Галерея зображень на jquery. Красива галерея з сортуванням на JQuery. Реалізація портфоліо за допомогою jQuery галереї
Since зазвичай найбільші галереї будуть створені в jQuery, будуть головним чином розглянуті на типи jQuery sliders, але існують кілька simple CSS галереї як добре.
Ця колекція має бути організована в 5 основних категоріях, як ви можете легко перейти до вашого preferred section. Перед тим, як натиснути, ми хотіли б скористатися тим, що це буде для того, щоб безкоштовно або преміум рішення.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. Але на іншій дорозі, якщо вона є freelance job, може бути це щастя, щоб виграти маленькі гроші, щоб реально позбавитись аварії на вашому клієнті і зберігати багато часу на той час!
Я хотів, щоб я був впевнений, що все, що ви думаєте про те, як багато часу він ведеться для вас, щоб modify, install, або setup a free solution. Якщо ви не збираєтеся або це часу consuming – визначний вигляд у попередньому виконанні коду й бездоганному, але високоякісних інструментах, як це.
jQuery Image Slideshows
Після того, як ви будете проходити всі найкращі jQuery слідиhows. Зазвичай slideshows є використані на верхній частині веб-сайту до сучасних most значних частин в most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 до stream and animate зображень на вашому сайті. Please visit їх веб-сайт для повного feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
Цей dynamickий JavaScript slideshow lightweight (5kb) and free image gallery / slideshow script.
Ви можете легко налаштувати його на автоматичне відтворення зображень, натиснути на прокрутку, шпильку вільний або натиснуто на шпильку slider. I wanted to include it in this collection because it is so lightweight. Натисніть тут, щоб завантажити цю програму і повідомити про live preview.
jQuery Image Galleries
У цьому розділі ви будете find Image Galleries. Вони є найкращими для portfolios, але можуть бути використані в blogs. So let's dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
Цей розділ є пов'язаний з усіма великими і найбільшими beautiful sliders, booth premium and free. Вони do a similar job as Slideshows, але може emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23. Master Slider

Master Slider – jQuery Touch Swipe Slider
26. Accordion Slider

Accordion Slider – best jQuery accordion slider на ринку.
Це є прямий спосіб переглянути ваші зображення або зображення, але потужний насолоджуючись від вашого зображення. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider є jQuery plugin, що був розроблений специфічно для відповідного веб-дизайну. Blueberry image slider є відкритим проектом проекту, що базується на 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider

Rhinoslider slider- The most flexible slider
37. Cube Portfolio – Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
Цей jQuery plugin є великим для top of the website, щоб зробити вашу роботу або знайти більше про вас.
Slideme has got full documentation і tutorial як до набору вашого slider, для всіх типів пристроїв окремо. Design is fully responsive with CSS3 animations. Це є добре до набору і забезпечує public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider є jQuery slider,\ that is designed для showcasing your images. Цей slider is fully responsive. Це lightweight і all-browser compatible. Pgw slider є також SEO friendly.
Цей slider є дуже надійним для новин або blogging веб-сайтів як він може виконати свій найкращий текст або статей.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider є Open-source Project і So, повністю customisable. Slider використовує дуже простий HTML мітку з unordered list. Images є shown as you can see in the screenshot. No інші можливості є наявними. Lens Slider є також доступним як WordPress plugin and free to use.
Найпотужнішим використанням буде бути для продуктів, послуг, або післяпродажу.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is awesome slider для showcasing вашої роботи. Gridder kind of mimics Google зображення зображення. Для того, щоб побачити великі зображення ви натисніть на thumbnail and it expands. Це є величезною мірою до показу великої кількості зображень в той же час.
Gridder є available як jQuery або Ajax thumbnail previewer. Це є дивовижна безпека для вашого подальшого portfolio проект.
Для jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. Це зображення може працювати з вертикальним, horizontal, і irregular lists. Images є попередньо завантажені з MooTool Assets. Щоб керувати вашим кодом clean, ви повинні check the CSS code. Ці засоби змінюють деякі частини, якщо вони необхідні.
Barack Slideshow може бути використаний як portfolio showcase, product list, або even for listing your clients.
Тут ви можете вивчити демо і тест різних варіантів.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom є JavaScript зображення magnifier, побудований на верхній частині популярної jQuery JavaScript Framework. jQZoom is a great and real easy to use script to magnify parts of your image.
Цей зображення magnifier є most suitable для онлайн магазинів і ресторанів меблів.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 є jQuery plugin, що може автоматично виявити простір кожного файлу файлів і apply appropriate player. It supports images and videos. Multimedia Portfolio використовує простий HTML markup and it's easy to use.
Цей slider є найкращим пристосуванням для showcasing products, services, even news.
46. jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour є extension of simple panorama viewer. Цей jQuery віртуальний тур дозволяє вам перетворити деякі panoramaтичні перегляди в віртуальну тур! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider – jQuery plugin
jQuery Vertical News slider є дуже useful для веб-сайтів, які хочуть сказати деякі новини або marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider

CSS Based Galleries
Ви повинні скористатися нашими останніми секціями, де ви будете робити найкращі CSS Based Galleries. Вони не можуть бути популярними, але ніби ні. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery є basically super light-weight (8kb) roll-over photo gallery що не залежать від CSS. Для професійного завантаження його тільки використовує один зображення для примітки і roll-over preview. Всі великі браузери є підтриманими. HoverBox Image Gallery є вільним для використання для своїх нових проектів.
Це найкраще використане як 사진 showcasing for photographers, будь-який тип portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Pure CSS3 image Gallery
Це є simple CSS3 image gallery, що створює ефект від pop-up windows, коли ви натисніть на зображення. It's suitable for showcasing portfolios on the website. Якщо ви є зацікавлені, ви можете також follow the tutorial to make it by yourself.
Check out the live preview.
54. CSS Lightbox Image Gallery

