სურათების გალერეა jquery-ში. ლამაზი გალერეა დალაგებულია JQuery-ის გამოყენებით. პორტფელის დანერგვა jQuery გალერეის გამოყენებით
ვინაიდან გალერეების უმეტესობა შეიქმნება jQuery-ში, მთავარი აქცენტი გაკეთდება jQuery სლაიდერების ტიპებზე, წინააღმდეგ შემთხვევაში თქვენ ნახავთ მარტივ CSS გალერეებს, როგორც კარგ იდეას.
ეს კოლექცია ორგანიზებულია 5 ძირითად კატეგორიად, ასე რომ თქვენ შეგიძლიათ მარტივად გადახვიდეთ თქვენს სასურველ განყოფილებაში. სანამ დავაჭერთ, გვსურს სწრაფად ჩავწვდეთ ამ საკითხს, რათა გვქონდეს იაფი ან პრემიუმ გადაწყვეტა.
ჩვენ ვიპოვნეთ საკმაოდ ბევრი უფასო ხარისხის გამოსახულების გადაწყვეტა, რომლითაც ისიამოვნებთ. რა თქმა უნდა, პრემიუმ რესურსებით - იყო გალერეები, რომლებმაც უბრალოდ გაგვაოგნეს.
უბრალოდ გაიარეთ კოლექცია და იპოვეთ საუკეთესო გამოსახულების გამოსავალი თქვენი საჭიროებისთვის. თუ ეს პირადი პროექტია, რა თქმა უნდა არ მოგინდებათ ფულის დახარჯვა. მაგრამ მოგვიანებით ეტაპზე, თუ თქვენ გაქვთ თავისუფალი სამუშაო, შეგიძლიათ გაგიმართლოთ და მოიგოთ მცირე პენი, რათა ნამდვილად აიცილოთ ავარიები თქვენს კლიენტზე და დაზოგოთ ბევრი დრო!
მინდა იცოდეთ, რომ ყველაფერი, რაზეც ფიქრობთ, ხშირად ხდება თქვენთვის, რათა შეცვალოთ, დააინსტალიროთ ან დააყენოთ უფასო გადაწყვეტა. თუ არ აპირებთ ერთდროულად მოხმარებას - მნიშვნელოვანი სახე არის მოწინავე კოდში და უცნობში, ან მსგავს მაღალ ღირებულების ინსტრუმენტებში.
jQuery გამოსახულების სლაიდების ჩვენება
ამის შემდეგ, თქვენ გაივლით ყველა საუკეთესო jQuery ტრეკს. დააკავშირეთ სლაიდშოუები და ვიკიები ვებსაიტის ზედა ნაწილში ყველაზე მნიშვნელოვან ნაწილებთან ყველაზე მოდური გზით.
1. AviaSlider
5. Sequence JS (უფასო)

Sequence არის JavaScript სლაიდერი, რომელიც დაფუძნებულია CSS ჩარჩოზე.
8. სლაიდშოუ 2 (უფასო)

სლაიდშოუ 2 სურათების გალერეა
სლაიდშოუ 2 არის JavaScript კლასი Mootools 1.2-ისთვის, რათა გადაიტანოთ და გააცოცხლოთ სურათები თქვენს ვებსაიტზე. გთხოვთ ეწვიოთ მათ ვებსაიტს სრული ფუნქციების სიისთვის.
9. JavaScript TinySlideshow (უფასო)

გამოსახულების სლაიდერის ძალიან მარტივი გადაწყვეტა.
ეს არის დინამიური JavaScript სლაიდშოუ მსუბუქი (5კბ) და უფასო სურათების გალერეა/სლაიდშოუს სკრიპტი.
თქვენ შეგიძლიათ მარტივად დაარეგულიროთ ის ავტომატურად შექმნილ სურათზე, დააწკაპუნეთ გადახვევაზე, დააწკაპუნეთ სლაიდერის პინზე ან დააწკაპუნეთ სლაიდერის პინზე. მინდოდა ამ კოლექციაში შემეტანა, რადგან ძალიან მსუბუქია. დააწკაპუნეთ აქ, რომ ისიამოვნოთ ამ პროგრამით და შეგვატყობინოთ პირდაპირი გადახედვის შესახებ.
jQuery სურათების გალერეები
რომელ განყოფილებაში ნახავთ სურათების გალერეებს. ისინი საუკეთესოა პორტფოლიოებისთვის, მაგრამ მათი გამოყენება შესაძლებელია ბლოგებშიც. ასე რომ, მოდი, ჩავუღრმავდეთ.
10. გალერია

12. ვიზუალური ლაითბოქსი

16. Unite Gallery

17. ავტო გენერატორი გალერეა

18. HighSlide JS

19. ბრტყელი სტილის პოლაროიდის გალერეა

jQuery გამოსახულების სლაიდერები
ეს განყოფილება დაკავშირებულია ყველა დიდ და ულამაზეს სლაიდერთან, პრემიუმ და უფასო ჯიხურთან. გააკეთეთ მსგავსი სამუშაო, როგორც სლაიდშოუები, მაგრამ ასევე შეგიძლიათ ხაზი გაუსვათ შინაარსის მფლობელებს.
20. შეეხეთ Enabled RoyalSlider

21.LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23.მასტერ სლაიდერი

Master Slider – jQuery Touch Swipe Slider
26. აკორდეონის სლაიდერი

აკორდეონის სლაიდერი – საუკეთესო jQuery აკორდეონის სლაიდერი ბაზარზე.
ეს არის პირდაპირი გზა თქვენი სურათების ან სურათების დასათვალიერებლად და შემდეგ გააგრძელეთ თქვენი სურათის ყურება. მისი გამოყენება უფასოა. Შეამოწმე.
28. ყველა ერთ სლაიდერში

29. Blueberry Image Slider

Blueberry jQuery გამოსახულების სლაიდერი
Blueberry image slider არის jQuery მოდული, რომელიც სპეციალურად შექმნილია ვებ დიზაინისთვის. Blueberry image slider არის პროექტი, რომელიც დაფუძნებულია 1140px ქსელის სისტემაზე cssgrid.net-დან. ეს არის მარტივი და ამავე დროს შესანიშნავი უფასო ვარიანტი.
დარწმუნებული ვარ, თქვენც ისევე მოგეწონებათ, როგორც მე. შეამოწმეთ პირდაპირი გადახედვისა და ჩამოტვირთვის ვარიანტი.
30. RhinoSlider

Rhinoslider slider- ყველაზე მოქნილი სლაიდერი
37. Cube Portfolio – საპასუხო jQuery Grid Plugin

38. სლაიდი

სლაიდ jQuery სლაიდშოუ
ეს jQuery მოდული შესანიშნავია ვებსაიტის ზედა ნაწილისთვის თქვენი მუშაობის გასაუმჯობესებლად ან თქვენს შესახებ მეტის გასაგებად.
Slideme-ს აქვს სრული დოკუმენტაცია და გაკვეთილი თქვენი სლაიდერის დასაყენებლად, ყველა ტიპის მოწყობილობისთვის. დიზაინი სრულად პასუხობს CSS3 ანიმაციებს. ეს კარგია აკრეფისთვის და უზრუნველყოფს საჯარო API-ს.
Slideme უფასოა გამოსაყენებლად და ნამდვილად ღირს ნახვა. შეამოწმეთ დემო აქ.
39. PgwSlider

Pgw სლაიდერი არის jQuery სლაიდერი, რომელიც შექმნილია თქვენი სურათების საჩვენებლად. ეს სლაიდერი სრულად რეაგირებს. ეს არის მსუბუქი წონა და ყველა ბრაუზერთან თავსებადი. Pgw სლაიდერი ასევე არის SEO მეგობრული.
ეს სლაიდერი ძალიან საიმედოა ახალი ან ბლოგინგი ვებსაიტებისთვის, რადგან თქვენ შეგიძლიათ აჩვენოთ თქვენი უმოკლესი ტექსტი ან სტატიები.
40. მთელი შინაარსის სლაიდერი

41. ლინზების სლაიდერი

Lens Slider jQuery და WordPress მოდული
Lens Slider არის ღია კოდის პროექტი და სრულიად კონფიგურირებადი. სლაიდერი არის ძალიან მარტივი HTML ტეგი შეუკვეთავი სიით. სურათები ნაჩვენებია, როგორც ხედავთ ეკრანის სურათზე. მაგრამ სხვა შესაძლებლობები აშკარაა. Lens Slider ასევე ხელმისაწვდომია როგორც WordPress მოდული და უფასო გამოსაყენებლად.
ყველაზე მნიშვნელოვანი რესურსები იქნება პროდუქტები, მომსახურება ან გაყიდვების შემდგომი.
შეამოწმეთ აქ.
42. ბადე

Gridder jQuery და Ajax მოდული
Gridder არის გასაოცარი სლაიდერი თქვენი რობოტის საჩვენებლად. Gridder ერთგვარი მიბაძავს Google-ის სურათებს. დიდი სურათების მისაღებად დააწკაპუნეთ მინიატურაზე და ის ფართოვდება. ეს არის დიდი სამყარო იმისთვის, რომ აჩვენო ის დიდი ძალა, რომელიც ასახავს იმავე საათს.
Gridder ხელმისაწვდომია jQuery ან Ajax მინიატურების გადამხედველად. ეს არის საოცარი უსაფრთხოება თქვენი მომავალი პორტფელის პროექტისთვის.
jQuery ცოცხალი გადახედვისთვის შეამოწმეთ აქ. თუ გსურთ Ajax დააწკაპუნეთ აქ.
43. ბარაკ სლაიდშოუ 0.3

ბარაკ JS- JavaScript სლაიდშოუ
ბარაკ სლაიდშოუ არის ელეგანტური, მსუბუქი სლაიდშოუ, რომელიც დაწერილია JavaScript-ში. ეს სურათი შეიძლება გამოყენებულ იქნას ვერტიკალური, ჰორიზონტალური და არარეგულარული სიებით. სურათები ძირითადად განპირობებულია MooTool Assets-ით. იმისათვის, რომ თქვენი კოდი სუფთა იყოს, უნდა შეამოწმოთ CSS კოდი. საჭიროების შემთხვევაში ამ ნაწილების შეცვლის გზები არსებობს.
ბარაკ სლაიდშოუ შეიძლება გამოყენებულ იქნას როგორც პორტფელის გამოფენა, პროდუქტის სია, ან თუნდაც თქვენი კლიენტების ჩამონათვალისთვის.
აქ შეგიძლიათ ნახოთ დემო ვერსია და სხვადასხვა ვარიანტების ტესტირება.
44. jQZoom ევოლუცია

