Një përzgjedhje e rrëshqitësve të përgjegjshëm. Një përzgjedhje e rrëshqitësve të përgjegjshëm plugin për prezantimin me fotografi jQuery "Easy Slides" v1.1
Koha nuk qëndron akoma, dhe bashkë me të përparon. Kjo gjithashtu ndikoi në shtrirjen e Internetit. Ju tashmë mund të shihni se si pamja e faqeve po ndryshon, dizajni i përgjegjshëm është veçanërisht i popullarizuar. Dhe në këtë drejtim, u shfaqën mjaft të reja. rrëshqitës të përgjegjshëm të jquery, galeri, karuselë ose shtojca të ngjashme.
1. Slider i Përgjegjshëm i Postimeve Horizontale
Karuseli horizontal përshtatës me udhëzime të hollësishme të instalimit. Isshtë bërë në një stil të thjeshtë, por mund ta stiloni siç ju pëlqen.
2. Rrëshqitës në Glide.js

Ky rrëshqitës është i përshtatshëm për çdo sit. Ai përdor burim të hapur Glide.js. Ngjyrat e rrëshqitësit mund të ndryshohen lehtësisht.
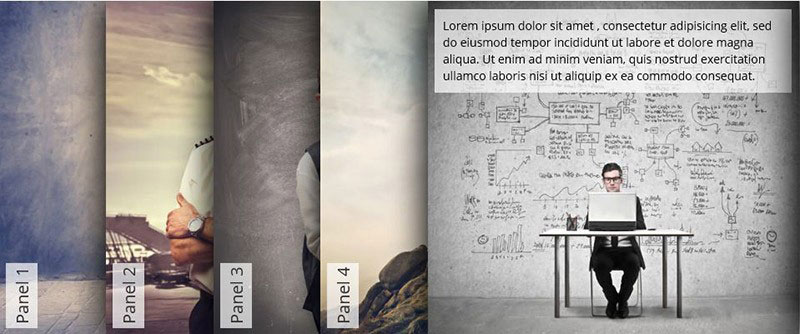
3. Slideshow i përmbajtjes së anuar

Rrëshqitës i përmbajtjes së përgjegjshme. Pika kryesore e këtij rrëshqitësi është efekti 3d i imazheve, si dhe animacione të ndryshme të paraqitjes në mënyrë të rastësishme.
4. Rrëshqitës duke përdorur kanavacën HTML5

Një rrëshqitës shumë i bukur dhe mbresëlënës me grimca interaktive. Ekzekutohet duke përdorur kanavacën HTML5,
5. Rrëshqitës "Formatimi i imazheve"

Slider me efekt shformimi (Transformimi i butë nga një objekt në tjetrin). Në këtë shembull, rrëshqitësi punon mirë për një portofol të një zhvilluesi të internetit ose një studio në internet si një portofol.
6. Rrëshqitës rrethor

Një rrëshqitës në formën e një rrethi me një efekt rrokullisjeje.
7. Rrëshqitës i sfondit të paqartë

Rrëshqitës përshtatës me ndërprerje dhe turbullira të sfondit.
8. Rrëshqitës përshtatës i modës

Slider i thjeshtë, i lehtë dhe i përgjegjshëm i faqes në internet.
9. Slicebox - rrëshqitës i imazhit 3D jQuery (I PDRDITSUAR)

Një version i azhurnuar i Sliderbox me rregullime dhe veçori të reja.
10. Rrjeti i imazheve të përgjegjshëm falas të animuar

Një shtojcë jQuery për të krijuar një rrjet fleksibël të imazheve që do të ndryshojë shkrepjet duke përdorur animacione dhe koha të ndryshme. Kjo mund të funksionojë si një sfond ose element dekorativ në sit, pasi ne mund të rregullojmë pamjen e imazheve të reja dhe kalimet e tyre. Shtojca ka disa mundësi.
11. Flexslider

Shtojcë universale falas për faqen tuaj në internet. Kjo shtojcë vjen me disa opsione rrëshqitëse dhe karuseli.
12. Korniza e fotografisë

Fotoramaështë një shtojcë universale. Ka shumë cilësime, gjithçka funksionon shpejt dhe lehtë, ekziston mundësia për të parë diapozitivët në ekran të plotë. Rrëshqitësi mund të përdoret si në madhësi fikse ashtu edhe në përgjigje, me ose pa miniatura, me ose pa lëvizje rrethore, dhe shumë më tepër.
P.S.E vendosa rrëshqitësin disa herë dhe mendoj se është një nga më të mirat
13. Rrëshqitës galerie 3D falas dhe i përgjegjshëm me miniatura.

Rrëshqitës eksperimental i galerisë 3DPanelLayout me rrjetë dhe efekte interesante të animimit.
14. Slider në css3

Rrëshqitësi i përgjegjshëm është bërë duke përdorur css3 me rrjedhje të qetë të përmbajtjes dhe animacion të lehtë.
15. WOW Slider

Wow sliderështë një rrëshqitës imazhesh me pamje mahnitëse.
17. Elastike

Rrëshqitës elastik plotësisht i përgjegjshëm me miniatura rrëshqitëse.
18. Çarë

Isshtë një rrëshqitës i përgjegjshëm në ekran të plotë duke përdorur animacionin CSS3. Slider është bërë në dy versione. animacioni është mjaft i pazakontë dhe i bukur.
19. Galeria fotografike adaptive plus

Një galeri e thjeshtë rrëshqitëse falas me imazhe të ngarkuara.
20. Slider i përgjegjshëm për WordPress

Rrëshqitës falas i përgjegjshëm për WP.
21. Paralaksi Përmbajtja Slider

Slider me efekt paralaksi dhe kontroll i secilit element me CSS3.
22. Slider i lidhjes muzikore

Rrëshqitës duke përdorur JPlayer me burim të hapur. Ky rrëshqitës i ngjan një prezantimi me muzikë.
23. Rrëshqitës me jmpress.js

Rrëshqitësi i përgjegjshëm bazohet në jmpress.js dhe prandaj ju lejon të përdorni disa efekte 3D interesante në diapozitivët tuaj.
24. Shfaqja e shpejtë e Slider-it