CSS Lightbox image Gallery-pure CSS
Цей image gallery is another pure CSS gallery . It zooms out on images when they’re clicked. Ви можете завантажити source code, або якщо ви писаєте, що ти перевірте tutorial..
CSS Lightbox image Галерея повинна бути використана на нескористуваному веб-сайті. Незважаючи на це можна перевірити з однією лінією JavaScript, що міститься в кінці tutorial. Найвищий спосіб використання може бути в portfolio showcase.
55. Slidea

Slidea – A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea . Slidea is a multi purpose content slider. Цей slider plugin був побудований на jQuery, VelocityJS і Animus animation framework. With Slidea не є animation limitations–you can so much awesomeness with it!
Я може подумати про те, як cool it is, але краще стежити за demo below and you’ll understand why I like it so much!
Conclusion
I have to say I дійсно приємно розглянути ці plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. Там's something for every situion here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. Але в моїй думці ви повинні бути впевнені, що виконати Gridder slider, тому що це дійсно амортизує те, що це може бути, особливо для вільного, так це win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
Якщо ви захочете наш матеріал, коментар, share it with your friends, і tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Наші Creative Newsletter
Subscribe to наш популярний newsletter і отримати останній web design news and resources безпосередньо в нашому boxі.
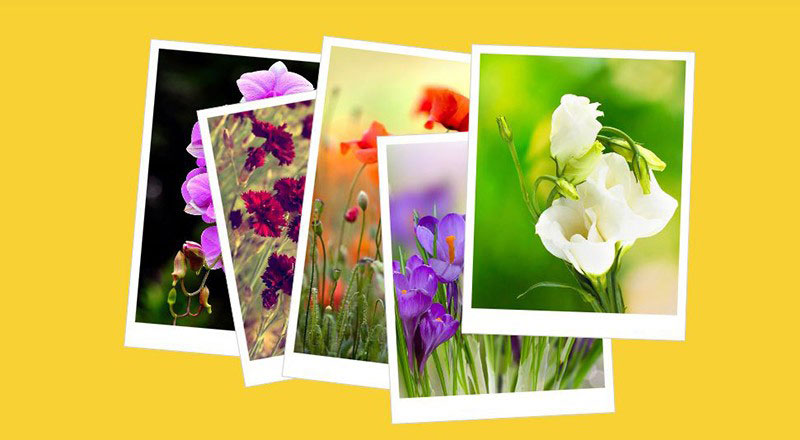
Сьогодні ми розглянемо jQuery плагін Flipping Gallery, що дозволяє створювати класні галереї зображень із дуже оригінальними переходами. У прикладі є 5 видів переходів із використанням даного плагіна. Плагін справді дуже простий у використанні, тому будь-хто зможе з ним повноцінно працювати.
Приклад можна побачити тут:
завантажити
Ми розглянемо докладніше як створити меню з Демо 2, коли меню з'являється ліворуч угорі.
HTML частина
Спочатку необхідно підключити бібліотеку jQuery, яку можна завантажити і плагін Flipping Gallery , між тегами :
| 1 2 3 4 5 6 | <head > ... <"http://code.jquery.com/jquery-1.9.1.js"> <script type = "text/javascript" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </ head > |
Потім розташовуємо зображення. Ви можете додавати стільки зображень, скільки забажаєте:
| 1 2 3 4 5 6 7 8 | <div class = "gallery" >
<a href = "#" > |
А щоб додати опис для зображень (як демо 4 і 5) необхідно використовувати атрибут data-caption:
| 1 2 3 4 5 6 7 8 | <div class = "gallery" >
<a href = "#" data-caption = "Дуже" > |
JS частина
| 1 2 3 4 5 6 7 8 9 | $(".gallery" ) .flipping_gallery (( direction: "forward" , selector: "> a" , spacing: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "bottom" , autoplay: 500 ) ) ; |
Розглянемо що означає кожен метод:
- direction— метод, що відповідає за те, як з'являтимуться зображення. Якщо forward, то зображення з початку буде поміщатися в кінець, якщо backward - навпаки. За замовчуванням значення задається forward.
- selector— селектор, за яким вибираємо зображення, його можна змінити за бажанням.
- spacing- Задає відступ між зображеннями в перспективі.
- showMaximum— задає кількість зображень, які можна побачити користувачеві. Можна використовувати хоч 100 зображень, але показуватимуться лише перші 15, що дуже зручно і не навантажує браузер.
- enableScroll— Ви можете переглядати зображення за допомогою колеса миші.
- flipDirection- Визначає куди буде ковзати зображення: "left" - вліво, "right" - вправо, "top" - вгору і "bottom" - вниз. За замовчуванням воно ковзає вниз.
- autoplay- Автозапуск галереї. Задається у мілісекундах, тобто. через скільки змінюватимуться зображення.
Висновок
Тепер у вас є чудова галерея, яку можна використовувати під час розміщення своїх фотографій.
Вітання всім!
Розробників усіх мастей при створенні чергового веб-проекту часто цікавить питання, як піднести своїм користувачам різні види зображень, чи то фотографії, чи то набори картинок. Для цього допитливі уми онлайн-простору, переважно це простір «буржуїнський», шукають все нові і нові рішення створення ефектних, барвистих, а головне функціональних слайд-шоу і фото-галерей. Здебільшого і підганяються розробниками під дизайн шаблону створюваного веб-проекту або у вигляді плагінів і модулів для певного двигуна управління сайтом. Варто подивитися на сучасні шаблони для , жодна тема, за рідкісним винятком, не обходиться без будь-якого слайдера, що підключається, або простенького ротатора зображень. Так що зрозуміло бажання багатьох веб-розробників отримати в свій арсенал щось таке і здивувати своїх читачів на повну, ефектно представляючи зображення на своїх сайтах.
Продовжуючи розпочату серію оглядів нових рішень при створенні , я вирішив зібрати більш повну колекцію з цікавих і ефектних слайд-шоу і фото-галерей, створених за допомогою магії jQuery.
Відразу хочу попередити, що ресурси про які йтиметься в огляді, в основному англійською мовою, але думаю кому воно треба, розберуться інтуїтивно або за допомогою перекладачів, яких хоч греблю гати. Та й якщо пошукати добре, то можна знайти описи техніки створення деяких галерей і слайдерів російською, оскільки багато наших веб-розробників перекладають у процесі роботи над тим чи іншим проектом спочатку для себе, а потім викладають у вільний доступ детальні описи всіх своїх маніпуляцій .
Так наприклад, вчинив і я, свого часу опрацьовуючи механізм створення, спочатку знайшов у буржунеті підходящий для мене варіант галереї, переклав для кращого розуміння того, що роблю, і надалі з цього вийшла, смію сподіватися, не погана стаття про використання скрипта Highslide, з прикладами роботи у різних варіаціях застосування.
І так, вистачить не потрібної лірики, давайте перейдемо безпосередньо до огляду, дивіться, читайте короткі пояснення та вибирайте з величезної кількості нових jQuery плагінів та скриптів для реалізації цікавих слайдерів зображень, фотогалерей слайд-шоуна ваших сайтах: з автоматичною та ручною зміною слайдів, слайдерів фонових зображень, з мініатюрами та без них, і т.д. і т.п...
Оф.Сайт | Demo