JQ Zoom Evolution
JQZoom არის JavaScript გამოსახულების გამადიდებელი, რომელიც პოპულარული გვერდის ზედა ნაწილშია. jQuery JavaScriptჩარჩო. jQZoom არის შესანიშნავი და მარტივი გამოსაყენებელი სკრიპტი თქვენი სურათის ნაწილების გასადიდებლად.
ეს გამოსახულების გამადიდებელი ყველაზე შესაფერისია ონლაინ მაღაზიებისა და რესტორნების ავეჯისთვის.
იპოვეთ დოკუმენტაცია და დემო აქ.
45. მულტიმედიური პორტფოლიო 2

Multimedia Portfolio 2-jQuery სლაიდერი
Multimedia Portfolio 2-ს აქვს jQuery მოდული, რომელსაც შეუძლია ავტომატურად აჩვენოს თითოეული ფაილის სივრცე და გამოიყენოს შესაბამისი პლეერი. იგი მხარს უჭერს სურათებს და ვიდეოებს. Multimedia Portfolio vikoryst-ს აქვს მარტივი HTML მარკირება და მისი გამოყენება მარტივია.
ეს სლაიდერი საუკეთესო საშუალებაა პროდუქტების, სერვისების, სიახლეების ჩვენებისთვისაც კი.
46. jQuery ვირტუალური ტური

jQuery ვირტუალური ტური
jQuery ვირტუალური ტური არის მარტივი პანორამის მაყურებლის გაფართოება. ეს jQuery ვირტუალური ტური საშუალებას გაძლევთ გადააქციოთ პანორამული ხედები ვირტუალურ ტურად! ეს არის შესანიშნავი დანამატი, რომლის ნახვაც ღირს.
47.jQuery ვერტიკალური ახალი ამბების სლაიდერი

ვერტიკალური ახალი ამბების სლაიდერი – jQuery მოდული
jQuery Vertical News სლაიდერი ძალიან სასარგებლოა ვებსაიტებისთვის, რომლებსაც სურთ თავიანთ საიტებზე ახალი ამბების ან მარკეტინგული კამპანიების გამოცხადება. ის საპასუხოა და იყენებს CSS3 ანიმაციებს. ვერტიკალური ახალი ამბების სლაიდერი ასევე საშუალებას გაძლევთ სრულად დააკონფიგურიროთ სლაიდერის სტილი.
48. Multi Item Slider

CSS დაფუძნებული გალერეები
თქვენ სწრაფად უნდა გამოიყენოთ ჩვენი დარჩენილი სექციები, რათა ისარგებლოთ საუკეთესო CSS დაფუძნებული გალერეებით. სუნკები არ შეიძლება იყოს პოპულარული, მაგრამ არც შეიძლება. თავად ნახეთ.
49. HoverBox სურათების გალერეა

HoverBox სურათების გალერეა
HoverBox Image Gallery ძირითადად არის სუპერ მსუბუქი (8kb) გადაბრუნებული ფოტო გალერეა, რომელსაც არ სჭირდება CSS. თქვენი შვილის პროფესიონალური გარეგნობისთვის, ჩვენ ვირჩევთ ერთ სურათს შენიშვნებისთვის და გადახედვისთვის. ყველა შესანიშნავი ბრაუზერი მხარდაჭერილია. HoverBox Image Gallery შესანიშნავია თქვენი ახალი პროექტების დასათვალიერებლად.
ეს არის ყველაზე ლამაზი რამ ვიკორისტანში, როგორც 사진 აჩვენებს ფოტოგრაფებს, იქნება ეს ნებისმიერი ტიპის პორტფოლიო და რესტორნების მენიუ.
50. CSS გამოსახულების სლაიდერი 3-D გადასვლებით

51. CSS3 ანიმაციური სურათების გალერეა

53. სუფთა CSS3 სურათების გალერეა

სუფთა CSS3 სურათების გალერეა
ეს არის მარტივი CSS3 სურათების გალერეა, რომელიც ქმნის ამომხტარ ფანჯრის ეფექტს სურათებზე დაწკაპუნებისას. ის შესაფერისია ვებსაიტზე პორტფელის წარმოსაჩენად. თუ გაინტერესებთ, შეგიძლიათ ასევე მიჰყვეთ ინსტრუქციას, რომ თავად გააკეთოთ იგი.
გადახედეთ პირდაპირ გადახედვას.
54. CSS Lightbox სურათების გალერეა

CSS Lightbox სურათების გალერეა-სუფთა CSS
ეს სურათების გალერეა არის კიდევ ერთი სუფთა CSS გალერეა. ის ამცირებს სურათებს, როდესაც მათ დააწკაპუნებთ. შეგიძლიათ ჩამოტვირთოთ საწყისი კოდი, ან რასაც დაწერთ, გადაატრიალეთ გაკვეთილი..
CSS Lightbox image გალერეა არის დამნაშავე vikoristan-ის ნადავლში დაუმთავრებელ ვებსაიტზე. მიუხედავად ამისა, შეგიძლიათ შეამოწმოთ JavaScript ერთ ხაზზე, რომელიც განთავსებულია გაკვეთილის ბოლოს. დასაწყებად საუკეთესო გზაა პორტფოლიოს ვიტრინა.
55. სლაიდეა