Shfaqje rrëshqitëse me ndërrim të shpejtë të rrëshqitjes. Slides kalojnë në pezull.
25. Akordoni i Imazhit me CSS3

Fizarmonikë e imazheve duke përdorur css3.
26. Një Shtojcë e Galerisë së Optimizuar të Prekjes

Shtë një galeri e përgjegjshme që është e optimizuar për pajisjet me prekje.
Galeria 27.3D

Galeria 3D e Mureve- krijuar për shfletuesin Safari, ku efekti 3D do të jetë i dukshëm. Kur shikohet në një shfletues tjetër, funksionaliteti do të jetë i mirë, por efekti 3D nuk do të jetë i dukshëm.
28. Rrëshqitës i faqosjes

Rrëshqitës i faqëzimit të përgjegjshëm me rrëshqitës të ndërfaqes jQuery. ideja është që të përdoret një koncept i thjeshtë navigimi. Possibleshtë e mundur të rikthehen të gjitha imazhet ose rrëshqitje nga rrëshqitje.
29. Montazh Imazhi me jQuery

Vendosni automatikisht imazhet bazuar në gjerësinë e ekranit. Një gjë shumë e dobishme kur zhvilloni një faqe portofoli.
Galeria 30.3D

Rrëshqitës i thjeshtë rrethor 3D në css3 dhe jQuery.
31. Modaliteti në ekran të plotë me efekt 3D në css3 dhe jQuery