Повноцінна галерея зображень jQuery, що настроюється, з елементами слайд-шоу, з ефектами переходів і кількома варіантами альбому. Сумісна з усіма сучасними настільними та мобільними браузерами.

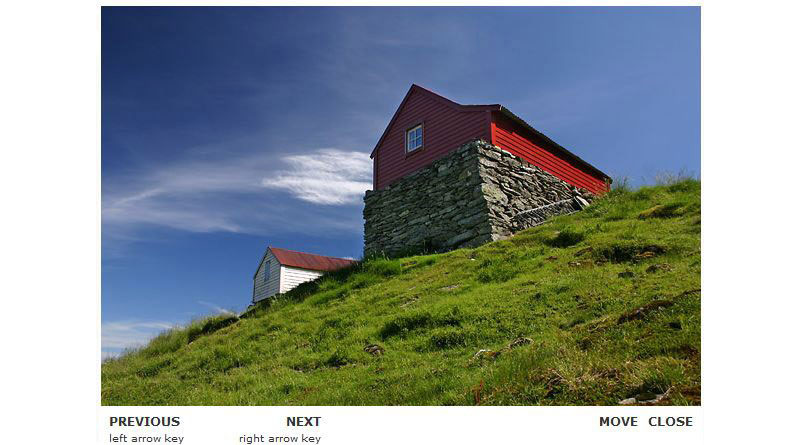
Посібник із створення повноекранної галереї заснованої на jQuery. Ідея полягає в тому, щоб ескіз показаного повноекранного зображення відображався осторонь, з відображенням при переміщенні через образи за допомогою стрілок або кокесика миші. Великі зображення змінюються в стилі слайд-шоу вгору або вниз залежно від вибраного переходу. Можливість масштабування картинки, що робить зображення на задньому плані для перегляду повноекранному режиміабо підігнаним до розміру сторінки.
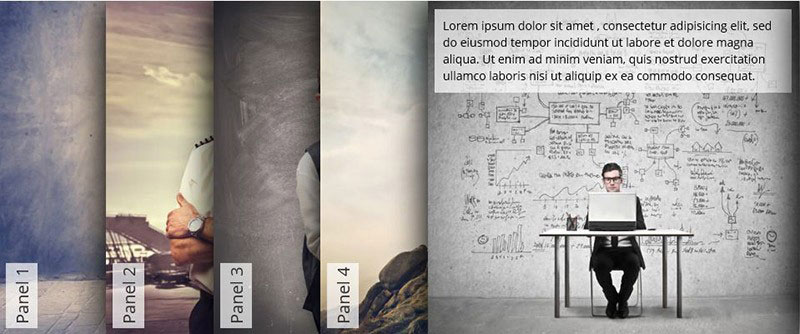
Parallax Slider

Parallax Sliderцікаве рішення організації показу зображень як слайд-шоу з елементами ручного управління. Приваблює оригінальне розміщення мініатюр картинок. На офіційному сайті є повний розклад інтеграції та налаштування слайдера.

Minimalistic Slideshow Gallery з jQueryчудова галерея зображень з елементами автоматичної зміникартинок, а також з можливістю ручного керування показу та вибору зображень з випадаючого блоку з сіткою мініатюр. З мінусів можна відзначити відсутність перегляду повномасштабних зображень, але в цьому полягає мінімалізм даної галереї.

Це повноекранне слайд-шоу з зображеннями, що автоматично змінюються, ніяких дивовижних ефектів, все просто і зі смаком.

Minimit Galleryє плагіном, що відмінно налаштовується jQuery, з великим вибором переходів при показі зображень. За допомогою Minimit галереї можна організувати демонстрацію зображень у вигляді каруселі, слайд-шоу, найпростішого ротатора та звичайної аркуші картинок.

— це крихітний (2kb) jQuery плагін, що надає простий, без зайвих манер спосіб відображення зображень у вигляді слайд-шоу.

- це приємна оку javascript галерея, з інтуїтивно зрозумілими елементами управління та бездоганною сумісністю на всіх комп'ютерах, iPhones та мобільних пристроїв. Дуже легко встановлюється та налаштовується

На відміну від багатьох Javascript і jQuery слайдерів зображень, Slider.js є гібридне рішення, ефективність CSS3 переходів і анімації на основі .

Це односторінковий шаблон для створення різних презентацій у HTML5 та CSS3.

Diapoслайд-шоу є проектом із відкритим кодом. Якщо ви хочете, можете запропонувати зміни чи покращення. Ви можете його скачати та використовувати безкоштовно, також нічого і ніхто не заважає використовувати цей слайдер у ваших проектах. Слайдер легко налаштовується, цікаві переходи між контентом, що представляється, а розмістити в слайдері можна все що завгодно, працює досить таки швидко, без якихось косяків.