Slidea – უფრო ჭკვიანი საპასუხო სლაიდერის მოდული
და აქ არის ამ კოლექციის ძვირფასი ქვა, Slidea. Slidea არის მრავალფუნქციური შინაარსის სლაიდერი. ეს სლაიდერის მოდული დაფუძნებულია jQuery, VelocityJS და Animus ანიმაციის ჩარჩოზე. Slidea-სთან ერთად არ არსებობს ანიმაციის შეზღუდვები - თქვენ შეგიძლიათ გააკეთოთ ამდენი გასაოცარი!
მე შემიძლია ვიფიქრო იმაზე, რაც მაგარია, ან კიდევ უკეთესი, მიყევით ქვემოთ მოცემულ დემო ვერსიას და მიხვდებით, რატომ მომწონს ასე ძალიან!
დასკვნა
უნდა ვთქვა, რომ მსურს გადავხედო ამ დანამატებს. ჩვენ ვიპოვნეთ საოცარი სლაიდერები, რომლებიც, იმედია, დაგეხმარებიან შემდეგ პროექტზე უფრო ეფექტურად იმუშაოთ. აქ არის რაღაც ყველა სიტუაციისთვის.
იმდენი საოცარი სლაიდერი და სლაიდშოუა, რომ ძნელია გადაწყვიტო, რა უნდა მიუთითო. მაგრამ ჩემი აზრით, ჩემი ბრალია, რომ Gridder სლაიდერი გამორთულია, რადგან ის ეფექტურად შთანთქავს მათ, რაც შეიძლება იყოს, განსაკუთრებით კარგი, ასე რომ, ეს არის მომგებიანი სიტუაცია.
და თქვენ ნამდვილად არ უნდა დაივიწყოთ Slidea. დიახ, ეს არის პრემიუმ სლაიდერი, მაგრამ მას იმდენად დიდი მნიშვნელობა აქვს, რომ ღირს ინვესტიცია!
თუ გსურთ ჩვენი მასალა, დააკომენტარეთ, გაუზიარეთ ის თქვენს მეგობრებს და გვითხარით, გამოგვრჩა თუ არა თქვენი საყვარელი სლაიდერი.
რომელია თქვენი საყვარელი გალერეის მოდული? ჩვენ სიამოვნებით მოვისმენთ თქვენს გამოცდილებას!
ჩვენი შემოქმედებითი ბიულეტენი
გამოიწერეთ ჩვენი პოპულარული ბიულეტენი და შეამოწმეთ დანარჩენი ვებ დიზაინის სიახლეები და რესურსები პირდაპირ ჩვენს ყუთში.
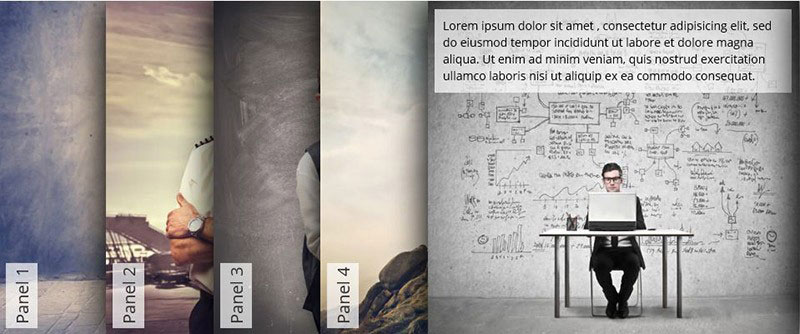
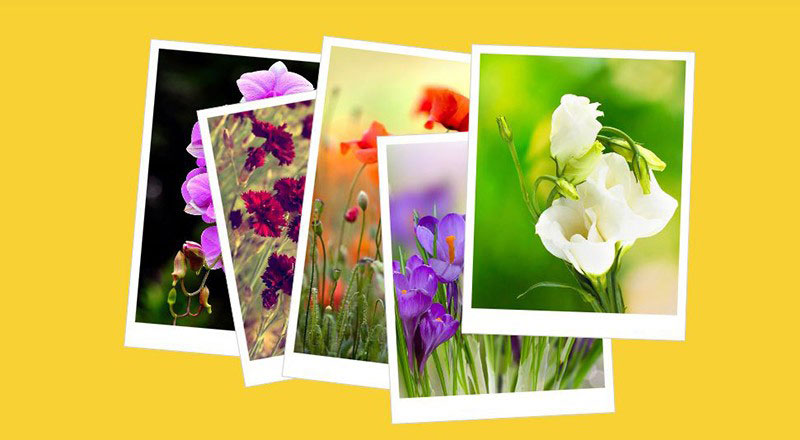
დღეს ჩვენ გადავხედავთ jQuery დანამატს Flipping Gallery, რომელიც საშუალებას გაძლევთ შექმნათ მაგარი სურათების გალერეები თუნდაც ორიგინალური გადასვლების გამოყენებით. აპლიკაციას აქვს 5 ტიპის გადასვლები ამ მოდულის ვიკიებიდან. მოდული რეალურად საკმაოდ მარტივია Vikoristan-ისთვის, ასე რომ, თუ ვინმეს შეუძლია გამოიყენოს იგი დიდი ეფექტისთვის.
თქვენ შეგიძლიათ იპოვოთ მაგალითი აქ:
მოზიდვა
ჩვენ განვიხილავთ ანგარიშს, თუ როგორ შევქმნათ მენიუ დემო 2-ში, თუ მენიუ გამოჩნდება მარცხენა მხარეს.
HTML ნაწილი
ახლა თქვენ უნდა ჩართოთ jQuery ბიბლიოთეკა, რათა გამოიყენოთ Flipping Gallery მოდული ტეგებს შორის :
| 1 2 3 4 5 6 | <თავი > ... <"http://code.jquery.com/jquery-1.9.1.js"> <სკრიპტის ტიპი = "ტექსტი/ჯავასკრიპტი" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </თავი> |
შემდეგ ნაჩვენებია სურათები. თქვენ შეგიძლიათ დაამატოთ იმდენი სურათი, რამდენიც გსურთ:
| 1 2 3 4 5 6 7 8 | <div class = "გალერეა" >
<a href = "#" > |
და სურათის აღწერილობის დასამატებლად (როგორც დემო 4 და 5) თქვენ უნდა აირჩიოთ ატრიბუტი მონაცემთა წარწერა:
| 1 2 3 4 5 6 7 8 | <div class = "გალერეა" >
<a href = "#" data-caption = "დუჟე" > |
JS ნაწილი
| 1 2 3 4 5 6 7 8 9 | $. |
მოდით შევხედოთ რას ნიშნავს კანის მეთოდი:
- მიმართულება- მეთოდი, რომელიც განსაზღვრავს, თუ როგორ გამოჩნდება სურათები. თუ ის წინ არის, მაშინ სურათები თავიდანვე განთავსდება ბოლოს, თუ უკან - საპირისპიროდ. მნიშვნელობა დაყენებულია წინ.
- სელექტორი- სელექტორი, რომელი სურათის არჩევისთვის, რომელიც შეიძლება შეიცვალოს თითოეული სურათისთვის.
- ინტერვალი- ადგენს მიდგომას სურათებს შორის პერსპექტივაში.
- შოუმაქსიმუმი— ადგენს სურათების რაოდენობას, რომლებიც შეიძლება გამოყენებულ იქნას სანახავად. თქვენ შეგიძლიათ აირჩიოთ 100 სურათის ნახვა, მაგრამ ნაჩვენები იქნება მხოლოდ პირველი 15, რაც მარტივია და არ აწუხებს ბრაუზერს.
- enableScroll- შეგიძლიათ შეხედოთ სურათს მაუსის საჭეს მიღმა.
- flipDirection- ეს მიუთითებს სად წავა სურათი: "მარცხნივ" - მარცხნივ, "მარჯვნივ" - მარჯვნივ, "ზემოდან" - ზევით და "ქვემოდან" - ქვევით. ჩაცმის შემდეგ ქვევით ჩადის.
- ავტომატური ჩართვა- ავტოსტარტის გალერეა. შემდეგ ის დაყენებულია მილიწამებში. რამდენი დრო სჭირდება სურათების შეცვლას?
ვისნოვოკი
ახლა თქვენ გაქვთ შესანიშნავი გალერეა, სადაც შეგიძლიათ იყოთ შემოქმედებითი ფოტოების განთავსებისას.
Vitannaya ყველას!
ყველა ზოლის საცალო მოვაჭრეები, ვებ-პროექტის პროექტის შექმნისას, ხშირად ციტირებენ საკვებს, რათა თავიანთ კლიენტებს წარუდგინონ სხვადასხვა ტიპის სურათები, ფოტოები ან სურათების ნაკრები. ვისი მოაზროვნე გონებისთვის ონლაინ სივრცე, რაც მნიშვნელოვანია „ბურჟუაზიული“ სივრცეა, ეძებს უფრო და უფრო ინოვაციურ ქმნილებებს ეფექტური, ელეგანტური და კიდევ უფრო ფუნქციონალური სლაიდ შოუებისა და ფოტოგალერეების შესახებ. აქ ისინი მორგებულია დეველოპერების მიერ შექმნილი ვებ პროექტის დიზაინის შაბლონისთვის ან საიტის მართვის მთავარი ძრავისთვის დანამატებისა და მოდულების გამოჩენაზე. ახლა გადახედეთ ამ თემის მიმდინარე შაბლონებს, მაგრამ იშვიათი გადახვევით, თქვენ არ შეგიძლიათ რაიმე სახის სლაიდერის გარეშე, რომელიც შეიძლება იყოს დაკავშირებული, ან მარტივი როტაციის ჩვენების გარეშე. ასე რომ, ვებ მკითხველებისთვის მნიშვნელოვანია ამ გზით დაამატოთ თავიანთი არსენალი და წაახალისონ თავიანთი მკითხველები სურათების ეფექტურად წარდგენით მათ საიტებზე.
სანამ ვაგრძელებ მშენებარე ახალი გადაწყვეტილებების სერიის გამოქვეყნებას, ვიმედოვნებ, რომ შევაგროვებ სასარგებლო და ეფექტური სლაიდშოუებისა და ფოტო გალერეების უფრო დიდ კოლექციას, რომელიც შექმნილია jQuery-ის მაგიის დახმარებით.
დაუყოვნებლივ მინდა ვიცოდე, რომ არსებობს რესურსები ერთი შეხედვით, ძირითადად ინგლისურ ენაზე, მაგრამ ვფიქრობ, ვის სჭირდება ამის გარკვევა ინტუიციურად ან ტრანსფერების დახმარებით, როგორიცაა ნიჩბოსნური ნავები. თუ კარგად მოძებნით, შეგიძლიათ იპოვოთ რუსული გალერეებისა და სლაიდერების შექმნის ტექნოლოგიის აღწერილობები, ჩვენი ვებ მკითხველებიდან ბევრი გადასცემს საკუთარ თავს ამ ან სხვა პროექტზე მუშაობის პროცესს, შემდეგ კი მიეცით მათ დეტალური წვდომა და ყველა თქვენი აღწერა. მანიპულაციები.
ასე, მაგალითად, ჩემს დროს საოპერაციო მექანიზმის შექმნით, ბურჟუაზიამ იცოდა ჩემთვის გალერეის შესაფერისი ვერსია, თარგმნიდა იმის უკეთ გასაგებად, რაზეც ვმუშაობ და საიდანაც მოვედი, ვერ ვბედავ, განა სტატია. ვიკისკრიპტის შესახებ Highslide, s robot butts zastosuvannya-ს სხვადასხვა ვარიაციებში.
მე ასე რომ, LIRIKS-ს დავაბრალო, მოდით გადავიდეთ მის უკან დაბრუნებაზე, წავიკითხოთ, წავიკითხოთ დიდი Kilkosti novi jQuery Ta Skripetiv-ის მოკლე ახსნა-განმარტება. ფოტო გალერეების სლაიდშოუთქვენს ვებსაიტებზე: სლაიდების ავტომატური და ხელით შეცვლით, ფონის გამოსახულების სლაიდერები, ესკიზებით ან მის გარეშე და ა.შ. და ა.შ...
საიტის | დემო


სრული გამორჩეული jQuery სურათების გალერეა, რომელიც კონფიგურირებადია, სლაიდშოუს ელემენტებით, გარდამავალი ეფექტებით და ალბომის მრავალი ვარიანტით. შესაფერისია ყველა მიმდინარე დესკტოპის და მობილური ბრაუზერისთვის.

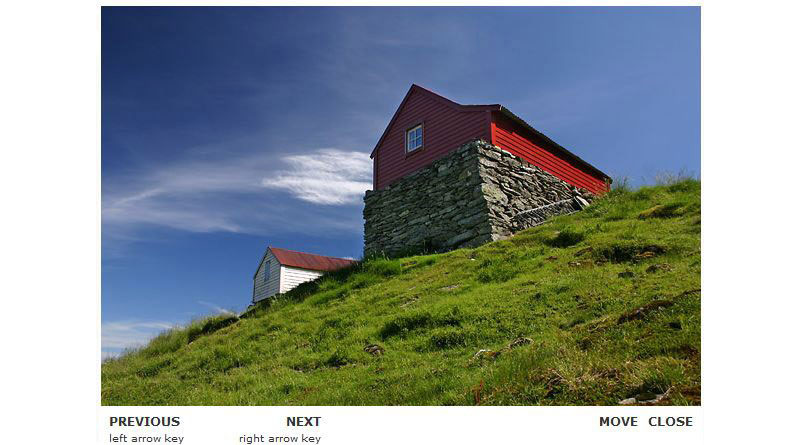
გზამკვლევი სრული ეკრანის გალერეიდან jQuery-ზე დაფუძნებული. იდეა მდგომარეობს იმაში, რომ სრულ ეკრანზე გამოსახული სურათის ესკიზი გამოჩნდეს გვერდით სურათებთან ერთად, როდესაც გადაადგილდებით სურათებში ისრების ან მაუსის ღილაკის გამოყენებით. დიდი სურათები იცვლება სლაიდშოუს სტილში ზემოთ ან ქვემოთ, არჩეული გადასვლის მიხედვით. სურათის სკალირების შესაძლებლობა ფონზე გამოსახულების ხაზგასასმელად სანახავად სრული ეკრანის რეჟიმიან შეცვალეთ იგი გვერდის ზომაზე.
პარალაქსის სლაიდერი

პარალაქსის სლაიდერიორგანიზაციის გადაწყვეტის შემდეგ, ჩვენება გამოჩნდება სლაიდ შოუს ხელით მართვის ელემენტებით. ამატებს სურათის ესკიზების ორიგინალურ განთავსებას. ოფიციალურ ვებსაიტზე არის სლაიდერის ინტეგრაციისა და პერსონალიზაციის ახალი განლაგება.

მინიმალისტური სლაიდშოუს გალერეა jQuery-ითსასწაული გალერეის სურათი ელემენტებით ავტომატური შეცვლასურათები, ისევე როგორც ესკიზების ბადით ჩამოსაშლელი ბლოკიდან სურათების ხელით ჩვენების და არჩევის შესაძლებლობა. მინუსი არის ფართომასშტაბიანი სურათების ნახვის ნაკლებობა, რაც განპირობებულია ამ გალერეის მინიმალიზმით.

ეს არის სრულეკრანიანი სლაიდ შოუ სურათებით, რომლებიც ავტომატურად იცვლება, საოცარი ეფექტების გარეშე, ყველაფერი მარტივი და გემრიელია.

მინიმიტ გალერეაეს არის დანამატი, რომლის მორგებაც შესაძლებელია jQuery-ით, სურათების ჩვენებისას გადასვლების დიდი არჩევანით. დამატებითი Minimit გალერეის გამოყენებით, შეგიძლიათ მოაწყოთ სურათების დემონსტრირება კარუსელის, სლაიდ შოუს, მარტივი როტაციის ან თუნდაც სპეციალური გამოსახულების თაღის სახით.

