ადაპტური სლაიდერების დამატება. ადაპტაციური სლაიდერების შერჩევა jQuery სლაიდშოუს მოდული „Easy Slides“ v1.1
ერთი საათი უძრავად დგომა და მასთან ერთად პროგრესი. იგი მოვიდა ინტერნეტში. თქვენ უკვე შეგიძლიათ ისწავლოთ როგორ შეცვალოთ გარეგანი სახესაიტები, განსაკუთრებით მათი დიდი პოპულარობის გამო საპასუხო დიზაინი. და კავშირში ბევრი ახალი გამოჩნდა ადაპტური jquery სლაიდერები, გალერეები, კარუსელები ან მსგავსი დანამატები.
1. საპასუხო ჰორიზონტალური პოსტების სლაიდერი
ადაპტური ჰორიზონტალური კარუსელი დეტალური ინსტალაციის ინსტრუქციებით. Vikonana-ს აქვს მარტივი სტილი, მაგრამ თქვენ შეგიძლიათ მისი სტილი თქვენთვის.
2. სლაიდერი Glide.js-ზე

ეს სლაიდერი შესაფერისია ნებისმიერი საიტისთვის. Glide.js ღია კოდით განიხილება აქ. სლაიდერის ფერები ადვილად შეიცვლება.
3. დახრილი შინაარსის სლაიდშოუ

ადაპტაციური სლაიდერი შინაარსით. ამ სლაიდერის მთავარი მახასიათებელია 3D ეფექტი, ისევე როგორც სხვადასხვა ანიმაციები, რომლებიც გამოჩნდება შემთხვევითი თანმიმდევრობით.
4. სლაიდერი Wikoristanny HTML5 ტილოთი

ძალიან ლამაზი და მიმზიდველი სლაიდერი ინტერაქტიული ნაწილებით. Vikonany დახმარებისთვის HTML5 ტილო,
5. სლაიდერი „სურათის მორფირება“

სლაიდერი მორფინგის ეფექტით (გლუვი ტრანსფორმაცია ერთი ობიექტიდან მეორეზე). რომელი სლაიდერი შეეფერება ვებ დეველოპერის ან ვებ სტუდიის პორტფოლიოს, რომელიც პორტფოლიოს ჰგავს?
6. წრის სლაიდერი

სლაიდერი ხედზე ახდენს გამოსახულების გადაბრუნების ეფექტს.
7. სლაიდერი ფონით

ადაპტირებადი სლაიდერი mix and match ფონით.
8. ადაპტური მოდის სლაიდერი

მარტივი, მსუბუქი და ადაპტირებული სლაიდერი საიტისთვის.
9. Slicebox - jQuery 3D გამოსახულების სლაიდერი(განახლებები)

Slicebox სლაიდერის ვერსია განახლებულია შესწორებებით და ახალი ფუნქციებით.
10. უფასო ანიმაციური საპასუხო გამოსახულების ბადე

JQuery მოდული მოქნილი გამოსახულების ბადის შესაქმნელად, რომელიც საშუალებას გაძლევთ გადააკეთოთ ფოტოები, აირჩიოთ სხვადასხვა ანიმაცია და დრო. ეს შეიძლება ჩაითვალოს, როგორც ფონი ან დეკორატიული ელემენტი საიტზე, ასე რომ, ჩვენ შეგვიძლია შევცვალოთ ახალი სურათების შერჩევითი გარეგნობა და მათი გადასვლები. ვიკი დანამატს აქვს მრავალი ვარიანტი.
11.Flex სლაიდერი

უნივერსალური, უფასო დანამატი თქვენი ვებსაიტისთვის. ეს მოდული ხელმისაწვდომია მრავალი სლაიდერის და კარუსელის ვარიანტში.
12. ფოტო ჩარჩო

ფოტორამა- ეს არის უნივერსალური დანამატი. მას აქვს უამრავი პერსონალიზაცია, ყველაფერი მუშაობს სწრაფად და მარტივად და შეგიძლიათ ნახოთ სლაიდები მთელ ეკრანზე. სლაიდერის კონფიგურაცია შესაძლებელია როგორც ფიქსირებული ზომის ან ადაპტაციური, ესკიზებით ან მის გარეშე, წრიული გადახვევით ან მის გარეშე და მრავალი სხვა.
P.S.რამდენჯერმე დავაყენე სლაიდერი და პატივს ვცემ, რომ ის ერთ-ერთი საუკეთესოა
13. უფასო და ადაპტირებული 3D სლაიდერის გალერეა ესკიზებით.

ექსპერიმენტული გალერეის სლაიდერი 3DPanelLayoutბადით და სასარგებლო ანიმაციური ეფექტებით.
14. CSS3 სლაიდერი

ადაპტირებული ვიკი სლაიდერი დამატებითი css3-ის გამოყენებით გლუვი შინაარსით და მარტივი ანიმაციით.
15. WOW სლაიდერი

WOW სლაიდერი- ეს სლაიდერი ნაჩვენებია დახვეწილი ვიზუალური ეფექტებით.
17. ელასტიური

ელასტიური სლაიდერი სრული ადაპტირებით და სლაიდების ესკიზებით.
18. ჭრილი

ეს არის სრულ ეკრანზე ადაპტირებული სლაიდერი CSS3 ანიმაციის გამოყენებით. Viconano სლაიდერს აქვს ორი ვარიანტი. ანიმაცია შექმნილია უნიკალური და ლამაზი.
19. ადაპტური ფოტო გალერეა პლუს

ვწუხვარ კატის გარეშე სლაიდერი- შერჩეული სურათების გალერეა.
20. საპასუხო სლაიდერი WordPress-ისთვის

ადაპტური სლაიდერი WP-სთვის.
21. Parallax Content Slider

სლაიდერი პარალაქსის ეფექტით და კანის ელემენტის კონტროლით დამატებითი CSS3-ის გამოყენებით.
22. სლაიდერი მუსიკის ბმულით

სლაიდერი ფარული შინაარსიდან გასასვლელი კოდი JPlayer. ეს სლაიდერი პროგნოზირებს პრეზენტაციას მუსიკით.
23. სლაიდერი jmpress.js-დან