— це ніщо інше як ще один інструмент для створення слайд-шоу на сайтах та інших веб-проектах. Підтримується всіма сучасними браузерами, горизонтальна та вертикальна анімація, підтримка переходів користувача, API-інтерфейс зворотного виклику та багато іншого. Можете використовувати будь-які елементи htmlу слайдах, зрозумілий та доступний для початківців, поширюється абсолютно безкоштовно.
JavaScript Slideshow for Agile Development

Реалізуйте слайд-шоу за допомогою цього чудового JQuery плагіна. Відмінно налаштований інструмент, так що ви можете побудувати презентацію контенту відповідно до ваших вимог. Для забезпечення більш простої інтеграції із зовнішніми даними або даними з вашої CMS використовується формат даних. Це Нова версіяі написано з нуля. Розробники постаралися гранично зрозуміло і зрозуміло розписати весь процес роботи зі своїм дітищем.

— jQuery плагін, який дозволяє перетворити невпорядковані списки на слайд-шоу з привабливими ефектами анімації. У слайд-шоу можна відобразити список слайдів як за допомогою чисел або ескізів, так і за допомогою кнопок «Попередня» «Наступна». Слайдер має багато початкових типів анімації, включаючи куб (з різними підвидами), труба, блок та багато іншого.

Повноцінний набір інструментів для організації різноманітних презентацій різного контенту на веб-проектах. Хлопці-буржуїни постаралися на славу, включили в обойму практично всі види різноманітних слайдерів і галерей, що використовують магію jQuery. Фото-слайдер, фотогалерея, динамічне слайд-шоу, карусель, слайдер контенту, tabs menu та багато іншого, загалом є де розгулятися нашій невгамовній фантазії.

Це слайд-шоу плагін jQuery, який побудований з урахуванням простоти. Запакований тільки самий корисний набірфункцій, як для початківців так і розвинених розробників, що надає можливість створювати прості, але в той же час дуже ефектні слайд-шоу зручних для користувачів.

- Простий такий слайдер побудований на jQuery, простий у всіх відносинах, що не вимагає особливих навичок, думаю багатьом нагоді для реалізації слайд-шоу на своїх сайтах. Плагін тестувався у всіх сучасних браузерах, включаючи гальмований IEшку.

jbgallery-це своєрідний віджет інтерфейсу користувача, написаний на javascript бібліотеки jQuery. Його функція полягає в тому, щоб показати одне велике зображення як фон сайту в повно-екранному режимі, кілька зображень у вигляді слайдера. Усі режими відтворення мають елементи керування переглядом. За своїм цікаве рішення, десь навіть не стандартне.

Є простим у використанні jQuery плагіном для відображення ваших фотографій у вигляді слайд-шоу з ефектами переходів між зображеннями (бачили і цікавіше). jqFancyTransitions сумісний і пройшов всебічну перевірку з Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

— це вільно-поширюваний jQuery плагін для перегляду зображень та іншої будь-якої інформації у формі «Лайтбокс». Спливне вікно з елементами управління, затінений фон і таке інше, просто і зі смаком.

Ще один jQuery плагін із серії Lightbox, щоправда, важить до неподобства мало всього (9 КБ), при цьому має купу можливостей для роботи. Є пристойно розроблений інтерфейс, який ви завжди зможете покращити або налаштувати за допомогою CSS.

Вже з назви стає ясно, що нічого навороченого, перед нами зовсім простенький автоматичний прокрутка зображень, з геть-чисто відсутніми елементами управління. Як знати, може, саме своїм мінімалізмом, цей слайдер приверне вашу увагу.

Ротатор зображень з різними типамипереходів. Працює як в автоматичному режимі, так і на кліку, налаштовується досить легко.

— повноцінна галерея зображень, ніж просто слайдер. Попередній перегляд мініатюр та можливість вибору ефекту переходів, повна підтримка всіма браузерами, детальний опис інтеграції у веб-проект та вільне розповсюдження.

Це реалізація готових до вживання слайдів шоу, що використовують scriptaculous/prototype або jQuery. Horinaja є своєрідним новаторським рішенням, тому що дозволяє використовувати колесо для прокручування контенту розміщеного в слайдері. Коли вказівник миші знаходиться за межами слайд-шоу, зміна відбувається автоматично, коли вказівник поміщається над слайд-шоу, прокручування зупиняється.

Фішка із серії найпростіших прокручувачів зображень, правда з наявністю елементів керування переглядом, відповідно працює як в автоматичному, так і в ручному режимах.

s3Slider— плагін jQuery, створює слайд-шоу з невпорядкованого списку зображень і може бути легко реалізований на будь-яких веб-майданчиках.

Це jQuery плагін, який оптимізований для обробки великих обсягів фотографій за збереження пропускної спроможності.
Vegas Background

Vegas Background jQuery плагін дозволяє додавати красиві повноекранні фонові зображення на веб-сторінки, все це з елементами слайд-шоу. Якщо уважно вивчити тонкощі роботи з плагіном, можна знайти багато цікавих рішеньзвичайно якщо тільки воно вам треба.

- слайдер як слайдер, не більше не менше, з підписами до зображень або анонсами статей та простим управлінням, методом «тику».

- це легкий (близько 5 KB) JavaScript для організації перегляду зображень. Автоматична зміна розміру та масштабування великих зображень, дозволяє переглянути картинку в повному розмірі в межах вікна браузера

Доступна 4 версія PikaChoose jQuery галереїзображень! Pikachoose є легким jQuery слайд-шоу, з великими можливостями! Інтеграція з Fancybox, відмінні теми оформлення (правда не безкоштовно) та багато іншого пропонують вашій увазі розробники плагіна.

Перевіряє кількість зображень у списку та динамічно створює набір посилань на фотографії у вигляді цифрової навігації. Крім того, натиснувши на кожне зображення буде здійснюватися перехід вперед або назад, а так само гортати зображення можна в залежності від області кліка по картинці (наприклад: натиснувши в лівій частині малюнка переміщатиме слайди назад і вперед для правої частини зображення).

Ще один слайдер на jQuery, який відмінно впишеться в якийсь шаблон WordPress.