— ეს არის მაგარი (2 კბ) jQuery მოდული, რომელიც გთავაზობთ სურათების სლაიდშოუს ჩვენების მარტივ, უაზრო გზას.

- ეს არის javascript გალერეა ინტუიციურად მგრძნობიარე კონტროლით და უცნობი სიგიჟით ყველა კომპიუტერზე, iPhone-სა და მობილურ მოწყობილობაზე. ძალიან მარტივი ინსტალაცია და კონფიგურაცია

მდიდარი Javascript და jQuery გამოსახულების სლაიდერების გარდა, Slider.js არის ჰიბრიდული გადაწყვეტა, CSS3 გადასვლებისა და ანიმაციების ეფექტურობაზე დაფუძნებული.

ეს არის ცალმხრივი შაბლონი HTML5 და CSS3 სხვადასხვა პრეზენტაციების შესაქმნელად.

დიაპოსლაიდშოუ პროექტით ღია კოდის გამოყენებით. თუ გსურთ, შეგიძლიათ შეიტანოთ ცვლილებები ან შესწორებები. თქვენ შეგიძლიათ გადმოწეროთ და ვიკორიზოთ ის ხარჯების გარეშე, და არაფერი და არავის აინტერესებს ამ სლაიდერის ვიკორისტირება თქვენს პროექტებში. სლაიდერის მორგება მარტივია, არის გადასვლები წარმოდგენილ შინაარსს შორის და თქვენ შეგიძლიათ ნებისმიერ დროს მოათავსოთ ყველაფერი სლაიდერში, რაც საშუალებას მოგცემთ დაასრულოთ ის სწრაფად, ყოველგვარი ჯამების გარეშე.

— მეტი არაფერი, თუ არა სხვა ინსტრუმენტი საიტებზე და სხვა ვებ პროექტებზე სლაიდ შოუების შესაქმნელად. მხარს უჭერს ყველა თანამედროვე ბრაუზერს, ჰორიზონტალურ და ვერტიკალურ ანიმაციას, კლიენტთა გადასვლების მხარდაჭერას, გამოძახების API და მრავალი სხვა. შენ შეგიძლია იყო ვიკორისტი მაინც ელემენტები htmlსლაიდები, რომლებიც თავიდანვე გონივრული და ხელმისაწვდომია, ფართოვდება აბსოლუტურად იაფად.
JavaScript სლაიდშოუ სწრაფი განვითარებისთვის

განახორციელეთ სლაიდშოუ ამ შესანიშნავი JQuery მოდულის გამოყენებით. ინსტრუმენტი უაღრესად მორგებულია, ასე რომ თქვენ შეგიძლიათ უზრუნველყოთ, რომ თქვენი შინაარსი წარმოდგენილია ზუსტად თქვენს საჭიროებებზე. გარე მონაცემებთან და თქვენი CMS-ის მონაცემებთან უფრო მარტივი ინტეგრაციის უზრუნველსაყოფად, მონაცემთა ფორმატი მორგებულია. ცე Ახალი ვერსიადა დაწერილია ნულიდან. დეველოპერები ცდილობდნენ აღეწერათ შვილთან მუშაობის მთელი პროცესი ძალიან მკაფიოდ და ჭკვიანურად.

— jQuery მოდული, რომელიც საშუალებას გაძლევთ გადააკეთოთ შეუკვეთავი სიები სლაიდ შოუდ დამატებული ანიმაციური ეფექტებით. სლაიდ შოუში შეგიძლიათ აჩვენოთ სლაიდების სია ნომრების ან ესკიზების, ან „წინ“ და „შემდეგი“ ღილაკების გამოყენებით. სლაიდერს აქვს მრავალი სხვადასხვა ტიპის ანიმაცია, მათ შორის კუბი (სხვადასხვა ტიპებით), მილი, ბლოკი და მრავალი სხვა.

ინსტრუმენტების სრული ნაკრები ვებ პროექტებზე სხვადასხვა შინაარსის სხვადასხვა პრეზენტაციების ორგანიზებისთვის. ბურჟუაზიელმა ბიჭებმა ყველაფერი გააკეთეს, მათ შორის თითქმის ყველა ტიპის სხვადასხვა სლაიდერები და გალერეები, რომლებიც ავლენენ jQuery-ს მაგიას. ფოტო სლაიდერი, ფოტო გალერეა, დინამიური სლაიდ შოუ, კარუსელი, შიგთავსის სლაიდერი, ჩანართების მენიუ და მრავალი სხვა, გაუშვით ჩვენი ფანტაზია.

ეს არის jQuery სლაიდშოუს მოდული, რომელიც ხელს უწყობს სიმარტივეს. მხოლოდ თავის შეფუთვას წითელი ციფერბლატიფუნქციები, როგორც დამწყებთათვის, ასევე მოწინავე საცალო ვაჭრობისთვის, რაც შესაძლებელს ხდის შექმნას მარტივი, მაგრამ ამავე დროს კიდევ უფრო ეფექტური სლაიდშოუ, რომელიც სასარგებლოა მათთვის, ვისაც ეს სჭირდება.

- ეს მარტივი სწრაფი სლაიდერი jQuery-ზე, მარტივი ყველასთვის, არ საჭიროებს რაიმე განსაკუთრებულ უნარებს, ვფიქრობ, ის ძალიან სასარგებლოა თქვენს საიტებზე სლაიდშოუს განსახორციელებლად. მოდული გამოცდილია ყველა მიმდინარე ბრაუზერში, მათ შორის IE.

jb გალერეა- ეს არის სპეციალური ვიჯეტი მომხმარებლის ინტერფეისისთვის, დაწერილი jQuery ბიბლიოთეკის javascript-ში. მისი ფუნქციაა საიტის ფონის სახით ერთი დიდი სურათის ჩვენება სრული ეკრანის რეჟიმში, სლაიდერის ხედის სურათისგან განსხვავებით. შექმნის ყველა ფორმა ერთი შეხედვით აჩვენებს კერატინიზმის ელემენტებს. საკუთარი გადაწყვეტილების მიღმა, აქ ეს არ არის სტანდარტული.

მოდით გამოვიყენოთ jQuery მოდული თქვენი ფოტოების საჩვენებლად სლაიდშოუში სურათებს შორის გადასვლის ეფექტებით. jqFancyTransitions შესანიშნავია და გაიარა სრული შემოწმება Safari 2+-ით, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

- სასარგებლოდ გაუმჯობესებული jQuery მოდული სხვა ინფორმაციის ჩვენებისთვის და ჩვენებისთვის Lightbox ფორმაში. დრენაჟი ნაჩვენებია საკონტროლო ელემენტებით, ფონის დაჩრდილვით და ასე შემდეგ, უბრალოდ და ხალისით.

კიდევ ერთი jQuery მოდული Lightbox სერიიდან, თუმცა, ის წარმოუდგენლად მცირეა (9 KB), მაგრამ მუშაობის უამრავი შესაძლებლობა აქვს. არის საკმაოდ დეტალური ინტერფეისი, რომელიც შეგიძლიათ დახატოთ ან დააკონფიგურიროთ დამატებითი CSS-ით.

სახელიდანაც კი ცხადია, რომ არაფერია ლამაზი, ჩვენ გვაქვს მხოლოდ მარტივი ავტომატური გადახვევის სურათი, მხოლოდ ძირითადი კონტროლით. მოგეხსენებათ, ალბათ, თავისი ძალიან მინიმალიზმით, ეს სლაიდერი თქვენს პატივისცემას მოიპოვებს.

როტაციის სურათი განსხვავებული ტიპებიგადასვლები. ის მუშაობს როგორც ავტომატურ რეჟიმში, ასევე დაწკაპუნებით, მისი დაყენება მარტივია.

— სრულფასოვანი სურათების გალერეა, ქვემოთ არის მხოლოდ სლაიდერი. ესკიზების გადახედვა და გადასვლის ეფექტების არჩევის შესაძლებლობა, ყველა ბრაუზერის მუდმივი მხარდაჭერა, ვებ პროექტის ინტეგრაციის დეტალური აღწერა და მეტი დეტალი.

ეს არის მზა შოუს სლაიდების დანერგვა scriptaculous/prototype ან jQuery-ის გამოყენებით. Horinaja-ს აქვს საკუთარი ინოვაციური გადაწყვეტილებები, რომლებიც საშუალებას გაძლევთ გადაატრიალოთ vikor-ის ბორბალი სლაიდერში განთავსებული შინაარსის გადასახვევად. თუ მაუსის ღილაკი მდებარეობს სლაიდშოუს გარეთ, ცვლილება ხდება ავტომატურად, თუ მაუსის ღილაკი განთავსებულია სლაიდ შოუს ზემოთ, გადახვევა ჩერდება.

ხრიკი მარტივი გადახვევის სურათების სერიიდან, თუმცა ვიზუალიზაციის აშკარა ელემენტებით, აშკარად მუშაობს როგორც ავტომატურ, ისე მექანიკურ რეჟიმში.

s3 სლაიდერი— jQuery მოდული, რომელიც ქმნის სლაიდშოუს სურათების შეუკვეთავი სიიდან და ადვილად შეიძლება განხორციელდეს ნებისმიერ ვებ პლატფორმაზე.

ეს არის jQuery მოდული, რომელიც ოპტიმიზირებულია დიდი რაოდენობით ფოტოების დასამუშავებლად, გამტარუნარიანობის დაზოგვისას.
ვეგასის ფონი

Vegas Background jQuery მოდული საშუალებას გაძლევთ დაამატოთ ლამაზი სრული ეკრანის ფონის სურათები ვებ გვერდებზე, ყველა სლაიდშოუს ელემენტებით. თუ მნიშვნელოვანია დახვეწილი რობოტების გამოყენება დანამატთან ერთად, ბევრი რამის სწავლა შეგიძლიათ წიკავიხის გადაწყვეტილებებიეს არის აბსოლუტურად მხოლოდ ის, რაც გჭირდებათ.

- სლაიდერი ისევე, როგორც სლაიდერი, არც მეტი არც ნაკლები, წარწერებით, სურათებით ან სტატიების განცხადებებით და უბრალოდ მენეჯერებისთვის, „ტიკის“ მეთოდის გამოყენებით.