Slider me ekran të plotë me tranzicion të bukur.
1. Paraqitje e shkëlqyeshme e shkëlqyer e jQuery
Një prezantim i madh efektiv Slidesh duke përdorur teknologjitë jQuery.
2. shtojca jQuery "Carousel me shkallë"
Slideshow i shkallëzuar duke përdorur jQuery. Ju mund të caktoni dimensionet për prezantimin që ju përshtaten më shumë.
3. shtojca jQuery "slideJS"
Slider imazhi me përshkrimin e tekstit.
4. Shtojca "JSliderNews"
5. Rrëshqitës i CSS3 jQuery
Kur rrini pezull mbi shigjetat e navigimit, shfaqet një miniaturë rrethore e diapozitivit tjetër.
6. Slider i këndshëm i "Ciklit të Prezentimit" të jQuery
slider jQuery me treguesin e ngarkimit të imazhit. Ekziston një ndryshim automatik i rrëshqitjes.
7. Shtojca jQuery Parallax Slider
Një rrëshqitës me një efekt sfond tre-dimensional. Ngjarja kryesore e këtij rrëshqitësi është lëvizja e sfondit, e cila përbëhet nga disa shtresa, secila prej të cilave lëviz me një shpejtësi të ndryshme. Rezultati është një imitim i efektit vëllimor. Duket shumë bukur, ju mund ta shihni vetë. Efekti shfaqet më mirë në shfletues të tillë si: Opera, Google Chrome, IE.
8. Rrëshqitës i freskët, i lehtë i jQuery "bxSlider 3.0"
Në faqen demo, në seksionin "shembuj", ju mund të gjeni lidhje për të gjitha përdorimet e mundshme të kësaj shtojce.
9.jQuery Slider Image, Shtojca "slideJS"
Slider elegant i jQuery sigurisht që do të jetë në gjendje të dekoroj projektin tuaj.
10. Slideshow i plugin-it jQuery "Easy Slides" v1.1
Lehtë për t'u përdorur shtojca jQuery për krijimin e diapozitivave.
11. Shtojca "jQuery Slidy"
Shtojcë e lehtë jQuery në dizajne të ndryshme. Ekziston një ndryshim automatik i rrëshqitjes.
Galeria CSS 12.jQuery me ndërrues automatik të rrëshqitjes
Nëse vizitori nuk klikon në shigjetat "Përpara" ose "Kthehu" brenda një kohe të caktuar, galeria do të fillojë të lëvizë automatikisht.
13. Slider i jQuery "Nivo Slider"
Shtojcë shumë e lehtë me cilësi të lartë me kod të vlefshëm. Ka shumë efekte të ndryshme të tranzicionit të rrëshqitjes.
14. jQuery rrëshqitës "MobilySlider"
Rrëshqitës i freskët. Slider jQuery me efekte të ndryshme të ndryshimit të imazhit.
15. Shtojca jQuery Slider²
Rrëshqitës i lehtë me ndryshim automatik të rrëshqitjes.
16. Rrëshqitës i freskët i javascript
Slider me ndryshim automatik të imazhit.
Plugin për të zbatuar shfaqjen e diapozitivave me ndryshimin automatik të diapozitivave. Possibleshtë e mundur të kontrolloni ekranin duke përdorur imazhe të tablove.
slider i imazhit jQuery CSS duke përdorur shtojcën NivoSlider.
19. jQuery rrëshqitës "jShowOff"
Shtojcë për rotacionin e përmbajtjes. Tri raste përdorimi: pa lundrim (me ndryshim automatik në formatin e shfaqjes së diapozitivave), me lundrim në formën e butonave, me lundrim në formën e miniaturave.
20. Shtojca "Portofoli i Efektit të Shutter"
Shtojcë e freskët jQuery për portofolet e fotografisë. Galeria ka një efekt interesant të ndryshimit të imazheve. Fotografitë ndjekin njëra-tjetrën me një efekt të ngjashëm me funksionimin e një grila lente.
21. Rrëshqitës i lehtë për javascript CSS "TinySlider 2"
Zbatimi i një rrëshqitësi të imazheve duke përdorur javascript dhe CSS.
22. Rrëshqitës i mrekullueshëm "Tinycircleslider"
Rrëshqitës elegant i rrumbullakët. Kalimi midis imazheve kryhet duke zvarritur përgjatë perimetrit të rrëshqitësit në formën e një rrethi të kuq. Do të përshtatet në mënyrë të përsosur në faqen tuaj nëse përdorni elemente të rrumbullakëta në modelin tuaj.
23. rrëshqitës i imazhit jQuery
Paketë e lehtë rrëshqitëse. Slider paraqitet në versione të ndryshme: vertikale dhe horizontale. Zbatohen gjithashtu lloje të ndryshme të lundrimit midis imazheve: duke përdorur butonat "Përpara" dhe "Kthehu", duke përdorur rrotën e miut, duke përdorur një klikim të miut në një rrëshqitje.
24. Galeria me miniatura "Slider Kit"
Galeria "Paketa Slider". Rrotullimi i miniaturës kryhet si vertikalisht ashtu edhe horizontalisht. Kalimi midis imazheve kryhet duke përdorur: rrota e miut, klikimi i miut ose rri pezull mbi një miniaturë.
25. Rrëshqitës i përmbajtjes së kitit me rrëshqitës të jQuery
Rrëshqitës i përmbajtjes vertikale dhe horizontale të JQuery.
26. Paketa rrëshqitëse jQuery
Shfaqja me diapozitivë me ndryshimin automatik të rrëshqitjes.
27. Rrëshqitës i lehtë profesional javascript CSS3
Një rrëshqitës i zoti jQuery dhe CSS3 i krijuar në 2011.
slideshow i jQuery me fotografi.
29. Një prezantim i thjeshtë jQuery
Slideshow me butonat e navigimit.
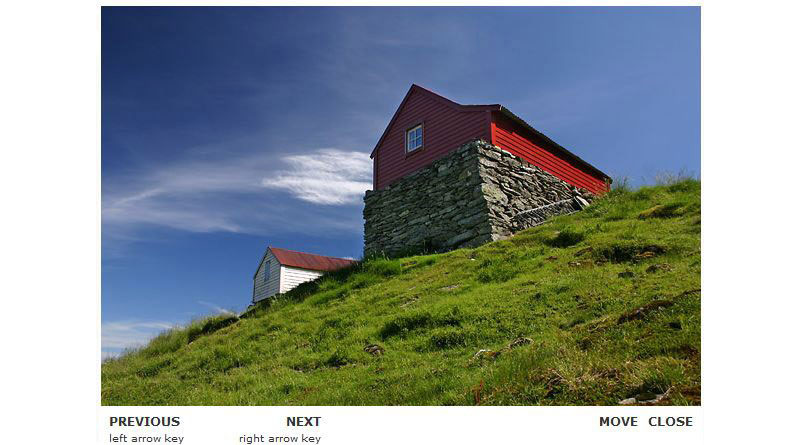
30. Shfaqje e mrekullueshme e skedarëve "Skitter" nga jQuery
shtojca jQuery "Skitter" për krijimin e prezantimeve mahnitëse. Shtojca mbështet 22 (!) Lloje të efekteve të ndryshme të animacionit kur ndryshoni imazhet. Mund të punojë me dy mundësi lundrimi rrëshqitës: numrat e rrëshqitjes dhe miniaturat. Sigurohuni që të shikoni demonstrimin, një gjetje me cilësi shumë të lartë. Teknologjitë e përdorura: CSS, HTML, jQuery, PHP.
31. Slideshow "I vështirë"
Slideshow funksional. Diapozitivat mund të jenë: imazhe të thjeshta, imazhe me titra, imazhe me këshilla për veglat, videoklipe. Mund të lundroni duke përdorur shigjetat, lidhjet e numrave të rrëshqitjes dhe tastet majtas / djathtas në tastierën tuaj. Slideshow është bërë në disa versione: me dhe pa miniatura. Për të parë të gjitha opsionet, ndiqni lidhjet Demo # 1 - Demo # 6 të vendosura në krye të faqes demonstruese.
Dizajn shumë origjinal i rrëshqitësit të imazhit, që të kujton një tifoz. Ndryshimi i rrëshqitjes së animuar. Navigimi midis imazheve kryhet duke përdorur shigjeta. Ekziston edhe një ndërrim automatik, i cili mund të ndizet dhe çaktivizohet duke përdorur butonin Play / Pause që ndodhet në krye.
Slider i animuar i jQuery. Imazhet e sfondit shkallëzohen automatikisht kur madhësia e dritares së shfletuesit. Një bllok me një përshkrim shfaqet për secilën imazh.
34. Slider "Flux Slider" në jQuery dhe CSS3
Rrëshqitës i ri i jQuery. Disa efekte interesante të animuara kur ndryshoni diapozitivët.
35. shtojca jQuery jSwitch
Galeri e animuar jQuery.
Paraqitje e lehtë e diapozitivave në jQuery me ndryshim automatik të rrëshqitjes.
37. Versioni i ri i shtojcës "SlideDeck 1.2.2"
Slider profesional i përmbajtjes. Ka mundësi me ndryshim automatik të rrëshqitjes, si dhe një mundësi që përdor rrotën e miut për të lëvizur midis diapozitivëve.
38. jQuery Sudo Slider
Rrëshqitës i lehtë i imazhit në jQuery. Ekzistojnë shumë opsione të implementimit: ndryshimi horizontal dhe vertikal i figurës, me dhe pa referenca në numrin e diapozitivit, me dhe pa titra të figurës, efekte të ndryshme të ndryshimit të figurës. Ekziston një funksion automatik i ndryshimit të rrëshqitjes. Lidhjet për të gjithë shembujt e implementimit mund të gjenden në faqen demonstruese.
39 prezantim prezantues jQuery CSS3
Slideshow i miniaturave mbështet mënyrën automatike të ndryshimit të rrëshqitjes.
40. Slider i fluksit të jQuery
Slider me shumë efekte për ndryshimin e imazheve.
41. Rrëshqitës i thjeshtë i jQuery
Rrëshqitës elegant i imazhit jQuery.
Meqenëse zakonisht galeritë më të mira krijohen në jQuery, ne jemi përqendruar kryesisht në rrëshqitës të tipit jQuery, por ka edhe disa galeri të thjeshta CSS.
Ky koleksion është organizuar në pesë kategori kryesore që të mund të kaloni lehtë në seksionin tuaj të preferuar. Para se të fillojmë, kemi dashur të ju themi se ju mbetet juve të shkoni për një zgjidhje falas ose premium.
Gjetëm mjaft zgjidhje imazhi me cilësi falas, të cilat do t'ju pëlqejnë. Sigurisht, me burime premium - kishte disa galeri që thjesht na shpërthyen.
Thjesht kaloni nëpër koleksion dhe gjeni zgjidhjen më të mirë të imazhit për nevojat tuaja. Nëse është një projekt personal, me siguri nuk do të dëshironi të shpenzoni para. Por nga ana tjetër, nëse është një punë e pavarur, ndoshta ia vlen të harxhoni pak para për të lënë vërtet një ndikim tek klienti juaj dhe të kurseni shumë kohë në të njëjtën kohë!
Unë mendoj se ajo që unë jam duke sugjeruar është që gjithmonë të shikojmë se sa kohë ju duhet për të modifikuar, instaluar, ose konfiguruar një zgjidhje falas. Nëse nuk jeni aq të aftë ose po ju kërkon kohë - padyshim shikoni në kodin e parapërgatitur dhe mjete të lira, por me cilësi të lartë si këto.
shfaqjet Slide të Imazhit jQuery
Më poshtë do të gjeni të gjitha prezantimet më të mira të jQuery. Zakonisht prezantimet me diapozitivë përdoren në krye të faqes në internet për të paraqitur pjesët më të rëndësishme në mënyrën më në modë.
1. AviaSlider
5. Sekuenca JS (Falas)