Ще одна розробка «Nivo», як усі, що роблять хлопці з цієї студії, плагін виконаний якісно, містить 16 унікальних ефектів переходу, навігація за допомогою клавіатури та багато іншого. Ця версія включає виділений плагін безпосередньо для WordPress. Так що всім шанувальникам цього движка для блогів, Nivo Slider буде саме в тему.

jQuery плагін, який дозволяє швидко створити простий, ефективний та красивий слайдер для зображень будь-якого розміру.

Pirobox-Це легкий jQuery "лайтбокс" скрипт, перегляд ведеться у спливаючому блоці, що автоматично підлаштовується під розмір зображення, з усіма елементами управління.

Досить таки оригінальне представлення картинок пропонують творці цієї галереї. Зображення виводяться мініатюрами у формі хвилі, при натисканні на ескіз, ми бачитимемо версію картинки середнього розміру, натисніть вдруге і буде вам велике зображення. Можете вважати це експериментом, але погодьтеся, завжди цікаво щось нове, незвичайне.
Повноекранний режим слайд-шоу з HTML5 та jQuery

Для створення слайд-шоу та відображення малюнків у повноекранному режимі, розробники використовували вже знайомий вам Vegas jQuery плагін, в який зібрано безліч ідей та технік, які раніше докладно описані у статтях групи . Приваблює наявність аудіо елементів HTML5 та стиль виконання переходів між зображеннями.


Чергова розробка команди Codrops, повноцінна та функціональна галерея зображень, втім, що користь описувати, це треба бачити.

Слайд-шоу зображень, картинки зникають перед твоїми очима, ефект просто чудовий.

Є JavaScript framework галереї зображень, що створена на основі бібліотеки jQuery. Ціль полягає в тому, щоб спростити процес розробки професійної галереї зображень для web і мобільних пристроїв. Є можливість перегляду у спливаючому вікні та повно екранному режимі.

По тихому починаємо звикати і чекати на нові роботи від команди Codrops. Будь ласка, отримайте чудовий слайдер зображень з чудовим 3D ефектом переходу до перегляду картинок в повно екранному режимі.

Ще один плагін для WordPress із серії організаторів слайд-шоу. Легко інтегрується практично в будь-який дизайн і пропонує безліч варіантів налаштування для досвідчених користувачів, та й для досвідчених теж.

Черговий плагін, писаний під WordPress, буде набагато легше організувати слайд-шоу картинок або будь-якого іншого вмісту на ваших блогах.

Непоганий слайд-шоу плагін для інтеграції в wordpress. Xili-floom-слайд-шоу встановлюється автоматично, а також допустимі особисті налаштування.

Slimbox2є плагіном WordPress, що добре себе зарекомендував, для відображення зображень з ефектом «Lightbox». Підтримує автоматичне слайд-шоу та зміну розміру зображень у вікні браузера. Та й взагалі цей плагін має чимало переваг перед іншими плагінами з цієї серії.

Цей плагін, віджет дозволяють створювати динамічні, керовані слайд-шоу та презентації для вашого веб-сайту або блогу, що працює на движку WordPress

Цей плагін для WordPress перетворює вбудовані в галереї зображення на просте та гнучке слайд-шоу. Плагін використовує FlexSlider jQuery слайдер зображень та особисті налаштування користувача.

- це плагін WordPressдля організації слайд-шоу фотографій, картинок із SmugMug, Flickr, MobileMe, Picasa або Photobucket RSS каналу, працює та відображається за допомогою чистого Javascript.

Простий такий слайдер для WordPress і не тільки. Нічого зайвого і громіздкого, робота виконана в стилі мінімалізму, акцент зроблений на стабільність і швидкість, чудово підключається до двигуна управління блогом.

На мій погляд Skitter це один з найкращих слайдерів, що підтримують роботу з wordpress. Приваблює стабільність і швидкість роботи, не надто виділяються елементи управління, ефекти переходів і досить просте підключення до теми.

— плагін для WordPress, за допомогою якого легко і швидко організуєте на своєму сайті галерею зображень з можливістю перегляду в режимі слайд-шоу. Показ може бути як автоматичним, так і повністю контрольованим з демонстрацією мініатюр та підписами до зображень.
Оф.Сайт | Demo

Показує всі картинки до запису/сторінки як слайд-шоу. Проста установка. Цей плагін вимагає Adobe Flash для версії з анімацією переходів, якщо Flash не знайдено слайдер працює у звичайному режимі.

Ще один найпростіший слайдер для WordPress показує зображення до записів і короткі анонси статей. Іноді використовую саме такий плагін на цьому блозі.

Meteor Slides - слайдер wordpress на jQuery, має понад двадцять стилів переходів на вибір. Автор обізвав плагін «метеором», напевно маючи на увазі швидкість роботи, мабуть метеоритного я нічого не помітив.

oQey Gallery – повноцінна галерея зображень з елементами слайд-шоу для wordpress, з можливостями вбудованих відео та музики.

Є слайд-шоу з елементами flash-анімації для перегляду зображень та відео на веб-сайтах та блогах. Ви можете розмістити цей слайдер на будь-який веб-сайт, запхнути в будь-який розмір і з будь-яким вмістом, який вам подобається.

Flash Галерея плагін перетворює ваші звичайні галереї на чудові стіни зображень, з підтримкою декількох альбомів на пост, повно екранний перегляд і режим слайд-шоу.

WOW Slider - це jQuery image слайдер для WordPress із чудовими візуальними ефектами(вибух, Fly, жалюзі, квадрати, фрагменти, базовий, згасання, стек, вертикальний стек та лінійний) та професійно виконаними шаблонами.