ადაპტური სლაიდერი დაფუძნებულია jmpress.js-ზე და საშუალებას გაძლევთ გამოიყენოთ 3D ეფექტები სლაიდებზე.
24. Fast Hover Slideshow

სლაიდ შოუ სლაიდების სწრაფი ნაზავით. სლაიდები ციმციმებენ კურსორზე გადასვლისას.
25. გამოსახულების აკორდეონი CSS3-ით

აკორდეონის სურათი დამატებითი css3-ის გამოყენებით.
26. შეხებით ოპტიმიზებული გალერეის დანამატი

ეს არის ადაპტური გალერეა, რომელიც ოპტიმიზებულია სენსორული მოწყობილობებისთვის.
27. 3D გალერეა

3D კედლის გალერეა- Safari ბრაუზერისთვის შექმნილი, ნახავთ 3D ეფექტს. თუ სხვა ბრაუზერს იყენებთ, ფუნქციონირება კარგი იქნება, მაგრამ 3D ეფექტი არ ჩანს.
28. სლაიდერი გვერდიდან

ადაპტური სლაიდერი გვერდითი ნუმერაციით დამატებითი JQuery UI სლაიდერის უკან. იდეა არის ნავიგაციის მარტივი კონცეფციის გამოყენება. შესაძლებელია ყველა სურათის გადახვევა ან სლაიდების რემიქსი.
29. გამოსახულების მონტაჟი jQuery-ით

ავტომატურად გააფართოვეთ გამოსახულება, რათა მოერგოს ეკრანის სიგანეს. ძალიან მაგარია, როცა ვებსაიტზე ამუშავებ პორტფელს.
30. 3D გალერეა

მარტივი 3D წრის სლაიდერი css3 და jQuery გამოყენებით.
31. Სრული ეკრანის რეჟიმი 3D ეფექტით css3-ზე და jQuery-ზე