- ეს არის მსუბუქი (დაახლოებით 5 KB) JavaScript გამოსახულების მიმოხილვის ორგანიზებისთვის. დიდი სურათების ავტომატური ზომის შეცვლა და სკალირება, რაც საშუალებას გაძლევთ ნახოთ სურათის სრული ზომით ბრაუზერის ფანჯარაში

PikaChoose-ის მე-4 ვერსია ხელმისაწვდომია jQuery გალერეებისურათი! Pikachoose მარტივია jQuery სლაიდშოუ, დიდი შესაძლებლობებით! Fancybox–თან ინტეგრაცია, დიზაინის ჩათვლით (თუმცა არა ხარჯების გარეშე) და ბევრად მეტი, დაუმტკიცებს თქვენს პატივცემულ დანამატის დეველოპერებს.

ის ამოწმებს სურათების რაოდენობას სიაში და დინამიურად ქმნის შეტყობინებების ერთობლიობას ფოტოზე ციფრული ნავიგაციის სახით. გარდა ამისა, სურათზე დაწკაპუნებით მოხდება გადასვლა წინ ან უკან, ხოლო თავად სურათი შეიძლება განთავსდეს იმ ადგილას, სადაც დააწკაპუნებთ სურათზე (მაგალითად: სურათის მარცხენა მხარეს დაწკაპუნებით, შეგიძლიათ გადაადგილება სლაიდები წინ და უკან სურათის მარჯვენა მხარისთვის Nya).

კიდევ ერთი jQuery სლაიდერი, რომელიც იდეალურად ჯდება WordPress-ის ნებისმიერ შაბლონში.

ერთი rodros “NIVO”, yak Usi, shit გადაიტანოს clap of jacket, vicunances of Yakibos, 16 UNIKALICE EXPENTS, ნავიგაცია სკოლამდელი აღზრდისთვის Claudyaturi რომ ბაგატო ინშოგო. ეს ვერსია შეიცავს სრულყოფილ დანამატს WordPress-ისთვის. ასე რომ, ამ ბლოგის ძრავის ყველა თაყვანისმცემლისთვის, Nivo Slider იქნება მხოლოდ ის.

jQuery მოდული, რომელიც საშუალებას გაძლევთ სწრაფად შექმნათ მარტივი, ეფექტური და ლამაზი სლაიდერი ნებისმიერი ზომის სურათებისთვის.

პირობოქსი-ეს არის მსუბუქი jQuery „lightbox“ სკრიპტი, ხედვა ხორციელდება flowable ბლოკში, რომელიც ავტომატურად ადაპტირდება გამოსახულების ზომასთან, ბევრი საკონტროლო ელემენტით.

ამ გალერეის შემქმნელები აჩვენებენ სურათების ორიგინალურ პრეზენტაციას. გამოსახულებები გამოსახულია მინიატურებში ნემსის სახით, ესკიზზე დაჭერისას მივიღებთ სურათის საშუალო ზომის ვერსიას, ვაჭერთ მეორეს და მიიღებთ უფრო დიდ სურათს. ამის გაკეთება შეგიძლიათ ექსპერიმენტით, მაგრამ დაელოდეთ ერთი წუთით, ეს იქნება ახალი და მოულოდნელი.
სრული ეკრანის სლაიდშოუს რეჟიმი HTML5 და jQuery

სლაიდშოუს შესაქმნელად და ბავშვების სრულ ეკრანზე საჩვენებლად, დეველოპერებმა გამოიყენეს უკვე ნაცნობი Vegas jQuery მოდული, რომელიც აერთიანებს ზოგიერთ იდეასა და ტექნიკას, რომლებიც ადრე იყო აღწერილი ჯგუფის სტატიებში. ამატებს HTML5 აუდიო ელემენტების სიცხადეს და სურათებს შორის გადასვლების ვიზუალიზაციის სტილს.


Codrops-ის გუნდის ნამუშევარი არის სრული და ფუნქციონალური გალერეა, მაგრამ ძნელი აღსაწერია, მაგრამ მნიშვნელოვანია მისი აღწერა.

ნაჩვენებია სლაიდ შოუ, სურათები გამოჩნდება თქვენს თვალწინ, ეფექტი უბრალოდ სასწაულებრივია.

Є სურათების გალერეის JavaScript ჩარჩო, რომელიც დაფუძნებულია jQuery ბიბლიოთეკაზე. მიზანია ვებ და მობილური მოწყობილობებისთვის პროფესიონალური სურათების გალერეის შემუშავების პროცესის გამარტივება. შესაძლებელია ეკრანის ნახვა სრული ეკრანის რეჟიმში.

მშვიდად ვიწყებთ ზარს და ვამოწმებთ Codrops-ის გუნდის ახალ რობოტებს. იყავით კეთილი, ამოიღეთ გამოსახულების მშვენიერი სლაიდერი მშვენიერი 3D გადასვლის ეფექტით, რათა დაათვალიეროთ სურათები სრულ ეკრანზე რეჟიმში.

WordPress-ის კიდევ ერთი მოდული სლაიდშოუს ორგანიზატორების სერიიდან. ადვილია ინტეგრირება პრაქტიკულად ნებისმიერ დიზაინში და სთავაზობს მრავალფეროვან პერსონალიზაციის ვარიანტებს მომხმარებლებისა და მომხმარებლებისთვის.

WordPress-ის ქვეშ დაწერილი ეს დანამატი ბევრად გაამარტივებს თქვენს ბლოგებზე სურათების ან რაიმე სხვა სლაიდშოუს ორგანიზებას.

საზიზღარი სლაიდშოუს მოდული WordPress-ში ინტეგრაციისთვის. Xili-floom-slideshow ინსტალირებულია ავტომატურად, ასევე დაშვებულია პერსონალიზაციის ფუნქციები.

Slimbox2¢ WordPress მოდული, რომელმაც კარგად დაამტკიცა, სურათების ჩვენება "Lightbox" ეფექტით. მხარს უჭერს ავტომატურ სლაიდშოუს და გამოსახულების ზომის შეცვლას ბრაუზერის ფანჯარაში. ამ დანამატს აქვს მნიშვნელოვანი უპირატესობა ამ სერიის სხვა დანამატებთან შედარებით.

ეს მოდული და ვიჯეტი საშუალებას გაძლევთ შექმნათ დინამიური, ანიმაციური სლაიდშოუები და პრეზენტაციები თქვენი ვებსაიტისთვის ან ბლოგისთვის, რომლებიც მუშაობს WordPress ძრავზე

WordPress-ის ეს მოდული გარდაქმნის გალერეაში შექმნილ სურათებს მარტივ სლაიდ შოუდ. vikoryst მოდული FlexSlider jQuery სლაიდერი აჩვენებს koristuvach-ის დაყენების მახასიათებლებს.

-ცე WordPress მოდულიფოტოების, სურათების სლაიდშოუს ორგანიზებისთვის SmugMug, Flickr, MobileMe, Picasa ან Photobucket RSS feed-დან, ის ნაჩვენებია სუფთა Javascript-ის გამოყენებით.

ეს არის მარტივი სლაიდერი WordPress-ისთვის და არა მხოლოდ ეს. არაფერი მოელვარე და მოცულობითი, ნამუშევარი შექმნილია მინიმალიზმის სტილში, აქცენტი კეთდება სტაბილურობასა და სითხეზე და ის შესანიშნავად უკავშირდება ბლოგის მართვის ძრავას.

ჩემი აზრით, Skitter არის ერთ-ერთი საუკეთესო სლაიდერი, რომელიც მხარს უჭერს WordPress-ს. მატებს სამუშაოს სტაბილურობას და სითხეს, არ არის საჭირო კონტროლის ელემენტების, გარდამავალი ეფექტების დანახვა და მათთან დაკავშირების გაადვილება.

— WordPress-ის დანამატი, რომელიც საშუალებას გაძლევთ მარტივად და სწრაფად მოაწყოთ სურათების გალერეა თქვენს ვებსაიტზე მისი სლაიდ შოუს რეჟიმში ნახვის შესაძლებლობით. ჩვენება შეიძლება იყოს ავტომატური ან სრულად კონტროლირებადი გამოსახულების ესკიზებისა და წარწერების დემონსტრირებით.
საიტის | დემო

აჩვენებს ყველა სურათს პოსტამდე/მოთხრობამდე სლაიდ შოუს სახით. მარტივი ინსტალაცია. ეს მოდული იყენებს Adobe Flash-ს გარდამავალი ანიმაციის მქონე ვერსიისთვის, რადგან Flash არ არის ნაპოვნი, სლაიდერი მუშაობს ნაგულისხმევ რეჟიმში.

WordPress-ისთვის კიდევ ერთი მარტივი სლაიდერი აჩვენებს სურათებს პოსტებისა და სტატიების მოკლე განცხადებების წინ. ზოგჯერ ეს არის ერთი და იგივე დანამატი ყველასთვის.

Meteor Slides - WordPress სლაიდერი jQuery-ზე, აქვს გადასვლის ოცზე მეტი სტილის ასარჩევად. ავტორმა მოდულს უწოდა „მეტეორი“, რომელიც მელოდიური მეტყველებს რობოტის სითხის მიმართ, ალბათ მე მეტეორიული ვერაფერი შევამჩნიე.

oQey Gallery – სრულფასოვანი სურათების გალერეა WordPress-ისთვის სლაიდშოუს ელემენტებით, ვიდეოების და მუსიკის ჩართვის შესაძლებლობით.

Є სლაიდ შოუ ფლეშ ანიმაციური ელემენტებით სურათებისა და ვიდეოების სანახავად ვებსაიტებზე და ბლოგებზე. თქვენ შეგიძლიათ განათავსოთ ეს სლაიდერი ნებისმიერ ვებსაიტზე, განათავსოთ იგი ნებისმიერ ზომაში და ნებისმიერ ადგილას, რომელიც თქვენთვის შესაფერისია.

Flash Gallery მოდული გარდაქმნის თქვენს თავდაპირველ გალერეას მშვენიერ გამოსახულების კედელად, ხაზს უსვამს რამდენიმე ალბომს პოსტზე, სრულ ეკრანზე ხედვასა და სლაიდშოუს რეჟიმში.

WOW Slider - jQuery გამოსახულების სლაიდერი WordPress-ისთვის სასწაულებრივია ვიზუალური ეფექტები(ვიბუხ, მფრინავი, ბლაინდები, კვადრატები, ფრაგმენტები, ძირითადი, გაცვეთილი, სტეკი, ვერტიკალური დასტა და ხაზოვანი) და პროფესიონალური სტილის შაბლონები.