Sekuenca është një rrëshqitës JavaScript i bazuar në kornizën CSS.
8. Slideshow 2 (Falas)

Slideshow 2 galeri imazhesh
Slideshow 2 është një klasë JavaScript për Mootools 1.2 për të transmetuar dhe gjallëruar prezantimin e imazheve në faqen tuaj të internetit. Ju lutemi vizitoni faqen e tyre të internetit për një listë të plotë të veçorive.
9. JavaScript TinySlideshow (Falas)

Zgjidhje shumë e thjeshtë për rrëshqitjen e imazhit.
Kjo shfaqje dinamike e prezantimit JavaScript është një skenar i galerisë së imazheve / skenarit me peshë të lehtë (5 KB).
Mund ta vendosni me lehtësi që të shfaqë automatikisht imazhet, të vendosni shpejtësinë e lëvizjes, errësirën e miniaturave ose të çaktivizoni rrëshqitësin e miniaturave. Doja ta përfshija në këtë koleksion sepse është kaq i lehtë. Klikoni këtu për të shkarkuar këtë prezantim prezantues dhe për të parë një pamje paraprake të drejtpërdrejtë.
galeritë e imazheve jQuery
Në këtë seksion do të gjeni Galeritë e Imazheve. Ato janë më të përshtatshme për portofolet, por mund të përdoren edhe në blog. Pra, le të gërmojmë brenda.
10. Galleria

12. Kutia e dritës vizuale

16. Galeria e Bashkimit

17. Galeria e gjenerimit automatik

18. HighSlide JS

19. Galeria Polaroid me stil të sheshtë

rrëshqitës të imazhit jQuery
Ky seksion është i dedikuar për të gjithë rrëshqitësit më të mirë dhe më të bukur, premium kabinë dhe falas. Ata bëjnë një punë të ngjashme si Slideshows, por mund të theksojnë mbajtësit e përmbajtjes.
20. Prekni RoyalSlider të Aktivizuar

21. LayerSlider

Shtojcë rrëshqitëse e përgjegjshme e jQuery LayerSlider.
22. UnoSlider

23. Master Slider

Master Slider - Rrëshqitës i prekjes me prekje të jQuery
26. Rrëshqitës i fizarmonikës

Slider fizarmonikë - rrëshqitësja më e mirë e fizarmonikës jQuery në treg.
Isshtë një mënyrë e thjeshtë për të treguar fotografitë ose imazhet tuaja, por mjaft e fuqishme për t'ju larguar. Freeshtë falas për t'u përdorur. Kontrolloje.
28. Të gjitha në një Slider

29. Slider i imazhit të boronicës

Rrëshqitës i imazhit të boronicës jQuery
Rrëshqitësi i imazhit të boronicës është një shtojcë jQuery, e cila është zhvilluar posaçërisht për dizajnin e përgjegjshëm të uebit. Slider i imazhit të boronicës është një projekt me burim të hapur, i bazuar në një sistem rrjeti 1140px nga cssgrid.net. Simpleshtë e thjeshtë dhe në të njëjtën kohë një mundësi e shkëlqyer falas.
Jam i sigurt që do të të pëlqejë aq shumë sa unë. Kontrolloni opsionin e shikimit dhe shkarkimit të drejtpërdrejtë.
30. RhinoSlider

Rrëshqitësja Rhinoslider- Rrëshqitësi më fleksibël
37. Portofoli i Kubit - Shtojcë e përgjegjshme e rrjetit jQuery

38. Slideme

Slideme prezantim jQuery i Slideme
Kjo shtojcë jQuery është e shkëlqyeshme për pjesën e sipërme të faqes në internet, për të prezantuar punën tuaj ose për të thënë më shumë për ju.
Slideme ka dokumentacion të plotë dhe një udhëzues se si të vendosni rrëshqitësin tuaj, për çdo lloj pajisjeje veç e veç. Dizajni është plotësisht i përgjegjshëm me animacionet CSS3. Easyshtë e lehtë për tu konfiguruar dhe siguron një API publik.
Slideme është falas për t'u përdorur dhe padyshim që ia vlen të shikohet. Shikoni demonstrimin këtu.
39. PgwSlider

Rrëshqitësi Pgw është një rrëshqitës i jQuery, \\ që është krijuar për të shfaqur imazhet tuaja. Ky rrëshqitës është plotësisht i përgjegjshëm. Lightshtë i lehtë dhe i pajtueshëm me të gjithë shfletuesit. Slider Pgw është gjithashtu SEO miqësor.
Ky rrëshqitës është shumë i përshtatshëm për lajme ose faqe në internet pasi mund të tregojë shkrimet ose artikujt tuaj më të fundit.
40. Rrëshqitësja përreth përmbajtjes