სლაიდერი სრულ ეკრანზე ნახვის საშუალებას იძლევა წინა გადასვლის ჩვენების.
1. მშვენიერი jQuery სლაიდშოუ
შესანიშნავი სლაიდშოუ jQuery ტექნოლოგიის გამოყენებით.
2. jQuery მოდული "Scale Carousel"
მასშტაბური სლაიდშოუები jQuery-ის გამოყენებით. თქვენ შეგიძლიათ დააყენოთ სლაიდების ჩვენების ზომები თქვენთვის საუკეთესოდ.
3. jQuery მოდული "slideJS"
სლაიდერის ჩვენება ტექსტის აღწერილობით.
4. მოდული "JSliderNews"
5. CSS3 jQuery სლაიდერი
როდესაც კურსორს ატარებთ ნავიგაციის ისრებზე, გამოჩნდება შემდეგი სლაიდის წრიული ესკიზი.
6. ლამაზი jQuery „პრეზენტაციის ციკლის“ სლაიდერი
jQuery სლაიდერი გამოსახულების ხელმისაწვდომობის ინდიკატორით. სლაიდების ავტომატური შეცვლა გადატანილია.
7. jQuery მოდული „Parallax Slider“
სლაიდერი მოცულობითი ეფექტით ფონზე. ამ სლაიდერის ღერო მოთავსებულია ფონზე, რომელიც შედგება რამდენიმე ბურთისგან, რომელთაგან თითოეული ბრუნავს სხვადასხვა სითხის მიხედვით. შედეგი არის მოცულობითი ეფექტის იმიტაცია. ის ძალიან ლამაზად გამოიყურება, თქვენ თვითონ შეგიძლიათ მასში გადახვიდეთ. ეფექტი უფრო შეუფერხებლად არის ნაჩვენები ბრაუზერებში, როგორიცაა Opera, Google Chrome, IE.
8. ახალი, მსუბუქი jQuery სლაიდერი "bxSlider 3.0"
დემო გვერდზე, "მაგალითების" განყოფილებაში, შეგიძლიათ იპოვოთ ინსტრუქციები ამ მოდულის ყველა შესაძლო ვარიანტისთვის.
9. jQuery გამოსახულების სლაიდერი, მოდული "slideJS"
ელეგანტური jQuery სლაიდერი, რომელსაც ნამდვილად შეუძლია გაანათოს თქვენი პროექტი.
10. jQuery სლაიდშოუს მოდული „Easy Slides“ v1.1
ვწუხვარ jquery ვიკიმოდული სლაიდების ჩვენების შესაქმნელად.
11. “jQuery Slidy” მოდული
მსუბუქი jQuery მოდული სხვადასხვა აპლიკაციისთვის. სლაიდების ავტომატური შეცვლა გადატანილია.
12. jQuery CSS გალერეა სლაიდების ავტომატური ცვლილებით
სანამ არ დააჭერთ „წინ“ ან „უკან“ ისრებს, გალერეა ავტომატურად გადახვევს.
13. jQuery სლაიდერი "Nivo Slider"
ძალიან პროფესიონალური, ნათელი, მსუბუქი მოდული სწორი კოდით. სლაიდების შეცვლის მრავალი განსხვავებული ეფექტი გადაეცა.
14. jQuery სლაიდერი "MobilySlider"
ახალი სლაიდერი. jQuery სლაიდერი სხვადასხვა ეფექტებით, შეცვალეთ სურათი.
15. jQuery მოდული „Slider²“
მსუბუქი სლაიდერი სლაიდების ავტომატური შეცვლით.
16. ახალი javascript სლაიდერი
ავტომატურად შეცვალეთ სლაიდერი საჩვენებლად.
დანამატი სლაიდ შოუების განსახორციელებლად სლაიდების ავტომატური შეცვლით. თქვენ შეგიძლიათ აკონტროლოთ დამატებითი ესკიზური სურათების ჩვენება.
jQuery CSS სლაიდერის სურათი NivoSlider მოდულის გამოყენებით.
19. jQuery სლაიდერი „jShowOff“
დანამატი ერთად როტაციისთვის. ნავიგაციის სამი ვარიანტი: ნავიგაციის გარეშე (სლაიდ შოუს ფორმატის ავტომატური ცვლილებით), ნავიგაცია ღილაკების ხედში, ნავიგაცია გამოსახულების მინიატურების ხედში.
20. მოდული „ჩამკეტის ეფექტის პორტფოლიო“
ახალი jQuery მოდული ფოტოგრაფის პორტფოლიოს შესაქმნელად. გალერეამ დანერგა გამოსახულების შეცვლის მარტივი ეფექტი. ფოტოები სათითაოდ იცვლება ლინზის ჩამკეტის მსგავსი ეფექტით.
21. მსუბუქი javascript CSS სლაიდერი "TinySlider 2"
გამოსახულების სლაიდერის განხორციელება იყენებს Javascript და CSS.
22. ენის სლაიდერი „Tinycircleslider“
ელეგანტური მრგვალი სლაიდერი. სურათებს შორის გადასვლა ხდება ფსონის გასწვრივ წრის გადათრევით, რომელიც ჰგავს გულის ფსონს. ის მშვენივრად მოერგება თქვენს ვებსაიტს, თუ დიზაინში იყენებთ მრგვალ ელემენტებს.
23. გამოსახულების სლაიდერი jQuery-ის გამოყენებით
მსუბუქი სლაიდერი "სლაიდერის ნაკრები". იხილეთ სლაიდერი სხვადასხვა Vikonanni-სთვის: ვერტიკალური და ჰორიზონტალური. ასევე არსებობს სხვადასხვა სახის ნავიგაცია სურათებს შორის: ღილაკების „წინ“ და „უკან“ გამოყენებით, მაუსის ბორბლის გამოყენებით და სლაიდზე დაწკაპუნებით.
24. გალერეა მინიატურებით "Slider Kit"
გალერეა "სლაიდერის ნაკრები". ესკიზების გადახვევა მუშაობს როგორც ვერტიკალურად, ასევე ჰორიზონტალურად. თქვენ შეგიძლიათ გადაადგილდეთ სურათებს შორის მაუსის ბორბლის გამოყენებით, მაუსის დაჭერით ან კურსორის გადატანა მინიატურაზე.
25. jQuery სლაიდერი "Slider Kit"-ის ნაცვლად
ვერტიკალური და ჰორიზონტალური შინაარსის სლაიდერი jQuery-ის გამოყენებით.
26. jQuery სლაიდშოუ "Slider Kit"
სლაიდ შოუ სლაიდების ავტომატური ცვლილებით.
27. მსუბუქი პროფესიონალური javascript CSS3 სლაიდერი
სუფთა სლაიდერი jQuery-სა და CSS3-ზე დაფუძნებული, შექმნილი 2011 წელს.