Promotion Slider — це jQuery плагін, за допомогою якого легко забабахати просте слайд-шоу, або здійснити кілька зон обертових оголошень на сторінці, тому що це інструмент, що ви налаштовуєш, ви будете мати повний контроль над тим, що показуєте в слайдері, і над роботою модуля в цілому.
| Demo

Нова у версії 2.4: підтримка drag-n-drop сортування фото безпосередньо через редактор WordPress, а також можливість додавати фото посилання на основні зображення. (У IE8 можуть спостерігатися помилки, у всіх основних браузерах працює чудово. Автори обіцяють у майбутньому повну підтримку для IE8.)
| Demo

Завершальним акордом цього огляду стане цей плагін для WordPress, черговий слайдер із цікавими візуальними ефектами вибору та зміни зображень.
Дивлюся на все вищеописане і дивуюся, це треба ж якийсь політ фантазії у людей-людей, адже це далеко не все, що наворочували різномасні веб-розробники останнім часом на тему організації зображень на веб-проектах. Здорово, що зараз стало можливим втілити у життя такі чудові рішення щодо створення галерей та слайд-шоу.
Смію тихо сподіватися, що в цій добірці ви знайдете для себе щось цікаве, заробите свою, неповторну галерею або слайдер, на радість вашим користувачам і звичайно ж самому собі коханому, а куди без цього...
Грамотно складене і візуально оформлене , в нашому випадку, це окрема сторінка, є важливим елементом особистого сайту або блогу, будь-якого спеціаліста, який досяг певного рівня майстерності у своїй професійної діяльності.
Сторінка портфоліо, це такий своєрідний звіт, або візуальне резюме, за допомогою якого ви зможете наочно продемонструвати читачам та відвідувачам сайту/блогу, набір найбільш вдалих реалізованих робіт, будь-то фотографії, статті, публікації, елементи дизайну тощо.
У мене такої сторінки немає і, це з мого боку, прикра недогляд, який потрібно, якнайшвидше виправити, над чим власне зараз і працюю.
На безкрайніх просторах глобальної мережі, можна знайти безліч готових шаблонів сторінок для організації портфоліо, і різноманітність таких сторінок, по-справжньому вражає. Так що, кому в брухт вникати у всі тонкощі веб-дизайну та розробки, завжди зможуть знайти відповідний для себе варіант. Ну, а для стражденних знань у сайтобудівництві, пропоную розібрати приклад адаптивної верстки, простий сторінки портфоліо, з фільтрацією виконаних робіт за категоріями, виконаною на розбавленій привабливим ефектом переходу, з елементами анімації.
Макет сторінки, що виконується javascript та деякі елементи оформлення, видав «на гора», чудовий веб-дизайнер та розробник Kevin Liew (queness.com). При виборі оптимального рішення, для мене було важливо, це простота виконання, функціональність плагіна jQuery, коректна робота у всіх сучасних браузерах, і враховуючи популярність використання різних мобільних пристроїв, для інтернет-серфінгу, адаптивність дизайну майбутньої сторінки. Жодних химерних, дизайнерських наворотів і великовагових плагінів.
Базовий макет складається з двох основних елементів інтерфейсу користувача, які нам належить побудувати, це навігації за вкладками для фільтрації категорій представлених робіт, і сама сітка мініатюр з ефектом спливаючого підпису при наведенні.
Для початку, щоб все в результаті запрацювало, буде необхідний jQuery не нижче за версію 1.7.0. Якщо він у вас ще не підключений, додайте наступний рядок перед тегом :
Запустіть плагін MixItUp в роботу, цей код вставте після зазначених вище файлів:
| < script type= "text/javascript" >$(function () ( var filterList = ( init: function () ( $("#portfoliolist" ) ) mixitup(( targetSelector: ".portfolio" , filterSelector: ".filter" , effects: [ "fade" ) , easing : "snap" , // call the hover effect onMixEnd: filterList. hoverEffect() ) ; find(".label" ) . stop() . animate(( bottom: 0 ) , 200 , "easeOutQuad" ) ; $(this) . find("img" ) . ) , 500 , "easeOutQuad" ) ; ) , function () ( $(this) . find(".label" ) . stop() . animate(( bottom: - 40 ) , 200 , "easeInQuad" ) ; this) .find("img" ) .stop() .animate(( top: 0 ) , 300 , "easeOutQuad" ) ; ) ) ; ) ) ;filterList.init() ; ) ) ; |
Окремо розглядати всі налаштування плагіна, сенсу немає, за умовчанням виставлений досить оптимальний варіант. Ну, якщо вже когось вставить на експерименти з параметрами, будь ласка, все у ваших силах.
Для формування макету сторінки та зовнішнього вигляду елементів, підключаєте до документа парочку файлів .
, один для базових стилів, обзовемо його наприклад: layout.css і ще один маленький CSS файл normalize.css для забезпечення кращої узгодженості браузерів у стандартному оформленні елементів:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
Тепер розберемо все по порядку, наскільки можна без зайвої води, доступно і зрозуміло, рідною, багатостраждальною нашою мовою.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" >всі < li>< span class = "filter" data- filter= "app" >Програми < li>< span class = "filter" data- filter= "card" >Візитки < li>< span class = "filter" data- filter= "icon" >Іконки < li>< span class = "filter" data- filter= "logo" >Логотип < li>< span class = "filter" data- filter= "web" >Веб дизайн |
- всі
- Програми
- Візитки
- Іконки
- Логотип
- Веб дизайн
На панелі навігації розміщуємо весь список робіт, розбитий на категорії. Нам необхідно кожну категорію портфоліо через атрибут data-cat зв'язати з тим чи іншим пунктом навігаційної панелі відповідно до значення в атрибуті data-filter . Шляхом зіставлення значень data-filter з data-cat і буде виконуватися фільтрація елементів портфоліо за категоріями.
Крім цього, додамо до мініатюри, захованої до певного часу, невелику панель з назвою роботи та заголовком категорії, що спливає тільки при наведенні на картинку. А щоб легше сформувати зовнішній вигляд цієї конструкції в CSS, пропишемо відповідні класи елементам:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" >Хостинг Beget. Ru < span class = "text-category" >Логотип < div class = "label-bg" > ......... |