41. Slider i lenteve

Lens Slider jQuery dhe shtojca WordPress
Lens Slider është një projekt me burim të hapur dhe kështu, plotësisht i personalizueshëm. Slider përdor shënjimin shumë të thjeshtë HTML të një liste të parenditur. Imazhet tregohen siç mund ta shihni në screenshot. Asnjë opsion tjetër nuk është i disponueshëm. Lens Slider është gjithashtu i disponueshëm si një shtesë WordPress dhe falas për t'u përdorur.
Përdorimi më i përshtatshëm do të ishte për produktet, shërbimet ose prezantimin e ateamit.
Shikojeni këtu.
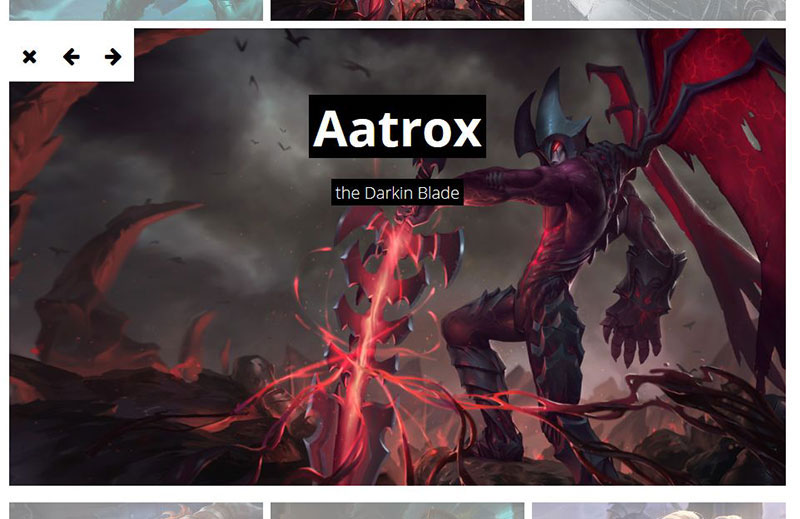
42. Gridder

Gridder jQuery dhe shtojca Ajax
Gridder është një rrëshqitës i shkëlqyeshëm për të shfaqur punën tuaj. Lloji i rrjetës imiton kërkimin e imazheve në Google. Për të parë foton më të madhe ju klikoni në një tablo dhe ajo zgjerohet. Kjo është një mënyrë e shkëlqyeshme për të treguar një numër të madh imazhesh në të njëjtën kohë.
Gridder është në dispozicion si një parapamës i miniaturave të jQuery ose Ajax. Isshtë një zgjidhje e jashtëzakonshme falas për projektin tuaj të ardhshëm të portofolit.
Për pamjen paraprake të drejtpërdrejtë të jQuery kontrolloni këtu. Nëse dëshironi Ajax klikoni këtu.
43. Shfaqja Slidesh e Barakut 0.3

Shfaqja prezantuese e Barack JS- JavaScript
Slideshow i Barack është një prezantim elegant, i lehtë, i shkruar në JavaScript. Kjo prezantim diapozitivësh mund të funksionojë me lista vertikale, horizontale dhe të parregullta. Imazhet janë të ngarkuara paraprakisht me Asetet MooTool. Për ta mbajtur të pastër kodin tuaj, duhet të kontrolloni kodin CSS. Kjo do të thotë të ndryshoni disa pjesë nëse është e nevojshme.
Slideshow i Barack mund të përdoret si një vitrinë portofoli, listë produktesh, apo edhe për renditjen e klientëve tuaj.
Këtu mund të gjeni një demo dhe të provoni mundësi të ndryshme.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom është një zmadhues i imazhit JavaScript, i ndërtuar mbi kornizën popullore JavaScript të jQuery. jQZoom është një skenar i shkëlqyeshëm dhe me të vërtetë i lehtë për t'u përdorur për të zmadhuar pjesë të imazhit tuaj.
Ky zmadhues i imazheve është më i përshtatshmi për menutë e dyqaneve dhe restoranteve në internet.
Gjeni dokumentacionin dhe demonstrimin këtu.
45. Portofoli Multimedia 2

Rrëshqitës i Portofolit Multimedia 2-jQuery
Multimedia Portfolio 2 është një shtojcë jQuery që mund të zbulojë automatikisht shtrirjen e secilës skedar mediatik dhe të zbatojë lexuesin e duhur. Ai mbështet imazhe dhe video. Portofoli Multimedia përdor shënime të thjeshta HTML dhe është i lehtë për t’u përdorur.
Ky rrëshqitës është më i përshtatshmi për shfaqjen e produkteve, shërbimeve dhe madje edhe të lajmeve.
46 Vizitë virtuale jQuery

turne virtual i jQuery
turi Virtual i jQuery është një zgjatim i shikuesit të thjeshtë të panoramës. Ky turne virtual jQuery ju lejon të transformoni disa pamje panoramike në një turne virtual! Shtë një shtojcë e shkëlqyeshme që ia vlen të shikohet.
47.jQuery Slider Vertical News

Rrëshqitës i Lajmeve Vertikale - shtojcë jQuery
slider i Lajmeve vertikale të jQuery është shumë i dobishëm për faqet e internetit që duan të tregojnë disa lajme ose fushata marketingu në faqet e tyre. Responsshtë e përgjegjshme dhe përdor animacione CSS3. Rrëshqitësja e Lajmeve Vertikale gjithashtu ju lejon të personalizoni plotësisht stilin e rrëshqitësit.
48. Slider me shumë artikuj

Galeritë e bazuara në CSS
Kemi ardhur në seksionin tonë të fundit, ku do të gjeni Galeritë më të mira të pastra të bazuara në CSS. Ato nuk mund të jenë aq të njohura, por janë të sigurt që ia vlen të provohen. Shihni vetë.
49. Galeria e Imazheve HoverBox

Galeria e Imazheve HoverBox
Galeria e Imazheve HoverBox është në thelb një galeri fotografike me peshë të lehtë (8kb) që nuk përdor asgjë tjetër përveç CSS. Për ngarkim më të shpejtë, ai përdor vetëm një imazh për miniaturë dhe pamje paraprake. Të gjithë shfletuesit kryesorë mbështeten. Galeria e Imazheve HoverBox është falas për t'u përdorur për projektet tuaja.
Përdoret më së miri si një shfaqje fotografike për fotografët, çdo lloj portofoli dhe menutë e restoranteve.
50. Rrëshqitës i imazhit CSS me tranzicion 3-D