jQuery სლაიდშოუ ესკიზებით.
29. გაამარტივეთ jQuery სლაიდების ჩვენება
სლაიდშოუ ნავიგაციის ღილაკებით.
30. Neumovirn slideshow jQuery "Skitter"
jQuery მოდული "Skitter" ლამაზი სლაიდშოუს შესაქმნელად. მოდული მხარს უჭერს 22 (!) ტიპის სხვადასხვა ანიმაციურ ეფექტს სურათების შეცვლისას. სლაიდებში ნავიგაციისთვის შეგიძლიათ გამოიყენოთ ორი ვარიანტი: დამატებითი სლაიდების ნომრების გამოყენება და დამატებითი ესკიზების გამოყენება. დემონსტრაციით გაოცება ადვილია, ეს ისეთი ნათელი აღმოჩენაა. გადასახედი ტექნოლოგიები: CSS, HTML, jQuery, PHP.
31. სლაიდშოუ "უხერხული"
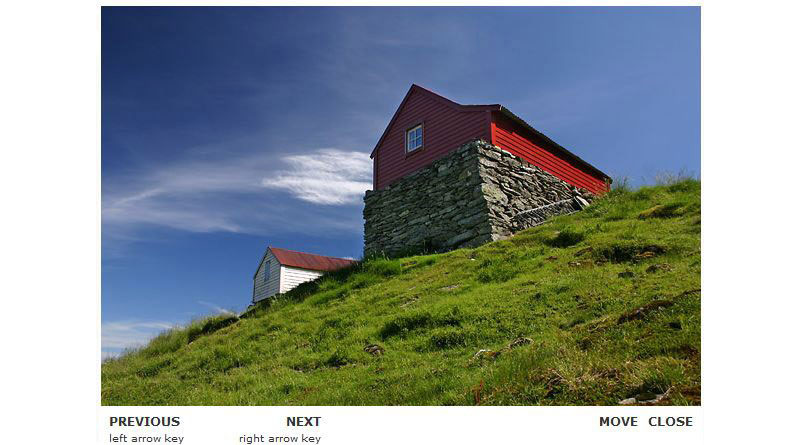
ფუნქციური სლაიდ შოუ. სლაიდების ნახვა შეიძლება შეიცავდეს: მარტივი სურათები, სურათები წარწერებით, სურათები რჩევებით, ვიდეოები. ნავიგაციისთვის შეგიძლიათ გამოიყენოთ ისრები სლაიდების ნომრებზე და მარჯვენა/მარცხენა კლავიშები კლავიატურაზე. სლაიდშოუ რამდენიმე ვარიანტშია: ესკიზებით და მის გარეშე. ყველა ვარიანტის გადასახედად, გაიარეთ დემო #1 - დემო #6 და ჩვენ მას გამოვუშვებთ მხეცს დემო გვერდზე.
სლაიდერის გამოსახულებას აქვს ძალიან ორიგინალური დიზაინი, როგორც თქვენ წარმოიდგინეთ. სლაიდების შეცვლა ანიმაციურია. თქვენ შეგიძლიათ ნავიგაცია სურათებს შორის ისრებით. ასევე არის ავტომატური ცვლილება, სადაც შეგიძლიათ დააჭიროთ და გამორთოთ ღილაკი Play/Pause ღილაკის გამოყენებით.
jQuery სლაიდერის ანიმაცია. ფონის სურათებიავტომატურად მასშტაბირება ბრაუზერის ფანჯრის ზომის შეცვლისას. კანის სურათებისთვის ნაჩვენებია ბლოკი აღწერილობით.
34. "Flux Slider" სლაიდერი jQuery-ისა და CSS3-ის გამოყენებით
ახალი jQuery სლაიდერი. არაერთი მაგარი ანიმაციური ეფექტი სლაიდების შეცვლისას.
35. jQuery მოდული „jSwitch“
ანიმაციური jQuery გალერეა.
უფრო მარტივი სლაიდშოუ jQuery-ზე სლაიდების ავტომატური ცვლილებით.
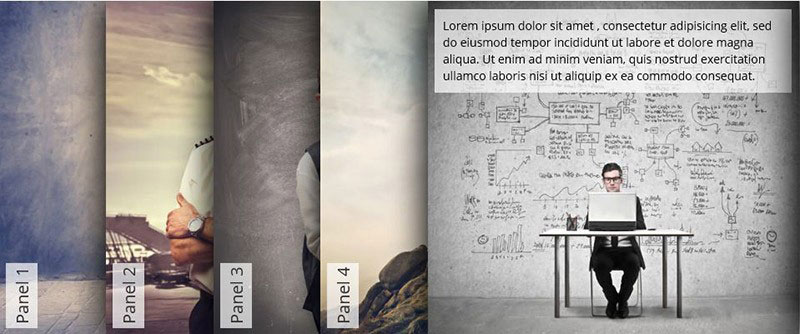
37. მოდულის ახალი ვერსია "SlideDeck 1.2.2"
პროფესიონალური შინაარსის სლაიდერი. არსებობს სლაიდის ავტომატურად შეცვლის ვარიანტები, ასევე მაუსის ბორბლის გამოყენების ვარიანტი სლაიდებს შორის გადაადგილებისთვის.
38. jQuery სლაიდერი „Sudo Slider“
მსუბუქი გამოსახულების სლაიდერი jQuery-ის გამოყენებით. განხორციელების უამრავი ვარიანტია: გამოსახულების ჰორიზონტალური და ვერტიკალური ცვლილება, სლაიდის ნომერზე ინსტრუქციებით და მის გარეშე, წარწერებით და მის გარეშე, გამოსახულების ცვლილების სხვადასხვა ეფექტი. Є ფუნქცია ავტომატური შეცვლასლაიდები. განხორციელების აპლიკაციის ინსტრუქციები შეგიძლიათ იხილოთ დემო გვერდზე.
39. jQuery CSS3 სლაიდშოუ
სლაიდ შოუები ესკიზებით მხარს უჭერს სლაიდების შეცვლის ავტომატურ რეჟიმს.
40. jQuery Flux Slider
აჩვენეთ სლაიდერი გამჭვირვალე ეფექტებით.
41. მარტივი jQuery სლაიდერი
ელეგანტური გამოსახულების სლაიდერი jQuery-ის გამოყენებით.
ვინაიდან გალერეების უმეტესობა შეიქმნება jQuery-ში, მთავარი აქცენტი გაკეთდება jQuery სლაიდერების ტიპებზე, წინააღმდეგ შემთხვევაში თქვენ ნახავთ მარტივ CSS გალერეებს, როგორც კარგ იდეას.
ეს კოლექცია ორგანიზებულია 5 ძირითად კატეგორიად, ასე რომ თქვენ შეგიძლიათ მარტივად გადახვიდეთ თქვენს სასურველ განყოფილებაში. სანამ დავაჭერთ, გვსურს სწრაფად გავარკვიოთ, რისთვის არის ეს, რათა გვქონდეს იაფი ან პრემიუმ გადაწყვეტა.
ჩვენ ვიპოვნეთ საკმაოდ ბევრი უფასო ხარისხის გამოსახულების გადაწყვეტა, რომლითაც ისიამოვნებთ. რა თქმა უნდა, პრემიუმ რესურსებით - იყო გალერეები, რომლებმაც უბრალოდ გაგვაოგნეს.
უბრალოდ გაიარეთ კოლექცია და იპოვეთ საუკეთესო გამოსახულების გამოსავალი თქვენი საჭიროებისთვის. თუ ეს პირადი პროექტია, რა თქმა უნდა არ მოგინდებათ ფულის დახარჯვა. მაგრამ მოგვიანებით ეტაპზე, თუ თქვენ გაქვთ თავისუფალი სამუშაო, შეგიძლიათ გაგიმართლოთ და მოიგოთ მცირე პენი, რათა ნამდვილად აიცილოთ ავარიები თქვენს კლიენტზე და დაზოგოთ ბევრი დრო!
მინდა იცოდეთ, რომ ყველაფერი, რაზეც ფიქრობთ, ხშირად ხდება თქვენთვის, რათა შეცვალოთ, დააინსტალიროთ ან დააყენოთ უფასო გადაწყვეტა. თუ არ აპირებთ ერთდროულად მოხმარებას - მნიშვნელოვანი სახე არის მოწინავე კოდში და უცნობში, ან მსგავს მაღალ ღირებულების ინსტრუმენტებში.
jQuery გამოსახულების სლაიდების ჩვენება
ამის შემდეგ, თქვენ გაივლით ყველა საუკეთესო jQuery ტრეკს. დააკავშირეთ სლაიდშოუები და ვიკიები ვებსაიტის ზედა ნაწილში ყველაზე მნიშვნელოვან ნაწილებთან ყველაზე მოდური გზით.
1. AviaSlider
5. Sequence JS (უფასო)