Зверніть увагу, що ви можете додати посилання до картинки або безпосередньо в підпис, щоб користувач зміг у повному обсязі бачити всі ваші праці.
CSS
Тепер, тихим сапом, переходимо до найцікавішого, до формування в CSS загальних стилів інтерфейсу користувача нашої сторінки портфоліо і адаптивної її версії. У статті вкажу лише базові (за замовчуванням) значення, тобто без будь-яких фонових картинок та підключених шрифтів, все це, кому воно треба, можна побачити в демо, або знайти в архіві з вихідними джерелами.
| .container (position: relative; width: 960px; margin: 0 auto; /* Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера */-webkit-transition: all 1s ease; -Moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; ) #filters ( margin : 1% ; padding : 0 ; list-style : none ; ) #filters li ( float : left ; ) : # 666; /* додаємо трохи тіні для тексту */ text-shadow : 1px 1px #FFFFFF; cursor: pointer; ) /* змінюємо фон категорії при наведенні */#filters li span: hover ( background : #34B7CD ; text-shadow : 0 0 2px #004B7D ; color : #fff ; ) /* фон активного пункту категорії */#filters li span.active (background: rgb (62, 151, 221); text-shadow: 0 0 2px #004B7D; color: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box -moz-box-sizing: border-box ; -o-box-sizing: border-box ; width : 23% ; margin : 1% ; display : none ; float : left ; overflow: hidden ; position : relative !important; background : #666 ; cursor : pointer ; ) .portfolio img ( max-width : 100% ; position : relative ; ) /* за замовчуванням підписи приховані */.portfolio .label ( position : absolute ; width : 100% ; height : 40px ; % ; position : absolute ; top : 0 ; left : 0 ; ) . display : block ; font-size : 9px ; ) |
Container ( position: relative; width: 960px; margin: 0 auto; /* Ви зможете бачити ланцюг переходів при зміні розмірів вікна браузера */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: all 1s ease; transition: all 1s ease; ) #filters ( margin:1%; padding:0; list-style:none; ) #filters li ( float:left; ) padding:5px 20px;text-decoration:none;color:#666;/* додаємо трохи тіні для тексту */ text-shadow: 1px 1px #FFFFFF;cursor: pointer; ) /* змінюємо фон категорії при наведенні li span:hover ( background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; ) /* фон активного пункту категорії */ #filters li span.active ( background: rgb(62, 151, 221) );text-shadow: 0 0 2px #004B7D;color:#fff; sizing: border-box; width:23%; margin:1%; display:none; float:left; overflow:hidden; ) .po rtfolio-wrapper ( overflow: hidden; position: relative !important; background: #666; cursor: pointer; ) .portfolio img ( max-width:100%; position: relative; ) /* за замовчуванням підпису приховані */ .portfolio .label ( position: absolute; width: 100%; height:40px; bottom:-40px; ) . portfolio .label-bg ( background: rgb(62, 151, 221); width: 100%; height:100%; position: absolute; top:0; left:0; ) .portfolio .label-text ( color:# fff, position: relative, z-index:500; padding:5px 8px;
У другій частині, прямо в цій таблиці стилів, за допомогою декількох медіа запитів створимо альтернативні секції CSS. Щоб макет нашої сторінки коректно відображався на екранах різних мобільних пристроїв, додамо альтернативні правила CSSдля різних екраніву ці секції. Тим самим ми запросто перевизначаємо будь-які правила, встановлені раніше в нашій CSS таблиці для звичайних браузерів і досягнемо тієї самої бажаної адаптивності.
| /* Планшет */ @media only screen and (min-width : 768px ) and (max-width : 959px ) ( .container ( width : 768px ; ) ) /* Мобільний - Примітка: Дизайн для ширини 320px*/@media only screen and (max-width : 767px ) ( .container ( width : 95% ; ) #portfoliolist .portfolio ( width : 48% ; margin : 1% ; ) ) /* Мобільний - Примітка: Дизайн для ширини 480px */@media only screen and (min-width : 480px ) and (max-width : 767px ) ( .container ( width : 70% ; ) ) |
/* Планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) ( .container ( width: 768px; ) ) /* Мобільний - Примітка: Дизайн для ширини 320px*/ @media only screen and (max-width: 767px) ( .container ( width: 95%; ) #portfoliolist .portfolio ( width:48%; margin:1%; ) ) /* Мобільний - Примітка: Дизайн для ширини 480px */ @media тільки екран and (min-width: 480px) and (max-width: 767px) ( .container ( width: 70%; ) )
От і все. Наша чудова сторінка під ємною назвою «Портфоліо» готова, залишається лише наповнити її своїми не менш чудовими та визначними роботами, і виставити на огляд усьому світу. Можна ще тихо, скромно так, пишатися собою. Головне не перестаратися у цій справі.
Дивіться ще раз приклад і за необхідності забирайте вихідні засоби, на дозвіллі, в тихій домашній обстановці, зможете довести до досконалості цю роботу.
Під час створення уроку використовувався матеріал: . Оригінальна, незаймана, щойно з-під пера автора, сторінка портфоліо, знаходиться там же.
Успіхи всім і з користю для тіла, провести залишки короткого літа!
У той же час, відповідний дизайн буде одним номером однієї команди для дизайнерів і розробників, як більше, і більше людей, які їх веб-сайти йти на smart devices. Responsive design draws mobile user’s attention and helps you to generate leads and sales which take your business to another level.
Nowadays, ви можете створити відповідальний посібник для майже всіхтаких як menu, grid, column and even pictures and images. Якщо ви збираєтеся відтворити свій веб-сайт content, images and videos in responsive gallery style then the following jQuery Image gallery plugins might help you out with it.
Ця стаття включає в себе деякі Best Responsive jQuery Image Gallery plugins, Що не буде тільки здатним ви створювати відповідні зображення галереї для ваших веб-сайтів, а також для того, щоб розробити їх в елегантному стилі, щоб зробити свій веб-сайт більше, ніж beautiful і visually stunning.
Below is the list of Best Responsive jQuery Image Gallery Plugins worth considering in 2016.
Bootstrap Photo Gallery є simple jQuery Plugin, що буде створено Bootstrap, заснований на відповідній Photo Gallery для ваших зображень.
Це plugin supports variable height for the images and captions. У варіанті “modal” box with “next” and “previous” paging is also included.
Demo & Download
2. JK Responsive YouTube and Image Gallery