51. Galeria e Imazheve të Animuara CSS3

53. Galeria e Pamjeve të Pastra CSS3

Galeria e pastër e imazheve CSS3
Kjo është një galeri e thjeshtë e imazheve CSS3 që krijon efektin e një dritareje pop-up kur klikoni në imazh. Suitableshtë i përshtatshëm për të shfaqur portofolet në faqet e internetit. Nëse jeni të interesuar, gjithashtu mund të ndiqni udhëzuesin për ta bërë atë vetë.
Shikoni pamjen paraprake të drejtpërdrejtë.
54. Galeria e Imazheve të CSS Lightbox

Galeria e imazheve të CSS Lightbox-pastër CSS
Kjo galeri imazhesh është një tjetër galeri e pastër CSS. Zmadhon imazhet kur klikohen. Ju mund të shkarkoni kodin burimor, ose nëse ju pëlqen, shkoni nëpër tutorial.
Galeria e imazheve të CSS Lightbox duhet të përdoret në një faqe në internet që nuk mund të kontrollohet. Sidoqoftë kjo mund të anashkalohet me një rresht të vetëm JavaScript, që përfshihet në fund të tutorialit. Përdorimi më i përshtatshëm do të ishte një vitrinë e portofolit.
55. Slidea

Slidea - Një Shtojcë Slider me përgjegjësi më të mençur
Dhe këtu është një perlë e këtij koleksioni, Slidea. Slidea është një rrëshqitës i përmbajtjes me shumë qëllime. Kjo shtojcë rrëshqitëse u ndërtua në kornizën e animacioneve jQuery, VelocityJS dhe Animus. Me Slidea nuk ka kufizime në animacion - mund të kesh kaq shumë mrekulli me të!
Mund të përpiqem të përshkruaj sa e këndshme është, por thjesht kontrolloni demonstrimin më poshtë dhe do të kuptoni pse më pëlqen kaq shumë!
Përfundim
Më duhet të them se më pëlqente shumë të studioja këto shtojca. Gjetëm rrëshqitës të mrekullueshëm që, me shpresë, do t'ju ndihmojnë të punoni në projektin tuaj të ardhshëm në mënyrë më efikase. Ka diçka për çdo situatë këtu.
Ka kaq shumë rrëshqitës dhe prezantime të mrekullueshme sa është e vështirë të vendosësh se çfarë të identifikosh saktësisht. Por për mendimin tim duhet të shikoni patjetër rrëshqitësin e Gridder, sepse është me të vërtetë e mahnitshme se çfarë mund të bëjë, veçanërisht falas, kështu që është një situatë fituese.
Dhe patjetër që nuk duhet ta harroni Slidea. Po është një slider premium, por mbart aq shumë vlerë sa ia vlen të investosh!
Nëse ju ka pëlqyer artikulli, komentoni, ndani atë me miqtë tuaj dhe na tregoni nëse na ka humbur rrëshqitësi juaj i preferuar.
Cila është shtojca juaj e preferuar e galerisë? Ne do të dëshironim të dëgjonim përvojat tuaja!
Buletini ynë krijues
Abonohuni në gazetën tonë të njohur dhe merrni lajmet dhe burimet më të fundit për krijimin e faqeve të internetit direkt në kutinë tuaj.
shtojcat e portofolit jQuery ju mundësojnë të shfaqni portofolin tuaj në një stil elegant dhe t'ju ndihmojnë të bëni përshtypje klientëve tuaj për të marrë më shumë ekspozime dhe marrëveshje biznesi.
Ju nuk mund ta vlerësoni fuqinë e një portofoli nëse jeni duke punuar në sektorin e ofrimit të shërbimeve. Portofolet jo vetëm që tregojnë punën tuaj por i japin klientit tuaj një ide për përvojën tuaj të punës që rezulton në më shumë marrëveshje dhe biznes.
Më poshtë do të gjeni disa nga shtojcat më të mira të portofolit të jQuery për të shfaqur punën tuaj të artit në internet. Nëse jeni në dijeni të ndonjë shtojce tjetër, ju lutemi na tregoni se do të dëshironim të azhurnonim listën.
1. Hënor
Lunar - Portofoli i fotografisë, një Shtojcë shumë e pastër dhe e thjeshtë jQuery që ju ndihmon të ndërtoni albume të bukura fotografish. Disa nga pikat e forta të shtojcës janë: rrjeti plotësisht i përgjegjshëm, performanca e lartë, pamja dhe ndjesia moderne, dizajni i pastër dhe i gjerë.
2. Portofoli i Kubit

3. Portofoli i Kutive të Mediave

Portofoli i Media Boxes është një shtojcë e veçuar e rrjetit jQuery që ju lejon të shfaqni të gjitha llojet e përmbajtjeve në një rrjet shumë të fuqishëm. Përdoreni atë për postime në blog, media shfaqëse, klientë, portofole, karroca pazar, galeri dhe gjithçka që mund të imagjinoni.
4. Colio

Ideja e Shtojcës së Zgjerimit të Përmbajtjes së Portofolit të Colio - jQuery është të shfaqni detaje rreth artikujve tuaj të portofolit në të njëjtën faqe në formën e portës së zgjerueshme që mund të shfaqet sipër, poshtë ose brenda rrjetit tuaj të portofolit. Colio përfshin temë bardh e zi për fillimin e shpejtë dhe mund të integrohet lehtësisht në portofolin ekzistues. Gjithashtu është në përputhje me shtojcat e filtrimit të njohura si izotopi dhe rëra e gjallë dhe punon në tableta dhe pajisje të lëvizshme.
Demo & Shkarkim
5. ZoomFolio

DZS ZoomFolio është shtojca përfundimtare për shfaqjen e portofolit tuaj krijues për klientët tuaj dhe kjo nuk është e gjitha. Mund ta përdorni për të treguar postimet e fundit nga blogu juaj ose një galeri nga pushimet tuaja.
Demo & Shkarkim
6. Metro

Metro - jQuery Grid Portfolio, një Shtojcë jQuery shumë e pastër dhe e thjeshtë që tregon portofolin tuaj në një mënyrë interaktive. Disa nga pikat e forta të shtojcës janë: rrjeti plotësisht i përgjegjshëm, i lehtë për tu konfiguruar, performanca e lartë, pamja dhe ndjesia moderne, dizajni i pastër dhe i gjerë.
7. Rrjetet e portofolit