Sequence არის JavaScript სლაიდერი, რომელიც დაფუძნებულია CSS ჩარჩოზე.
8. სლაიდშოუ 2 (უფასო)

სლაიდშოუ 2 სურათების გალერეა
სლაიდშოუ 2 არის JavaScript კლასი Mootools 1.2-ისთვის, რათა გადაიტანოთ და გააცოცხლოთ სურათები თქვენს ვებსაიტზე. გთხოვთ ეწვიოთ მათ ვებსაიტს სრული ფუნქციების სიისთვის.
9. JavaScript TinySlideshow (უფასო)

ძალიან მარტივი გამოსახულების სლაიდერი.
ეს არის დინამიური JavaScript სლაიდშოუ მსუბუქი (5კბ) და უფასო სურათების გალერეა/სლაიდშოუს სკრიპტი.
თქვენ შეგიძლიათ მარტივად დაარეგულიროთ ის ავტომატურად შექმნილ სურათზე, დააწკაპუნეთ გადახვევაზე, დააწკაპუნეთ სლაიდერის პინზე ან დააწკაპუნეთ სლაიდერის პინზე. მინდოდა ამ კოლექციაში შემეტანა, რადგან ძალიან მსუბუქია. დააწკაპუნეთ აქ, რომ ისიამოვნოთ ამ პროგრამით და შეგვატყობინოთ პირდაპირი გადახედვის შესახებ.
jQuery სურათების გალერეები
რომელ განყოფილებაში ნახავთ სურათების გალერეებს. ისინი საუკეთესოა პორტფოლიოებისთვის, მაგრამ მათი გამოყენება შესაძლებელია ბლოგებშიც. ასე რომ, მოდი, ჩავუღრმავდეთ.
10. გალერია

12. ვიზუალური ლაითბოქსი

16. Unite Gallery

17. ავტო გენერატორი გალერეა

18. HighSlide JS

19. ბრტყელი სტილის პოლაროიდის გალერეა

jQuery გამოსახულების სლაიდერები
ეს განყოფილება დაკავშირებულია ყველა დიდ და ულამაზეს სლაიდერთან, პრემიუმ და უფასო ჯიხურთან. გააკეთეთ მსგავსი სამუშაო, როგორც სლაიდშოუები, მაგრამ ასევე შეგიძლიათ ხაზი გაუსვათ შინაარსის მფლობელებს.
20. შეეხეთ Enabled RoyalSlider

21.LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23.მასტერ სლაიდერი

Master Slider – jQuery Touch Swipe Slider
26. აკორდეონის სლაიდერი

აკორდეონის სლაიდერი – საუკეთესო jQuery აკორდეონის სლაიდერი ბაზარზე.
ეს არის პირდაპირი გზა თქვენი სურათების ან სურათების დასათვალიერებლად და შემდეგ გააგრძელეთ თქვენი სურათის ყურება. მისი გამოყენება უფასოა. Შეამოწმე.
28. ყველა ერთ სლაიდერში

29. Blueberry Image Slider

Blueberry jQuery გამოსახულების სლაიდერი
Blueberry image slider არის jQuery მოდული, რომელიც სპეციალურად შექმნილია ვებ დიზაინისთვის. Blueberry image slider არის პროექტი, რომელიც დაფუძნებულია 1140px ქსელის სისტემაზე cssgrid.net-დან. ეს არის მარტივი და ამავე დროს შესანიშნავი უფასო ვარიანტი.
დარწმუნებული ვარ, თქვენც ისევე მოგეწონებათ, როგორც მე. შეამოწმეთ პირდაპირი გადახედვისა და ჩამოტვირთვის ვარიანტი.
30. RhinoSlider

Rhinoslider slider- ყველაზე მოქნილი სლაიდერი
37. Cube Portfolio – საპასუხო jQuery Grid Plugin

38. სლაიდი

სლაიდ jQuery სლაიდშოუ
ეს jQuery მოდული შესანიშნავია ვებსაიტის ზედა ნაწილისთვის თქვენი მუშაობის გასაუმჯობესებლად ან თქვენს შესახებ მეტის გასაგებად.
Slideme-ს აქვს სრული დოკუმენტაცია და გაკვეთილი თქვენი სლაიდერის დასაყენებლად, ყველა ტიპის მოწყობილობისთვის. დიზაინი სრულად პასუხობს CSS3 ანიმაციებს. ეს კარგია აკრეფისთვის და უზრუნველყოფს საჯარო API-ს.
Slideme უფასოა გამოსაყენებლად და ნამდვილად ღირს ნახვა. შეამოწმეთ დემო აქ.
39. PgwSlider

Pgw სლაიდერი არის jQuery სლაიდერი, რომელიც შექმნილია თქვენი სურათების საჩვენებლად. ეს სლაიდერი სრულად რეაგირებს. ეს არის მსუბუქი წონა და ყველა ბრაუზერთან თავსებადი. Pgw სლაიდერი ასევე არის SEO მეგობრული.
ეს სლაიდერი ძალიან საიმედოა ახალი ან ბლოგინგი ვებსაიტებისთვის, რადგან თქვენ შეგიძლიათ აჩვენოთ თქვენი უმოკლესი ტექსტი ან სტატიები.
40. მთელი შინაარსის სლაიდერი

41. ლინზების სლაიდერი

Lens Slider jQuery და WordPress მოდული
Lens Slider არის ღია კოდის პროექტი და სრულიად კონფიგურირებადი. სლაიდერი არის ძალიან მარტივი HTML ტეგი შეუკვეთავი სიით. სურათები ნაჩვენებია, როგორც ხედავთ ეკრანის სურათზე. მაგრამ სხვა შესაძლებლობები აშკარაა. Lens Slider ასევე ხელმისაწვდომია როგორც WordPress მოდული და უფასო გამოსაყენებლად.
ყველაზე მნიშვნელოვანი რესურსები იქნება პროდუქტები, მომსახურება ან გაყიდვების შემდგომი.
შეამოწმეთ აქ.
42. ბადე

Gridder jQuery და Ajax მოდული
Gridder არის გასაოცარი სლაიდერი თქვენი რობოტის საჩვენებლად. Gridder ერთგვარი მიბაძავს Google-ის სურათებს. დიდი სურათების მისაღებად დააწკაპუნეთ მინიატურაზე და ის ფართოვდება. ეს არის დიდი სამყარო იმისთვის, რომ აჩვენო ის დიდი ძალა, რომელიც ასახავს იმავე საათს.
Gridder ხელმისაწვდომია როგორც jQuery ან Ajax მინიატურების ესკიზები. ეს არის საოცარი უსაფრთხოება თქვენი მომავალი პორტფელის პროექტისთვის.
jQuery ცოცხალი გადახედვისთვის შეამოწმეთ აქ. თუ გსურთ Ajax დააწკაპუნეთ აქ.
43. ბარაკ სლაიდშოუ 0.3