Promotion Slider არის jQuery დანამატი, რომელიც აადვილებს მარტივი სლაიდების ჩვენების შექმნას, ან გვერდებზე შეფუთული ზონების შექმნას, ასე რომ, როდესაც თქვენ გექნებათ დაყენებული ხელსაწყო, გექნებათ მეტი კონტროლი იმაზე, რასაც აჩვენებთ სლაიდერში. და მთლიანად მოდულის მუშაობაზე.
| დემო

სიახლე 2.4 ვერსიაში: drag-n-drop მხარდაჭერა ფოტოების დახარისხებისთვის პირდაპირ WordPress რედაქტორის მეშვეობით, ასევე გამოქვეყნებული ფოტოების მთავარ სურათებზე დამატების შესაძლებლობა. (IE8 შეიძლება ჰქონდეს შეცდომები, მაგრამ ყველა ძირითადი ბრაუზერი მუშაობს შესანიშნავად. ავტორები გპირდებიან, რომ მომავალში კვლავ IE8-ს დაუჭერენ მხარს.)
| დემო

ამ მიმოხილვის საბოლოო წერტილი არის ეს მოდული WordPress-ისთვის, სლაიდერი სასარგებლო ვიზუალური ეფექტებით, აირჩიეთ და შეცვალეთ სურათი.
გაოცებული ვარ ყველა აღწერილით და მიკვირს, რამხელა ფანტაზია სჭირდება ადამიანთაგან და არა ყველაფერი, რასაც სხვადასხვა ვებ დეველოპერები აკეთებდნენ ყოველთვის ორგანიზაციის თემაზე, რათა ასახონ ვებ პროექტებზე. მშვენიერია, რომ ახლა უკვე შესაძლებელი გახდა ასეთი სასწაულებრივი გადაწყვეტილებების ამოქმედება გალერეებისა და სლაიდ შოუების შექმნით.
მე ვბედავ ჩუმად დაგარწმუნო, რომ ამ სიკეთეში იპოვი რაიმეს შენთვის, მიიღებ საკუთარ უნიკალურ გალერეას ან სლაიდერს, შენი მეგობრებისა და განსაკუთრებით საკუთარი თავის გასახარებლად და სად იქნებოდი ამის გარეშე...
კომპეტენტურად დაკეცილი და ვიზუალურად გაფორმებული, ჩვენი აზრით, ეს გვერდიგვერდ არის სპეციალური ვებსაიტის თუ ბლოგის, იქნება ეს რომელიმე სპეციალისტის მნიშვნელოვანი ელემენტი, რაც მისი ოსტატობის დიდი დონის მიღწევაა. პროფესიული საქმიანობა.
პორტფოლიოს გვერდი, ასეთი უნიკალური ჟღერადობით, ან ვიზუალური შეჯამებით, რომლის დახმარებით თქვენ შეგიძლიათ ნათლად აჩვენოთ საიტის/ბლოგის მკითხველებს და ვიზიტორებს, ბოლო დროს განხორციელებული ნამუშევრების შერჩევა, იქნება ეს ფოტოები, სტატისტიკა, პუბლიკაციები. , დიზაინის ელემენტები და ა.შ.
მე არ მაქვს ასეთი მხარე და, მეორე მხრივ, არის ზედამხედველობა, რომელიც უნდა გამოსწორდეს რაც შეიძლება მალე, რაზეც მე მაქვს კონტროლი ერთდროულად.
გაუთავებელ სივრცეებში გლობალური ზომა, შეგიძლიათ იპოვოთ არაერთი მზა გვერდის შაბლონი პორტფელის ორგანიზებისთვის და ასეთი გვერდების მრავალფეროვნება მართლაც შთამბეჭდავია. ასე რომ, მათ, ვისაც სურს გაიგოს ვებ დიზაინის ყველა დახვეწილობა და განვითარება, მალე შეძლებენ იპოვონ შესაფერისი ვარიანტი საკუთარი თავისთვის. კარგად, მათთვის, ვისაც სჭირდება ცოდნა ვებსაიტისგან, მე წარმოგიდგენთ ადაპტირებულ განლაგებას, მარტივ პორტფოლიოს გვერდს, სამუშაოების ფილტრირებით კატეგორიების მიხედვით, განზავებით დამატებითი გარდამავალი ეფექტით, ანიმაციის ელემენტებით ї .
გვერდის განლაგება, რომელიც მოიცავს Javascript და დიზაინის ელემენტებს, როგორც ჩანს „მთაზე“, მშვენიერი ვებ დიზაინერის და დეველოპერი კევინ ლიუს მიერ (queness.com). ოპტიმალური გადაწყვეტის არჩევისას ჩემთვის მნიშვნელოვანი იყო დიზაინის სიმარტივე და ფუნქციონალობა jQuery მოდული, სწორი მუშაობა ყველა მიმდინარე ბრაუზერში და სხვადასხვა მობილური მოწყობილობების მზარდი პოპულარობა ინტერნეტში სერფინგისთვის, უახლესი ვებსაიტის დიზაინთან ადაპტირება. ყველა სახის ქიმერული, დიზაინერული ზარები და სასტვენები და შესანიშნავი დანამატები.
ძირითადი განლაგება შედგება მომხმარებელთა ინტერფეისის ორი ძირითადი ელემენტისგან, რომლებზეც ჩვენ უნდა ვიმუშაოთ: ნავიგაცია ჩანართებში სამუშაო წარდგენის კატეგორიების გასაფილტრად და თავად ესკიზების ბადე შერწყმის ეფექტით, როდესაც მითითებულია.
დასაწყისისთვის, იმისათვის, რომ ყველაფერი სწორად იმუშაოს, დაგჭირდებათ jQuery ვერსია 1.7.0 ან უფრო მაღალი. თუ ჯერ არ გაქვთ კავშირები, დაამატეთ წამყვანი მწკრივი ტეგის წინ :
გაუშვით MixItUp მოდული რობოტში, ჩადეთ ეს კოდი სხვა ფაილების შემდეგ:
| < script type= "text/javascript" >$(function () ( var filterList = ( init: function () ( $("#portfoliolist" ) ) mixitup(( targetSelector: ".portfolio" , filterSelector: ".filter" , ეფექტები: [ "fade" ) , შემსუბუქება : "snap" , // მოვუწოდებთ hover-ის ეფექტს MixEnd: filterList () . img" ) , 500 , "easeOutQuad" ), ფუნქცია () ($(this) . find(".label" ) . stop() . animate(( bottom: - 40 ) , 200 , "easeInQuad" ) ; this) .find("img") .stop() .animate(( top: 0) , 300, "easeOutQuad"); )) ; ) ) ;filterList.init() ; )) ; |
ყურადღებით დააკვირდით მოდულის ყველა კონფიგურაციას, საუკეთესო ვარიანტის დადგენის გზა არ არსებობს. ისე, თუ უკვე გსურთ პარამეტრებით ექსპერიმენტი, იყავით კეთილი, ყველაფერი თქვენს ძალაშია.
გვერდის განლაგებისა და ელემენტების ახალი გარეგნობის ჩამოსაყალიბებლად, დააკავშირეთ რამდენიმე ფაილი დოკუმენტთან .
, ერთი ძირითადი სტილისთვის, მაგალითად: layout.css და სხვა პატარა CSS ფაილი normalize.css, რათა უზრუნველყოს ბრაუზერის უკეთესი გამოყენებადობა სტანდარტული დიზაინის ელემენტებით:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
ახლა მოდით შევხედოთ ყველაფერს თანმიმდევრობით, რამდენად არის შესაძლებელი ზედმეტი წყლის გარეშე, ხელმისაწვდომი და გასაგები, ჩვენი ძვირფასი, უხვად დაავადებული ადამიანისთვის.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" >ყველა < li>< span class = "filter" data- filter= "app" >პროგრამა < li>< span class = "filter" data- filter= "card" >Ბიზნეს ბარათები < li>< span class = "filter" data- filter= "icon" >ხატები < li>< span class = "filter" data- filter= "logo" >ლოგო < li>< span class = "filter" data- filter= "web" >ვებ დიზაინი |
- ყველა
- პროგრამა
- Ბიზნეს ბარათები
- ხატები
- ლოგო
- ვებ დიზაინი
ნავიგაციის პანელი შეიცავს სამუშაოებისა და კატეგორიების მთელ ჩამონათვალს. ჩვენ უნდა დავაკავშიროთ პორტფელის თითოეული კატეგორია data-cat ატრიბუტის მეშვეობით ამ და სხვა ელემენტს ნავიგაციის პანელში მონაცემთა ფილტრის ატრიბუტის მნიშვნელობასთან. მონაცემთა ფილტრის მნიშვნელობის data-cat-ზე დაყენების გზა არის პორტფელის ელემენტების კატეგორიების მიხედვით გაფილტვრა.
გარდა ამისა, დღის ბოლომდე შენახულ ესკიზს ემატება პატარა პანელი ნამუშევრის სახელწოდებით და კატეგორიის სათაურით, რომელიც ერწყმის მხოლოდ სურათზე გადაადგილებისას. CSS-ში ამ დიზაინის ამჟამინდელი გარეგნობის ფორმულირების გასაადვილებლად, მოდით, ელემენტებს მივაკუთვნოთ შემდეგი კლასები:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" >შექმენით ჰოსტინგი. რუ < span class = "text-category" >ლოგო < div class = "label-bg" > ......... |