Ky artikull vjen me mbi 40 paraqitje super të personalizueshme dhe 19 stile të rri pezull për të zgjedhur. Ton me opsione të gatshme për përdorim e bëjnë shumë të lehtë shtimin e kufijve, sfondeve, stileve të ndryshme meta etj. Me këtë shumë funksionalitet të gatshëm për përdorim, ju lehtë mund të ndërtoni të gjitha llojet e portofolit ose listave të galerive.
Demo & Shkarkim
8. Bootfolio

bootFolio është skenari më i lehtë për filtrimin e portofolit me animacionin css3. është shumë i optimizuar për bootstrap dhe shumë i lehtë për t’u përdorur. Bootfolio vjen me 76+ paraqitje të artikujve të portofolit, 14 animacione zëvendësuese, 167+ efekte të rri pezull të artikujve, peshë e lehtë, shumë e personalizueshme dhe shumë më tepër.
Demo & Shkarkim
9. Galeria Tonic

Galeria Tonic është një që ju lejon të krijoni shumë lehtë një galeri portofoli me disa efekte të këndshme dhe cilësime fleksibël të personalizimit. Kjo shtojcë përfshin një mori opsionesh si faqosja, filtri i kategorisë, menaxhimi i të dhënave, pamja paraprake e dritës dhe konfigurimi fleksibël.
10. Mini

11. Alfred

Alfred ndihmon zhvilluesit e faqeve në internet për të ndërtuar portofolet më të mira dhe galeritë më të bukura. Ai thjeshton në mënyrë dramatike të gjithë procesin dhe ju ofron një gamë të gjerë karakteristikash dhe opsionesh.
12.j Pema e Galerisë së Portofolit të Query