ბარაკ JS- JavaScript სლაიდშოუ
ბარაკ სლაიდშოუ არის ელეგანტური, მსუბუქი სლაიდშოუ, რომელიც დაწერილია JavaScript-ში. ეს სურათი შეიძლება გამოყენებულ იქნას ვერტიკალური, ჰორიზონტალური და არარეგულარული სიებით. სურათები ძირითადად განპირობებულია MooTool Assets-ით. იმისათვის, რომ თქვენი კოდი სუფთა იყოს, უნდა შეამოწმოთ CSS კოდი. საჭიროების შემთხვევაში ამ ნაწილების შეცვლის გზები არსებობს.
ბარაკ სლაიდშოუ შეიძლება გამოყენებულ იქნას როგორც პორტფელის გამოფენა, პროდუქტის სია, ან თუნდაც თქვენი კლიენტების ჩამონათვალისთვის.
აქ შეგიძლიათ ნახოთ დემო ვერსია და სხვადასხვა ვარიანტების ტესტირება.
44. jQZoom ევოლუცია

JQ Zoom Evolution
JQZoom არის JavaScript გამოსახულების გამადიდებელი, რომელიც პოპულარული გვერდის ზედა ნაწილშია. jQuery JavaScriptჩარჩო. jQZoom არის შესანიშნავი და მარტივი გამოსაყენებელი სკრიპტი თქვენი სურათის ნაწილების გასადიდებლად.
ეს გამოსახულების გამადიდებელი ყველაზე შესაფერისია ონლაინ მაღაზიებისა და რესტორნების ავეჯისთვის.
იპოვეთ დოკუმენტაცია და დემო აქ.
45. მულტიმედიური პორტფოლიო 2

Multimedia Portfolio 2-jQuery სლაიდერი
Multimedia Portfolio 2-ს აქვს jQuery მოდული, რომელსაც შეუძლია ავტომატურად აჩვენოს თითოეული ფაილის სივრცე და გამოიყენოს შესაბამისი პლეერი. იგი მხარს უჭერს სურათებს და ვიდეოებს. Multimedia Portfolio vikoryst-ს აქვს მარტივი HTML მარკირება და მისი გამოყენება მარტივია.
ეს სლაიდერი საუკეთესო საშუალებაა პროდუქტების, სერვისების, სიახლეების ჩვენებისთვისაც კი.
46. jQuery ვირტუალური ტური

jQuery ვირტუალური ტური
jQuery ვირტუალური ტური არის მარტივი პანორამის მაყურებლის გაფართოება. ეს jQuery ვირტუალური ტური საშუალებას გაძლევთ გადააქციოთ პანორამული ხედები ვირტუალურ ტურად! ეს არის შესანიშნავი დანამატი, რომლის ნახვაც ღირს.
47.jQuery ვერტიკალური ახალი ამბების სლაიდერი

ვერტიკალური ახალი ამბების სლაიდერი – jQuery მოდული
jQuery Vertical News სლაიდერი ძალიან სასარგებლოა ვებსაიტებისთვის, რომლებსაც სურთ თავიანთ საიტებზე ახალი ამბების ან მარკეტინგული კამპანიების გამოცხადება. ის საპასუხოა და იყენებს CSS3 ანიმაციებს. ვერტიკალური ახალი ამბების სლაიდერი ასევე საშუალებას გაძლევთ სრულად დააკონფიგურიროთ სლაიდერის სტილი.
48. Multi Item Slider

CSS დაფუძნებული გალერეები
თქვენ სწრაფად უნდა გამოიყენოთ ჩვენი დარჩენილი სექციები, რათა ისარგებლოთ საუკეთესო CSS დაფუძნებული გალერეებით. სუნკები არ შეიძლება იყოს პოპულარული, მაგრამ არც შეიძლება. თავად ნახეთ.
49. HoverBox სურათების გალერეა

HoverBox სურათების გალერეა
HoverBox Image Gallery ძირითადად არის სუპერ მსუბუქი (8kb) გადაბრუნებული ფოტო გალერეა, რომელსაც არ სჭირდება CSS. თქვენი შვილის პროფესიონალური გარეგნობისთვის, ჩვენ გთავაზობთ ერთ სურათს შენიშვნებისთვის და გადახედვისთვის. ყველა შესანიშნავი ბრაუზერი მხარდაჭერილია. HoverBox Image Gallery შესანიშნავია თქვენი ახალი პროექტების დასათვალიერებლად.
ეს არის ყველაზე ლამაზი რამ ვიკორისტანში, როგორც 사진 აჩვენებს ფოტოგრაფებს, იქნება ეს ნებისმიერი ტიპის პორტფოლიო და რესტორნების მენიუ.
50. CSS გამოსახულების სლაიდერი 3-D გადასვლებით

51. CSS3 ანიმაციური სურათების გალერეა

53. სუფთა CSS3 სურათების გალერეა

სუფთა CSS3 სურათების გალერეა
ეს არის მარტივი CSS3 სურათების გალერეა, რომელიც ქმნის ამომხტარ ფანჯრის ეფექტს სურათებზე დაწკაპუნებისას. ის შესაფერისია ვებსაიტზე პორტფელის წარმოსაჩენად. თუ გაინტერესებთ, შეგიძლიათ ასევე მიჰყვეთ ინსტრუქციას, რომ თავად გააკეთოთ იგი.
გადახედეთ პირდაპირ გადახედვას.
54. CSS Lightbox სურათების გალერეა

CSS Lightbox სურათების გალერეა-სუფთა CSS
ეს სურათების გალერეა არის კიდევ ერთი სუფთა CSS გალერეა. ის ამცირებს სურათებს, როდესაც მათ დააწკაპუნებთ. შეგიძლიათ ჩამოტვირთოთ საწყისი კოდი, ან რასაც დაწერთ, გადაატრიალეთ გაკვეთილი..
CSS Lightbox image გალერეა არის დამნაშავე vikoristan-ის ნადავლში დაუმთავრებელ ვებსაიტზე. მიუხედავად ამისა, შეგიძლიათ შეამოწმოთ JavaScript ერთ ხაზზე, რომელიც განთავსებულია გაკვეთილის ბოლოს. დასაწყებად საუკეთესო გზაა პორტფოლიოს ვიტრინა.
55. სლაიდეა

