
Örnekler | İndir
3D galeri - atlıkarınca
CSS stillerine ve bazı Javascript kodlarına dayalı 3B geçişler kullanır.
Örnekler | İndir
TweenMax.js ve jQuery kullanarak 3B atlı karınca
Muhteşem 3D atlıkarınca. Görünüşe göre bu hala bir beta sürümü, çünkü şu anda onunla birkaç sorun keşfettim. Kendi kaydırıcılarınızı test etmek ve oluşturmakla ilgileniyorsanız, bu atlıkarınca çok yardımcı olacaktır.
Örnekler | İndir
Önyükleme kullanarak atlı karınca
Yeni web siteniz için doğru olan önyükleme teknolojisini kullanan duyarlı bir atlıkarınca kaydırıcısı.
Örnekler | İndir
Bootstrap - Moving Box carousel kaydırıcı çerçevesine göre
En çok portföy ve iş sitelerinde aranıyor. Bu tür karusel kaydırıcı, genellikle her tür sitede bulunur.
Örnekler | İndir
Tiny Circleslider
Bu küçük kaydırıcı, herhangi bir ekran çözünürlüğüne sahip cihazlarda çalışmaya hazırdır. Kaydırıcı hem dairesel hem de atlı karınca modlarında çalışabilir. Küçük daire, diğer benzer kaydırıcılara alternatif olarak sunulur. IOS ve Android işletim sistemleri için yerleşik destek vardır.
Kaydırıcı dairesel modda oldukça ilginç görünüyor. Sürükle ve bırak yöntemi desteği ve otomatik slayt kaydırma sistemi mükemmel bir şekilde uygulanmıştır.
Örnekler | İndir
Thumbelina İçerik Kaydırıcısı
Güçlü, duyarlı, atlıkarınca kaydırıcı, modern bir web sitesi için mükemmeldir. Herhangi bir cihazda doğru şekilde çalışır. Yatay ve dikey modlara sahiptir. Boyutu sadece 1 KB'a indirildi. Ultra kompakt eklenti ayrıca mükemmel pürüzsüz geçişlere sahiptir.
Örnekler | İndir
Vay - kaydırıcı - atlıkarınca
Web siteniz için orijinal bir kaydırıcı oluşturmanıza yardımcı olabilecek 50'den fazla efekt içerir.
Örnekler | İndir
BxSlider duyarlı jQuery içerik kaydırıcısı
Kaydırıcının nasıl uyum sağladığını görmek için tarayıcı penceresini yeniden boyutlandırın. Bxslider, 50'den fazla özelleştirme seçeneğiyle birlikte gelir ve özelliklerini çeşitli geçiş efektleriyle sergiler.
Örnekler | İndir
jCarousel
jCarousel, resim önizlemenizi düzenlemenize yardımcı olacak bir jQuery eklentisidir. Örnekte gösterilen çerçeveden kolayca özel atlı karınca görüntüleri oluşturabilirsiniz. Kaydırıcı duyarlıdır ve mobil platformlarda çalışmak üzere optimize edilmiştir.
Örnekler | İndir
Scrollbox - jQuery eklentisi
Scrollbox, bir kaydırıcı - atlıkarınca veya metin kaydırma satırı oluşturmak için kompakt bir eklentidir. Anahtar özellikler arasında farenin üzerine gelindiğinde duraklama ile dikey ve yatay kaydırma bulunur.
Örnekler | İndir
dbpasCarousel
Basit kaydırıcı - atlıkarınca. Hızlı bir eklenti istiyorsanız, bu% 100 iyidir. Yalnızca kaydırıcının çalışması için gereken temel işlevlerle birlikte gelir.
Örnekler | İndir
Flexisel: Duyarlı JQuery Slider Eklentisi - Carousel
Flexisel'in yaratıcıları eski tarz jCarousel eklentisinden ilham alarak, kaydırıcının mobil ve tablet cihazlarda doğru çalışmasına odaklanan bir kopyasını çıkardı.
Flexisel'in duyarlı düzeni, mobil cihazlarda çalışırken, tarayıcı penceresinin boyutuna yönelik düzenden farklılık gösterir. Flexisel, hem düşük hem de yüksek çözünürlüklü ekranlarda çalışmak üzere mükemmel bir şekilde uyarlanmıştır.
Örnekler | İndir
Elastislide - duyarlı kaydırıcı - atlıkarınca
Elastislide, cihazın ekran boyutuna mükemmel uyum sağlar. Belirli bir çözünürlükte görüntülenecek minimum görüntü sayısını ayarlayabilirsiniz. Dikey kaydırma efekti ile birlikte sabit bir sarmalayıcı kullanan bir resim galerisi atlı karınca kaydırıcısı olarak iyi çalışır.
Örnek | İndir
FlexSlider 2
Woothemes'ten serbestçe yeniden dağıtılabilir kaydırıcı. En iyi duyarlı kaydırıcılardan biri olarak kabul edilir. Eklenti birkaç şablon içerir ve hem acemi kullanıcılar hem de uzmanlar için yararlı olacaktır.
Örnek | İndir
İnanılmaz atlıkarınca
Amazing Carousel, duyarlı bir jQuery görüntü kaydırıcısıdır. WordPress, Drupal ve Joomla gibi birçok site yönetim sistemini destekler. Ayrıca, herhangi bir uyumluluk sorunu olmadan Android ve IOS ve masaüstü işletim sistemlerini destekler. Yerleşik muhteşem karusel şablonları, kaydırıcıyı dikey, yatay ve dairesel modlarda kullanmanıza olanak tanır.
Örnekler | İndir