გთხოვთ გაითვალისწინოთ, რომ თქვენ შეგიძლიათ დაამატოთ თქვენი შეტყობინება სურათზე ან პირდაპირ ხელმოწერაზე, რათა მყიდველმა დარწმუნებული იყოს, რომ შეასრულებს თქვენს სამუშაოს.
CSS
ახლა, ჩუმად, გადავიდეთ საბოლოო ეტაპზე, CSS-ში ჩვენი პორტფელის გვერდის კლიენტის ინტერფეისის მოწინავე სტილის ფორმირებაზე და ადაპტირებულ ვერსიაზე. მე გაჩვენებთ ძირითად (კულისებში) მნიშვნელობას, ასე რომ, ყოველგვარი ფონის სურათების ან დაკავშირებული შრიფტების გარეშე, ყველაფერი რაც თქვენ გჭირდებათ, შეგიძლიათ ჩამოტვირთოთ დემოში, ან იპოვოთ არქივში გამოშვების ფაილებით.
| .container(პოზიცია: ფარდობითი; სიგანე: 960px; ზღვარი: 0 ავტო; /* შეგიძლიათ შეცვალოთ გადასვლების რაოდენობა ბრაუზერის ფანჯრის ზომის შეცვლისას */-webkit-transition: all 1s ease; -Moz-გარდამავალი: ყველა 1-ის სიმარტივე; -o-ტრანზიცია: ყველა 1-ის სიმარტივე; გადასვლა: ყველა 1-ის სიმარტივე; ) #filters (ზღვარი : 1% ; padding : 0 ; list-style : none ; ) #filters li (float : left ; ) : # 666; /* დაამატეთ ცოტა ჩრდილი ტექსტს */ text-shadow : 1px 1px #FFFFFF; კურსორი: მაჩვენებელი; ) /* შეცვალეთ კატეგორიის ფონი ჰოვერზე */#ფილტრები დიაპაზონში: ჰოვერი (ფონი: #34B7CD; ტექსტის ჩრდილი: 0 0 2px #004B7D; ფერი: #fff; ) /* აქტიური კატეგორიის ელემენტის ფონი */#filters li span.active (ფონი: rgb (62, 151, 221); ტექსტი-ჩრდილი: 0 0 2px #004B7D; ფერი: #fff;) #portfoliolist .portfolio (-webkit-box-sizing: border-box - moz-box-sizing ; -სიგანე : 100% ; /* ხელმოწერების რეგისტრაციისთვის */.პორტფოლიო .ეტიკეტი (პოზიცია: აბსოლუტური; სიგანე: 100%; სიმაღლე: 40 პიქსელი; %; პოზიცია: აბსოლუტური; ზედა: 0; მარცხნივ: 0;). ჩვენება: ბლოკი; შრიფტის ზომა: 9px; ) |
კონტეინერი ( პოზიცია: ფარდობითი; სიგანე: 960 პიქსელი; ზღვარი: 0 ავტო; /* შეგიძლიათ შეცვალოთ გადასვლების რაოდენობა ბრაუზერის ფანჯრის ზომის შეცვლისას */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: all 1s ease: all 1s ease ) #filters ( margin:1%; padding:0; list-style:none; ) #filters li (float:left; ) padding:5px 20px; -დეკორაცია: არცერთი;ფერი:#666;/* დაამატეთ ცოტა ჩრდილი ტექსტისთვის */ text-shadow: 1px 1px #FFFFFF;კურსორი: მაჩვენებელი; ) /* კატეგორიის ფონის შეცვლა li span:hover ( background: #34B7CD; text-shadow: 0 0 2px #004B7D; color:#fff; ) /* აქტიური კატეგორიის ელემენტის ფონი */ #filters li span. აქტიური (ფონი: rgb(62, 151, 221) );ტექსტი-ჩრდილი: 0 0 2px #004B7D;ფერი:#fff; ზომა: სასაზღვრო ყუთი; სიგანე:23%; ზღვარი:1%; ჩვენება: არცერთი; float:მარცხნივ; overflow:დამალული; ) .po rtfolio-wrapper ( overflow: დამალული; პოზიცია: შედარებითი !მნიშვნელოვანი; ფონი: #666; კურსორი: მაჩვენებელი; ) .portfolio img ( max-width:100%; პოზიცია: ნათესავი; ) /* რეგისტრაციისთვის * / .პორტფოლიო .ლეიბლი (პოზიცია: აბსოლუტური; სიგანე: 100%; სიმაღლე: 40 პიქს; ქვედა: -40 პიქს; ) . პორტფოლიო .label-bg ( ფონი: rgb(62, 151, 221); სიგანე: 100%; სიმაღლე:100%; პოზიცია: აბსოლუტური; ზედა:0; მარცხნივ:0; .პორტფოლიო .label-ტექსტი ( ფერი:# fff, პოზიცია: ნათესავი, z-ინდექსი: 500 padding: 5px 8px;
მეორე ნაწილში, პირდაპირ ამ სტილის ფურცელში, ალტერნატიული CSS სექციები შეიძლება შეიქმნას რამდენიმე მედია მოთხოვნის გამოყენებით. რათა ჩვენი გვერდის განლაგება სწორად იყოს ნაჩვენები სხვადასხვა მობილური მოწყობილობების ეკრანებზე, გარდა ალტერნატიული მოწყობილობებისა CSS წესებიამისთვის სხვადასხვა ეკრანებიამ განყოფილებაში. ჩვენ თვითონ შეგვიძლია მარტივად განვსაზღვროთ ნებისმიერი წესი, რომელიც ადრე იყო მითითებული ჩვენს CSS ცხრილში ძირითადი ბრაუზერებისთვის და მივაღწიოთ იგივე ყველაზე მნიშვნელოვან ადაპტირებას.
| /* ტაბლეტი */ @media მხოლოდ ეკრანი და (მინ-სიგანე: 768 პიქსელი) და (მაქს-სიგანე: 959 პიქსელი) (. კონტეინერი (სიგანე: 768 პიქსელი; )) /*მობილური - შენიშვნა: დიზაინი 320px სიგანეზე*/@media მხოლოდ ეკრანი და (მაქს. სიგანე: 767 პიქსელი) (.container (სიგანე: 95%;) #portfoliolist.portfolio (სიგანე: 48%; ზღვარი: 1%;)) /* მობილური - შენიშვნა: დიზაინი 480px სიგანეზე */@media მხოლოდ ეკრანი და (მინ. სიგანე: 480 პიქსელი) და (მაქს. სიგანე: 767 პიქსელი) (. კონტეინერი (სიგანე: 70%;)) |
/* ტაბლეტი */ @media მხოლოდ ეკრანი და (მინ-სიგანე: 768 პიქსელი) და (მაქს-სიგანე: 959 პიქსელი) ( .კონტეინერი ( სიგანე: 768 პიქს; ) ) /* მობილური - შენიშვნა: დიზაინი 320 პიქს სიგანეზე*/ მხოლოდ @media ეკრანი და (მაქსიმალური სიგანე: 767 პიქსელი) ( .container ( სიგანე: 95%; ) #portfoliolist .portfolio ( სიგანე:48%; ზღვარი:1%; ) ) /* მობილური - შენიშვნა: დიზაინი 480px სიგანეზე */ @media მხოლოდ ეკრანი და (მინ. სიგანე: 480 პიქსელი) და (მაქს. სიგანე: 767 პიქსელი) ( .კონტეინერი (სიგანე: 70%; ) )
Სულ ეს არის. ჩვენი სასწაულმოქმედი გვერდი სახელწოდებით "პორტფოლიო" მზად არის, მზად არის შეგვახსენოს თავისი არანაკლებ სასწაულებრივი და მნიშვნელოვანი რობოტები და გამოვაქვეყნოთ მთელი მსოფლიოსთვის სანახავად. თქვენ მაინც შეგიძლიათ მშვიდად, მოკრძალებულად დაწეროთ საკუთარ თავზე. ნუ გადააჭარბებთ ამ მხრივ.
კიდევ ერთხელ უყურეთ მაგალითს და, საჭიროების შემთხვევაში, წაიღეთ თქვენი სამუშაო, თუ ეს შესაძლებელია, მშვიდი სახლის გარემოში, შეგიძლიათ დაასრულოთ ეს სამუშაო.
გაკვეთილის შექმნის საათზე შეიქმნა ვიკორის მასალა: . ორიგინალი, დაუკავებელი, ფრთხილად ავტორის კალმიდან, პორტფოლიოს მხრიდან, იქ განთავსებული.
წარმატებები ყველას და წარმატებები სხეულს, გაატარეთ მოკლე ზაფხული!
ამავე დროს, იგივე დიზაინი იქნება დიზაინერებისა და დეველოპერებისთვის ერთი გუნდის ერთი ნომერი, რადგან უფრო და უფრო მეტი ადამიანი მიდის მათ ვებსაიტებზე ჭკვიანი მოწყობილობებით. საპასუხო დიზაინი იქცევს მობილური მომხმარებლის ყურადღებას და გეხმარებათ გამოიმუშავოთ პოტენციური პოტენციალი და გაყიდვები, რომლებიც თქვენს ბიზნესს სხვა დონეზე აიყვანს.
დღესდღეობით, თქვენ შეგიძლიათ შექმნათ სპეციალური სახელმძღვანელო მრავალი რამისთვის, როგორიცაა მენიუ, ბადე, სვეტი და თუნდაც სურათები და სურათები. თუ თქვენ გეგმავთ შექმნათ თქვენი ვებსაიტის შინაარსი, სურათები და ვიდეო საპასუხო გალერეის სტილში, მაშინ შემდეგი jQuery სურათების გალერეის დანამატებიშეიძლება დაგეხმაროთ ამაში.
ეს სტატია მოიცავს მოქმედებებს საუკეთესო საპასუხო jQuery Image Gallery დანამატებიმნიშვნელოვანია შექმნათ ცალკე სურათების გალერეები თქვენი ვებსაიტებისთვის, ასევე შექმნათ ისინი ელეგანტურ სტილში, რათა თქვენი ვებსაიტი იყოს უფრო დიდი, ნაკლებად ლამაზი და ვიზუალურად განსაცვიფრებელი.
ქვემოთ მოცემულია სია საუკეთესო საპასუხო jQuery სურათების გალერეის დანამატები, რომლებიც გასათვალისწინებელია 2016 წელს.
Bootstrap ფოტო გალერეა მარტივი jQueryმოდული, რომელიც შექმნის Bootstrap-ს, რომელიც დაფუძნებულია მთავარ ფოტო გალერეაზე თქვენი სურათებისთვის.
ეს მოდული მხარს უჭერს ცვლადი სიმაღლეს სურათებისა და წარწერებისთვის. ასევე შედის ოფცია „მოდალური“ ველი „შემდეგი“ და „წინა“ პეიჯინგით.
დემო & ჩამოტვირთვა
2. JK Responsive YouTube და Image Gallery

ეს არის თანამედროვე, ლაითბოქსის სტილის გალერეა თქვენს ვებსაიტზე სურათების და YouTube ვიდეოების შესაქმნელად. გალერეის ინტერფეისი სრულად რეაგირებს და ლამაზად მუშაობს ყველა დიდ თუ პატარა მოწყობილობაზე.
დემო & ჩამოტვირთვა
3. ფაბა

FABA არის ყველაზე პოპულარული Facebook ალბომებისა და ფოტოების გალერეის jquery დანამატი, რომელიც ჩატვირთავს ყველა ალბომს და ფოტოს შერჩეული Facebook გვერდიდან.
არსებობს თითქმის 90 ვარიანტი, რომელიც შეიძლება გქონდეთ და შეგიძლიათ აირჩიოთ ყველაფრიდან: ანიმაციები, ჰოვერ ეფექტები, ჰოვერის ანიმაციების ყველა ნაწილი, ტექსტები, ქცევები და მრავალი სხვა. შეგიძლიათ ლამაზი ალბომების ინტეგრირება თქვენს პროექტში ან ვებ გვერდზე.

xGallerify არის მსუბუქი, საპასუხო გალერეის მოდული, რომელიც საშუალებას გაძლევთ შექმნათ დიდი სურათების გალერეები თქვენი ვებსაიტებისთვის. Tsey მოდული მსუბუქი წონაა (ფაილის ზომა 3 კბ), Dosit vikoristuvati i komi კონფიგურირებადი ვარიანტებისა და სტილის რაოდენობით.
დემო & ჩამოტვირთვა

Instagram Element არის პრემიუმ ინსტაგრამის დანამატი ბლოგერებისთვის, ფოტოგრაფებისთვის, მოდელებისთვის და ყველასთვის, ვინც ცდილობს გაზარდოს თავისი ყოფნა ინსტაგრამზე.
ეს მოდული არის სრულად ყოვლისმომცველი და გაძლევთ საშუალებას მართოთ 50+ ვარიანტი და ვარიანტი და ლამაზად იმუშაოთ თქვენს ფოტოებთან ნებისმიერ მოწყობილობაზე.