Slidea – უფრო ჭკვიანი საპასუხო სლაიდერის მოდული
და აქ არის ამ კოლექციის ძვირფასი ქვა, Slidea. Slidea არის მრავალფუნქციური შინაარსის სლაიდერი. ეს სლაიდერის მოდული დაფუძნებულია jQuery, VelocityJS და Animus ანიმაციის ჩარჩოზე. Slidea-სთან ერთად არ არსებობს ანიმაციის შეზღუდვები - თქვენ შეგიძლიათ გააკეთოთ ამდენი გასაოცარი!
მე შემიძლია ვიფიქრო იმაზე, რაც მაგარია, ან კიდევ უკეთესი, მიყევით ქვემოთ მოცემულ დემო ვერსიას და მიხვდებით, რატომ მომწონს ასე ძალიან!
დასკვნა
უნდა ვთქვა, რომ მსურს გადავხედო ამ დანამატებს. ჩვენ ვიპოვნეთ საოცარი სლაიდერები, რომლებიც, იმედია, დაგეხმარებიან შემდეგ პროექტზე უფრო ეფექტურად იმუშაოთ. აქ არის რაღაც ყველა სიტუაციისთვის.
იმდენი საოცარი სლაიდერი და სლაიდების ჩვენებაა, რომ ძნელია გადაწყვიტო რა უნდა მიუთითო. მაგრამ ჩემი აზრით, ჩემი ბრალია, რომ Gridder სლაიდერი გამორთულია, რადგან ის ეფექტურად შთანთქავს მათ, რაც შეიძლება იყოს, განსაკუთრებით კარგი, ასე რომ, ეს არის მომგებიანი სიტუაცია.
და თქვენ ნამდვილად არ უნდა დაივიწყოთ Slidea. დიახ, ეს არის პრემიუმ სლაიდერი, მაგრამ მას იმდენად დიდი მნიშვნელობა აქვს, რომ ღირს ინვესტიცია!
თუ გსურთ ჩვენი მასალა, დააკომენტარეთ, გაუზიარეთ ის თქვენს მეგობრებს და გვითხარით, გამოგვრჩა თუ არა თქვენი საყვარელი სლაიდერი.
რომელია თქვენი საყვარელი გალერეის მოდული? ჩვენ სიამოვნებით მოვისმენთ თქვენს გამოცდილებას!
ჩვენი შემოქმედებითი ბიულეტენი
გამოიწერეთ ჩვენი პოპულარული ბიულეტენი და შეამოწმეთ დანარჩენი ვებ დიზაინის სიახლეები და რესურსები პირდაპირ ჩვენს ყუთში.
jQuery პორტფოლიოს დანამატები საშუალებას გაძლევთ წარმოადგინოთ თქვენი პორტფოლიო ელეგანტურ სტილში და მოიზიდოთ თქვენი კლიენტები მეტი ექსპოზიციისა და ბიზნეს გარიგების მისაღებად.
თქვენ შეგიძლიათ დაამატოთ საკუთრება თქვენს პორტფოლიოში, თუ მუშაობთ სერვისის პროექტზე. პორტფელი არ არის მხოლოდ თქვენი სამუშაოს შესაქმნელად, არამედ თქვენი საქმიანობით თქვენი კლიენტების მოსაპოვებლად, რაც იწვევს მდიდარ საქმეებსა და ბიზნესს.
ამის შემდეგ, თქვენ მოგიწევთ გამოიყენოთ jQuery პორტფოლიოს დანამატები, სანამ შექმნით ონლაინ. რას ფიქრობთ რომელიმე სხვა დანამატზე, გთხოვთ შეგვატყობინოთ, რომ სიის განახლება გვსურს.
1. მთვარის
მთვარის – ფოტოგრაფიის პორტფოლიო, ძალიან სუფთა და მარტივი jQueryდანამატი, რომელიც გეხმარებათ შექმნათ ლამაზი ფოტო ალბომი. დანამატების ძლიერი მხარეა: სრულად რეაგირებადი ბადე, მაღალი შესრულება, თანამედროვე გარეგნობა და შეგრძნება, სუფთა და ფართო დიზაინი.
2. კუბის პორტფოლიო

3. Media Boxes პორტფოლიო

Media Boxes Portfolio არის გამორჩეული jQuery ქსელის დანამატი, რომელიც საშუალებას გაძლევთ აჩვენოთ ყველაფერი, რაც ჯდება მაღალი წნევის ქსელში. გამოიყენეთ იგი ბლოგ პოსტებისთვის, მედიის ჩვენებისთვის, კლიენტებისთვის, პორტფოლიოებისთვის, საყიდლების კალათებისთვის, გალერეებისთვის და ყველაფრისთვის, რისი წარმოდგენაც შეგიძლიათ.
4. კოლიო

Colio – jQuery Portfolio Content Expander Plugin-ის იდეა აცნობებს დეტალებს თქვენი პორტფელის ელემენტების შესახებ იმავე გვერდზე გაფართოებადი ხედის პორტში, რომელიც შეიძლება ნაჩვენები იყოს თქვენი პორტფელის ბადის ზემოთ, ქვემოთ ან შუაში. Colio მოიცავს შავ და თეთრ თემას გლუვი გაშვებისთვის და შეიძლება კარგად იყოს ინტეგრირებული თქვენს მთლიან პორტფოლიოში. ასევე ის თავსებადია პოპულარულ ფილტრაციის დანამატებთან, როგორიცაა იზოტოპი და ქვიშა და მუშაობს ტაბლეტებსა და მობილურ მოწყობილობებზე.
დემო & ჩამოტვირთვა
5. ZoomFolio

DZS ZoomFolio არის საბოლოო დანამატი თქვენი კლიენტებისთვის თქვენი შემოქმედებითი პორტფოლიოს შესაქმნელად და სხვა არაფერი. შეგიძლიათ სწრაფად მიიღოთ დანარჩენი ინფორმაციის ეს ვერსია თქვენი ბლოგიდან ან გალერეიდან შემდგომი სახით.
დემო & ჩამოტვირთვა
6. მეტრო