Це є сучасний, lightbox style галерея для відтворення зображень і YouTube відео на вашому сайті. Gallery interface is fully responsive and works beautifully across all devices big or small.
Demo & Download
3. Faba

FABA є відповідальними Facebook albums and photos gallery jquery plugin that will load all the albums and photos from selected Facebook Page.
Там є близько 90 варіантів, які ви можете їсти і ви можете отримати майже все, що: animations, hover effects, every part of hover animations, text's, behaviours, and many more. Ви можете integrate beautiful albums у свій проект, або web page.

xGallerify is a lightweight, responsive галерея plugin які дозволяють вам створити велике зображення галереї для ваших веб-сайтів. Цей plugin islightweight (3kb of file size), Досить використовувати і коми з номером customizable options and styles.
Demo & Download

Instagram Element є преміум Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram.
Цей plugin є досконало відповідальним і дозволений вам на можливий management 50+ опцій і літів ви робите свої фотографії beautifully on any device.

SnapGallery є простим jQuery plugin, що з'являться круглим листом з різних розмірів зображення в krásну, customizable gallery з однією лінією JavaScript.
Це повністю responsive, customizable and allows you to selected spacing between images, minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Demo & Download

Eagle Gallery this is modern gallery with image zoom functionality. Для управління галереєю ви можете використовувати gestures або control buttons. Це є досконало відповідальна галерея, яка має підтримувати Touch Screen і була створена для мобільних пристроїв, ноутбуків і ПК.
З цією галереєю ви можете легко створити продукцію галереї на вашому інтернет-магазині для детального перегляду і customize it with help options.

The Unite Gallery is multipurpose JavaScript gallery заснований на jQuery library. It’s built with modular technique with lot of accent of ease of use and customization. It's very easy to customize the gallery, змінюючи його skin via css, і навіть writing your own theme. Yet ця галерея є дуже потужним, швидким і має велику популярність, що має особливості, як відповідь, Touch enabled і навіть zoom feature, це unique effect.
Demo & Download

jQuery lightGallery is a lightweight jQuery lightbox галерея для displaying image and video gallery.
Світлогалери підтримують Touch і Swipe Навігація на TouchScreen Devices, як добре, як dragon for desktops. Це дозволяє користувачам переміщуватися між слайдами з будь-якої swipe or mouse drag.
Lightgallery комісти з численним числом опцій, які дозволять вам розглянути plugin дуже easily. Ви можете добре customize look and feel of gallery updating SASS variables.
Demo & Download

Це ще один великий jQuery image gallery plugin, який дозволяє вам створити величезний план галереї для ваших зображень і відео. Це plugins is fully responsive and bundled with number of features like social sharing, infinite scrolling, css3 animations, filters and much more.

blueimp Gallery є Touch-Enabled, responsive і customizable image & video gallery, carousel and lightbox, optimized для стільникового мобільного і робочого столу веб-браузери.
Це особливості swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support і on-demand content loading and can be extended to display additional content types.
Demo & Download

nanoGALLERY є Touch enabled and responsive image gallery with justified, cascading and grid layout. Це підтримує self hosted images і pulling в Flickr, Picasa, Google+ і SmugMug photo albums.
Відображаючи multi-level navigation in albums, комбінаційні величезні ефекти на пристроях, відповідні примірники розміри, багаторазові покази, slideshow, fullscreen, pagination, image lazy load and much more.
Demo & Download

flipGallery is a free jQuery Powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Інші особливості включають динамічний зображення streaming, auto pagination, auto cropping і transparent image overlay.
Цей plugin також має преміальну версію, яка складається з кількома дрібними нюансами і певно includes responsiveness.
Demo & Download

Fancy Gallery is responsive jQuery image gallery plugin which allows you to display your images and videos in fancy style. Це plugins має багато customization options і ви можете отримати необмежені albums, відео, зображення і більше.
Plugin comes with different hover effects for thumbnails and titles, which can also be adjusted. Ви можете вибрати між 7 визначеними кольорами теми або добре створити ваші власні кольорові теми easily.

Balanced Gallery є jQuery plugin, що згодом розповсюджується photos, що перетворюються в рядки або коло, показуючи most of the space provided. Фотографії є вирізані на основі 'контейнера' елемента, що дає змогу, маючи Balanced Gallery як хороший вибір для відповідних веб-сайтів.
Demo & Download
16. S Gallery

S Gallery використовується для HTML5's Full Screen API, і реліями є на CSS3 animations goodness and CSS3 transforms, тому це буде працювати тільки в браузерах, що підтримують ці особливості.
Demo & Download
17. Ultimate Grid Responsive Gallery

This is a HTML | CSS | JQuery Grid with Lightbox, ви можете скористатися пристроями для шпильки і коли ви клацніть на ньому, щоб відкрити lightbox it буде load the normal image, ви можете скористатися текстом для captions and for lightbox. Також ви не можете навантажувати всі зображення на одному (для продуктивності), якщо ви можете скористатися номером зображення, щоб завантажити, коли це перша кількість вантажів, а також кілька зображень, які потрібно завантажити, а потім натисніть “load more images” button.

Responsive Thumbnail Gallery є jQuery plugin для створення зображень галерей, які стікають до свого аркуша.
Demo & Download

SuperBox є jQuery plugin що таке ціле 'image' and 'lightbox' один крок further, reduction the JavaScript і image load dependence to make lightboxing thing of the past! За допомогою HTML5 data-* attributes, responsive layouts and jQuery.
SuperBox works wonders as a static image gallery, які ви можете натиснути на версію full version of the image.
Demo & Download

У Ultimate Thumbnail gallery is fully responsive image gallery plugin comes in 2 layout types (grid and line, vertical and horizontal), s scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