SnapGallery არის მარტივი jQuery მოდული, რომელიც აჩვენებს სხვადასხვა ზომის გამოსახულების მრგვალ ფურცელს ლამაზ, კონფიგურირებად გალერეაში JavaScript-ის ერთი ხაზით.
ის არის სრულიად რეაგირებადი, კონფიგურირებადი და გაძლევთ საშუალებას აირჩიოთ სურათებს შორის მანძილი, დაწყობამდე დასაშვები მინიმალური სიგანე და სვეტების მაქსიმალური რაოდენობა, მეტი ვარიანტით გზაზე!
დემო & ჩამოტვირთვა

Eagle Gallery ეს არის თანამედროვე გალერეა გამოსახულების მასშტაბირების ფუნქციით. გალერეის სამართავად შეგიძლიათ გამოიყენოთ ჟესტები ან მართვის ღილაკები. ეს არის ყოვლისმომცველი გალერეა, რომელიც მხარს უჭერს სენსორულ ეკრანს და შექმნილია მობილური მოწყობილობებისთვის, ლეპტოპებისა და კომპიუტერებისთვის.
ამ გალერეით, თქვენ შეგიძლიათ მარტივად შექმნათ პროდუქტების გალერეა თქვენს ონლაინ მაღაზიაში დეტალური სანახავად და შეცვალოთ იგი დახმარების ვარიანტებით.

Unite Gallery არის მრავალფუნქციური JavaScript გალერეა, რომელიც დაფუძნებულია jQuery ბიბლიოთეკაზე. იგი აგებულია მოდულური ტექნიკით, გამოყენების სიმარტივისა და პერსონალიზაციის აქცენტით. ძალიან ადვილია გალერეის მორგება, თქვენი კანის შეცვლა css-ის საშუალებით და დაწეროთ თქვენი საკუთარი თემა. თუმცა ეს გალერეა კიდევ უფრო მჭიდროა, გლუვი და დიდი პოპულარობით სარგებლობს, რაც განსაკუთრებულია, რასაც მოწმობს შეხების ჩართვა და მასშტაბირების ფუნქცია, რომელსაც აქვს უნიკალური ეფექტი.
დემო & ჩამოტვირთვა

jQuery lightGallery არის მსუბუქი jQuery ლაითბოქსის გალერეა გამოსახულების და ჩვენებისთვის ვიდეო გალერეა.
სინათლის გალერეები მხარს უჭერენ სენსორულ მოწყობილობებზე სენსორული ეკრანის ნავიგაციას, როგორიცაა დრაკონი დესკტოპისთვის. ეს საშუალებას აძლევს მომხმარებლებს გადაადგილდნენ სლაიდებს შორის ან გადაფურცლავის ან მაუსის გადაადგილების გამოყენებით.
Lightgallery შეიცავს უამრავ ვარიანტს, რომელიც საშუალებას გაძლევთ მარტივად ნახოთ მოდული. თქვენ შეგიძლიათ შეცვალოთ გალერეა, რომელიც განაახლებს SASS ცვლადებს.
დემო & ჩამოტვირთვა

ეს არის კიდევ ერთი შესანიშნავი jQuery სურათების გალერეის მოდული, რომელიც საშუალებას გაძლევთ შექმნათ შესანიშნავი გალერეის განლაგება თქვენი სურათებისა და ვიდეოებისთვის. ეს დანამატები სრულად რეაგირებს და შეფუთულია მრავალი მახასიათებლით, როგორიცაა სოციალური გაზიარება, უსასრულო გადახვევა, css3 ანიმაციები, ფილტრები და მრავალი სხვა.

blueimp Gallery არის სენსორული, რეაგირებადი და კონფიგურირებადი სურათები და ვიდეო გალერეა, კარუსელი და ლაითბოქსი, ოპტიმიზირებულია დესკტოპის მობილური და დესკტოპის ვებ ბრაუზერებისთვის.
ეს ფუნქციები მოიცავს გადაფურცვლას, მაუსის და კლავიატურის ნავიგაციას, გარდამავალ ეფექტებს, სლაიდშოუს ფუნქციონირებას, სრულეკრანიან მხარდაჭერას და კონტენტის მოთხოვნით დატვირთვას და შეიძლება გაფართოვდეს დამატებითი კონტენტის ტიპების ჩვენებაზე.
დემო & ჩამოტვირთვა

nanoGALLERY ¢ შეხებით ჩართული და რეაგირებადი სურათების გალერეა გამართლებული, კასკადური და ბადის განლაგებით. ეს მხარდაჭერილია თვით ჰოსტირებული სურათებით და Flickr, Picasa, Google+ და SmugMug ფოტო ალბომების ამოღებით.
ალბომებში მრავალ დონის ნავიგაციის ჩვენება, მოწყობილობებზე შესანიშნავი ეფექტების კომბინაციები, უნიკალური ზომის მაგალითები, მდიდარი დისპლეები, სლაიდშოუ, სრული ეკრანი, პაგინაცია, გამოსახულების ზარმაცი დატვირთვა და მრავალი სხვა.
დემო & ჩამოტვირთვა

flipGallery არის უფასო jQuery-ის მხარდაჭერილი ფოტო გალერეა დახვეწილი გადასვლებით ესკიზებსა და ლაითბოქსის გაფართოებებს შორის. სხვა ფუნქციებში შედის სურათის დინამიური ნაკადი, ავტომატური პაგინაცია, ავტომატური ამოჭრა და გამოსახულების გამჭვირვალე გადაფარვა.
ეს მოდული ასევე არის პრემიუმ ვერსია, რომელიც შედგება მრავალი სხვა ნიუანსისგან და აშკარად მოიცავს რეაგირებას.
დემო & ჩამოტვირთვა

Fancy Gallery არის საპასუხო jQuery სურათების გალერეის მოდული, რომელიც საშუალებას გაძლევთ აჩვენოთ თქვენი სურათები და ვიდეოები ლამაზი სტილით. ამ დანამატებს აქვთ პერსონალიზაციის უამრავი ვარიანტი და შეგიძლიათ ნახოთ გაუზიარებელი ალბომები, ვიდეოები, სურათები და სხვა.
დანამატს მოყვება სხვადასხვა გადასატანი ეფექტები ესკიზებისა და სათაურებისთვის, რომელთა კორექტირებაც შესაძლებელია. თქვენ შეგიძლიათ აირჩიოთ 7 სხვადასხვა ფერიდან ან შექმნათ თქვენი საკუთარი ფერები მარტივად.

დაბალანსებული გალერეა არის jQuery დანამატი, რომელიც აჩვენებს ფოტოებს ყველგან და გარდაქმნის მათ რიგებად ან სვეტებად, რაც აჩვენებს მოწოდებულ სივრცეს. ფოტოები გადაღებულია "კონტეინერის" ელემენტზე დაყრდნობით, რაც Balanced Gallery-ს კარგ არჩევანს ხდის სხვადასხვა ვებსაიტებისთვის.
დემო & ჩამოტვირთვა
16. S გალერეა

S Gallery მხარდაჭერილია HTML5-ის სრული ეკრანის API-ით და ასევე ეყრდნობა CSS3 ანიმაციის სიკეთეს და CSS3 ტრანსფორმაციას, რომელიც იმუშავებს მხოლოდ ბრაუზერებში, რომლებიც მხარს უჭერენ ამ ფუნქციებს.
დემო & ჩამოტვირთვა
17. Ultimate Grid Responsive Gallery

ეს არის HTML | CSS | JQuery Grid Lightbox-ით, შეგიძლიათ სწრაფად დააყენოთ მოწყობილობები ქინძისთავისთვის და როდესაც დააწკაპუნებთ მასზე ლაითბოქსის გასახსნელად, ის ჩატვირთავს ნორმალურ სურათს, შეგიძლიათ სწრაფად დააყენოთ ტექსტი წარწერებისთვის და ლაითბოქსისთვის. ასევე, თქვენ არ შეგიძლიათ აირჩიოთ ყველა სურათი ერთზე (პროდუქტიულობისთვის), მაგრამ შეგიძლიათ სწრაფად შეიყვანოთ სურათის რაოდენობა, რათა აირჩიოთ ელემენტის პირველი რაოდენობა, ასევე იმ სურათების რაოდენობა, რომლებიც უნდა აირჩიოთ და შემდეგ დააწკაპუნეთ " მეტი სურათის ჩატვირთვა” ღილაკი.

Responsive Thumbnail Gallery არის jQuery მოდული სურათების გალერეების შესაქმნელად, რომლებიც მიედინება თქვენს თაღში.
დემო & ჩამოტვირთვა

SuperBox ¢ jQuery დანამატი, რომელიც არის „იმიჯი“ და „ლაითბოქსი“ მოკლედ, რაც ამცირებს JavaScript-ს და გამოსახულების დატვირთვის დამოკიდებულებას, რათა ლაითბოქსი წარსულს ჩაბარდეს! დამატებითი დახმარებისთვის, HTML5 data-* ატრიბუტები, საპასუხო განლაგება და jQuery.
SuperBox სასწაულებს ახდენს როგორც სტატიკური სურათების გალერეა, ასე რომ თქვენ შეგიძლიათ დააჭიროთ სურათის სრულ ვერსიას.
დემო & ჩამოტვირთვა

Ultimate Thumbnail Gallery არის სრულად საპასუხო სურათების გალერეის მოდული მოყვება განლაგების 2 ტიპს (ბადე და ხაზი, ვერტიკალური და ჰორიზონტალური), scroll (jScrollPane) ან ღილაკების ნავიგაცია. მინიატურების ყუთები მხარს უჭერს ნებისმიერ HTML ელემენტს მათ შიგნით.