Ashtë një që do të thotë që çdo galeri mund të ketë një ose më shumë nën galeri. Perfectlyshtë krejtësisht i përshtatshëm për galerinë e portofolit. Fullyshtë plotësisht i përgjegjshëm dhe gjithashtu i përdorshëm për qëllime të tjera si navigimi, galeritë etj. Kjo shtojcë ka dizajn të përgjegjshëm, 5 paraqitje, të pajtueshme me shfletuesin, të frymëzuar nga metro dhe iOS7.
Aktualisht, funksionaliteti i rrëshqitësit - karuseli - që thjesht duhet të keni në një faqe në internet për një biznes, një faqe në internet - portofol ose ndonjë burim tjetër. Së bashku me rrëshqitësit e imazhit me ekran të plotë, rrëshqitësit horizontale të karuselit përshtaten mirë në çdo dizajn uebi.
Ndonjëherë rrëshqitësi duhet të zërë një të tretën e faqes së faqes. Këtu rrëshqitësi i karuselit përdoret me efekte tranzicioni dhe paraqitje të përgjegjshme. Faqet e tregtisë elektronike përdorin një karusel rrëshqitës për të shfaqur shumë fotografi në postime ose faqe individuale. Kodi rrëshqitës mund të përdoret lirisht dhe të ndryshohet në përputhje me nevojat tuaja.
Duke përdorur jQuery së bashku me HTML5 dhe CSS3, ju mund t'i bëni faqet tuaja më interesante duke u ofruar atyre efekte unike dhe të tërheqni vëmendjen e vizitorëve në një zonë specifike të faqes.
Shkëlqyeshëm - shtojcë moderne rrëshqitëse - carousel
Slick është një shtojcë jquery falas, zhvilluesit e së cilës pretendojnë se zgjidhja e tyre do të kënaqë të gjitha kërkesat tuaja të rrëshqitësit. Rrëshqitësi i përgjegjshëm i karuselit mund të funksionojë në modalitetin e pllakave për pajisjet mobile dhe në modalitetin e tërheqjes dhe rënies për versionin desktop.
Përmban një efekt tranzicioni "venitje", një tipar interesant "modaliteti në qendër", ngarkimi dembel i imazheve me kontrollin automatik. Funksionaliteti i azhurnuar përfshin shtimin e diapozitivave dhe një filtri rrëshqitës. Gjithçka në mënyrë që të mund ta personalizoni shtojcën sipas kërkesave tuaja.
Modaliteti Demo | Shkarko
Owl Carousel 2.0 - jQuery - shtojcë miqësore për prekje
Kjo shtojcë ka një gamë të gjerë karakteristikash në arsenalin e saj, të përshtatshme për fillestarët dhe zhvilluesit me përvojë. Ky është një version i azhurnuar i rrëshqitësit të karuselit. Paraardhësi i tij u emërua saktësisht i njëjtë.
Slider përmban disa shtesa të integruara për të përmirësuar funksionalitetin e përgjithshëm. Animacioni, riprodhimi i videos, luajtja automatike e rrëshqitësit, ngarkimi dembel, rregullimi automatik i lartësisë janë tiparet kryesore të Owl Carousel 2.0.
Supportshtë përfshirë mbështetja për tërheqje dhe tërheqje për ta bërë shtojcën më të lehtë për t'u përdorur në pajisjet mobile.
Shtojca është e përkryer për të shfaqur imazhe të mëdha edhe në ekranet e vogla të pajisjeve mobile.
Shembuj | Shkarko
shtojca e gjurmës së argjendit të jQuery
Shtojcë mjaft e vogël, por e pasur me funksionalitet jquery që ju lejon të vendosni një rrëshqitës në faqe - një karusel që ka një bërthamë të vogël dhe nuk konsumon shumë burime të faqes. Shtojca mund të përdoret për të shfaqur rrëshqitës vertikalë dhe horizontalë, animacione dhe për të krijuar grupe imazhesh nga galeria.
Shembuj | Shkarko
AnoSlide - Rrëshqitës jQuery i përgjegjshëm ultra kompakt
Një rrëshqitës ultra kompakt jQuery - një karusel me shumë më shumë funksionalitet sesa një rrëshqitës i rregullt. Këto përfshijnë pamjen paraprake të vetme të figurës, ekranin me karusel me shumë imazhe dhe rrëshqitësin e bazuar në titull.
Shembuj | Shkarko
Carousel Owl - Slider Jquery - Carousel
Karuseli i Owl është një rrëshqitës tërheqës dhe tërheqës me mbështetje për ekranet me prekje, i ngulitur lehtësisht në kodin HTML. Shtojca është një nga rrëshqitësit më të mirë që ju lejon të krijoni karusella të bukura pa ndonjë shënjues të përgatitur posaçërisht.
Shembuj | Shkarko
Galeri 3D - karusel
Përdor tranzicione 3D bazuar në stilet CSS dhe disa kode Javascript.
Shembuj | Shkarko
Karuseli 3D duke përdorur TweenMax.js dhe jQuery
Karusel i mrekullueshëm 3D. Duket sikur është akoma një version beta, sepse zbulova disa probleme me të tani. Nëse jeni të interesuar të testoni dhe krijoni rrëshqitësit tuaj, ky karusel do t'ju ndihmojë shumë.
Shembuj | Shkarko
Karuseli duke përdorur bootstrap
Rrëshqitës i karuselit të përgjegjshëm duke përdorur teknologjinë bootstrap pikërisht për faqen tuaj të re.
Shembuj | Shkarko
Bazuar në kornizën rrëshqitëse Bootstrap - Moving Box carousel
Më të kërkuarit në faqet e portofolit dhe biznesit. Ky lloj rrëshqitës i karuselit shpesh gjendet në çdo lloj siti.
Shembuj | Shkarko
Rrethi i vogël
Ky rrëshqitës i vogël është gati të punojë në pajisje me çdo rezolucion të ekranit. Rrëshqitësi mund të funksionojë në të dy mënyrat rrethore dhe karuseli. Rrethi i vogël paraqitet si një alternativë ndaj rrëshqitësve të tjerë të ngjashëm. Ekziston mbështetje e integruar për sistemet operative IOS dhe Android.
Rrëshqitësi duket mjaft interesant në modalitetin rrethor. Mbështetja e metodës drag and drop dhe sistemi automatik i rrëshqitjes rrëshqitëse janë zbatuar në mënyrë të shkëlqyeshme.
Shembuj | Shkarko
Slider i përmbajtjes së Thumbelina
Rrëshqitës i fuqishëm, i përgjegjshëm, i karuselit është perfekt për një faqe interneti moderne. Punon si duhet në çdo pajisje. Ka mënyra horizontale dhe vertikale. Madhësia e tij është minimizuar në vetëm 1 KB. Plug-in ultra kompakt gjithashtu ka kalime të shkëlqyera të lëmuara.
Shembuj | Shkarko
Wow - slider - carousel
Përmban mbi 50 efekte që mund t'ju ndihmojnë të krijoni një slider origjinal për faqen tuaj të internetit.
Shembuj | Shkarko
Rrëshqitës i përmbajtjes jQuery i përgjegjshëm i BxSlider
Ndrysho madhësinë e dritares së shfletuesit për të parë se si përshtatet rrëshqitësi. Bxslider vjen me mbi 50 mundësi personalizimi dhe tregon tiparet e tij me efekte të ndryshme tranzicioni.
Shembuj | Shkarko
j Karusel
jCarousel është një shtojcë jQuery që do t'ju ndihmojë të organizoni pamjen tuaj paraprake. Ju mund të krijoni lehtësisht imazhe të carouselit të personalizuar nga korniza e treguar në shembull. Slider është i përgjegjshëm dhe i optimizuar për të punuar në platformat mobile.
Shembuj | Shkarko
Scrollbox - shtojcë jQuery
Scrollbox është një shtojcë kompakte për krijimin e një rrëshqitësi - karuseli ose linja e lëvizjes së tekstit. Karakteristikat kryesore përfshijnë lëvizjen vertikale dhe horizontale me pauzë mbi miun.
Shembuj | Shkarko
dbpasCarousel
Rrëshqitës i thjeshtë - carousel. Nëse doni një shtojcë të shpejtë, kjo është 100% e mirë. Vjen vetëm me funksionet themelore që kërkohen për të funksionuar rrëshqitësin.
Shembuj | Shkarko
Flexisel: Plotësues i Përgjegjshëm i JQuery Slider - Carousel
Krijuesit e Flexisel morën frymëzim nga shtojca e shkollës së vjetër jCarousel, duke e bërë një kopje të saj të përqendruar në funksionimin korrekt të rrëshqitësit në pajisjet mobile dhe tablet.
Paraqitja e përgjegjshme e Flexisel, kur punon në pajisje të lëvizshme, ndryshon nga faqosja e orientuar në madhësinë e dritares së shfletuesit. Flexisel është përshtatur në mënyrë të përsosur për të punuar në ekranet me rezolucion të ulët dhe të lartë.
Shembuj | Shkarko
Elastislide - rrëshqitës i përgjegjshëm - carousel
Elastislide përshtatet në mënyrë të përkryer me madhësinë e ekranit të pajisjes. Mund të vendosni numrin minimal të imazheve që të shfaqen në një rezolucion specifik. Funksionon mirë si një rrëshqitës i karuselit të galerisë së imazheve, duke përdorur një mbështjellës fiks në lidhje me një efekt lëvizje vertikal.
Shembull | Shkarko
FlexSlider 2
Rrëshqitës i rishpërndarë lirisht nga Woothemes. Konsiderohet si një nga rrëshqitësit më të mirë të përgjegjshëm. Shtojca përmban disa shabllone dhe do të jetë e dobishme për përdoruesit fillestarë dhe ekspertët.
Shembull | Shkarko
Karusel mahnitës
Carousel Amazing është një rrëshqitës i imazhit i përgjegjshëm jQuery. Mbështet shumë sisteme të menaxhimit të faqeve të tilla si WordPress, Drupal dhe Joomla. Gjithashtu mbështet Android dhe IOS dhe sistemet operative desktop pa ndonjë problem pajtueshmërie. Shabllonët e mrekullueshëm të karuselit të integruar ju lejojnë të përdorni rrëshqitësin në mënyra vertikale, horizontale dhe rrethore.
Shembuj | Shkarko