Metro – jQuery Grid Portfolio, ძალიან სუფთა და მარტივი jQuery Plugin, რომელიც აჩვენებს თქვენს პორტფელს ინტერაქტიული გზით. მოდულის ძლიერი მხარეა: სრულად რეაგირებადი ბადე, მარტივი დაყენება, მაღალი შესრულება, თანამედროვე გარეგნობა და შეგრძნება, სუფთა და ფართო დიზაინი.
7. პორტფოლიოს ბადეები

ეს ელემენტი მოიცავს 40-ზე მეტ სუპერ კონფიგურირებად განლაგებას და 19 მაუსის სტილს. სხვადასხვა მეთოდების მრავალფეროვნება კიდევ უფრო მოსახერხებელი მუშაობისთვის სხვადასხვა გვერდებზე, ფონზე, სხვადასხვა მეტა სტილზე და ა.შ. მზა გამოსაყენებელი ფუნქციონალურობით, თქვენ შეგიძლიათ მარტივად შექმნათ ყველა სახის პორტფოლიო ან ფოთლის გალერეა.
დემო & ჩამოტვირთვა
8. ბუტფოლიო

bootFolio არის ყველაზე მსუბუქი პორტფელის ფილტრაციის სკრიპტი css3 ანიმაციით. ის ძალიან ოპტიმიზირებულია ჩატვირთვისთვის და ძალიან მარტივი გამოსაყენებლად. Bootfolio-ს გააჩნია 76+ პორტფოლიოს ერთეულის განლაგება, 14 ჩანაცვლებული ანიმაცია, 167+ ელემენტის ჰოვერის ეფექტები, მსუბუქი წონა, მაღალი კონფიგურირებადი და სხვა.
დემო & ჩამოტვირთვა
9. ტონიკის გალერეა

Tonic Gallery არის სადაც შეგიძლიათ შექმნათ პორტფელის გალერეა სხვადასხვა პერსონალიზაციის ეფექტებით და მოქნილი პერსონალიზაციის პარამეტრებით. ეს დანამატი მოიცავს ბევრ ვარიანტს, როგორიცაა პაგინაცია, ფილტრის კატეგორიები, მონაცემთა მენეჯმენტი, ლაითბოქსის გადახედვა და მოქნილი კონფიგურაცია.
10. მინი

11. ალფრედი

ვებ საცალო ვაჭრობის შეუცვლელი ფუნქციები დიდი პორტფელებისა და უდიდესი გალერეების შესაქმნელად. ეს დრამატული ამარტივებს მთელ პროცესს და გთავაზობთ მრავალფეროვან ნიუანსებსა და ვარიანტებს.
12. jQuery Portfolio Gallery Tree

ეს ნიშნავს, რომ ყოველი გალერეა შეიძლება იყოს 1 ან მეტი ქვეგალერეა. ის სავსებით შესაფერისია პორტფელის გალერეისთვის. ის სრულად რეაგირებს და ასევე გამოიყენება სხვა მიზნებისთვის, როგორიცაა ნავიგაცია, გალერეები და ა.შ. ამ დანამატს აქვს უნიკალური დიზაინი, 5 განლაგება, ბრაუზერი, მეტრო და iOS7 შთაგონებული.
დღესდღეობით, სლაიდერი - კარუსელი - არის ფუნქციონირება, რომელიც უბრალოდ აუცილებელია ვებსაიტზე ბიზნესისთვის, ვებსაიტზე პორტფოლიოს ან სხვა რესურსისთვის. სრულეკრანიანი გამოსახულების სლაიდერების გარდა, ჰორიზონტალური სლაიდერები - კარუსელები - კარგად ჯდება ნებისმიერ ვებ დიზაინში.
ზოგჯერ სლაიდერი პასუხისმგებელია საიტის გვერდის მესამედზე. აქ სლაიდერი - კარუსელი ილუსტრირებულია გარდამავალი ეფექტებით და ადაპტური განლაგებით. ელექტრონული კომერციის საიტები იყენებენ სლაიდერს - კარუსელს სხვა პუბლიკაციებში ან გვერდებზე ანონიმური ფოტოების დემონსტრირებისთვის. სლაიდერის კოდი შეიძლება მორგებული იყოს და შეიცვალოს თქვენი საჭიროების მიხედვით.
JQuery-ის გამოყენებით HTML5-თან და CSS3-თან ერთად, შეგიძლიათ თქვენი გვერდები გამორჩეული გახადოთ, უზრუნველყოთ უნიკალური ეფექტები და მოიპოვოთ ვიზიტორების პატივისცემა საიტის კონკრეტულ ზონაში.
Slick – ყოველდღიური სლაიდერის მოდული – კარუსელები
Slick - jquery, რომელიც ფართოდ არის ხელმისაწვდომი, არის დანამატი, რომლის დეველოპერები ადასტურებენ, რომ მათ გადაწყვიტეს დააკმაყოფილონ ყველა თქვენი ვარიანტი სლაიდერისთვის. ადაპტაციური სლაიდერი - კარუსელი შეიძლება გამოყენებულ იქნას მობილური მოწყობილობებისთვის "ფილა" რეჟიმში, ხოლო დესკტოპის ვერსიისთვის "ჩათრევის" რეჟიმში.
შეამცირეთ „გაცვეთილი“ გადასვლის ეფექტი, „რეჟიმი ცენტრში“ და გამოსახულების ხაზი ავტომატური გადახვევით. ფუნქციის განახლებები მოიცავს სლაიდების და სლაიდების ფილტრების დამატებას. ყველაფერი იმის უზრუნველსაყოფად, რომ სრულყოფილად დააკონფიგურიროთ მოდული თქვენი კმაყოფილებისთვის.
დემო რეჟიმი | მოზიდვა
Owl Carousel 2.0 - jQuery - მოდული სენსორულ მოწყობილობებზე თამაშის შესაძლებლობით
ამ დანამატს აქვს ფუნქციების ფართო სპექტრი, რომლებიც შესაფერისია როგორც დამწყებთათვის, ასევე მოწინავე დეველოპერებისთვის. სლაიდერის ახალი ვერსია არის კარუსელი. ფრონტმენმა იოგომ საკუთარ თავს ასე უწოდა.
სლაიდერს აქვს ჩაშენებული დანამატები მისი ფუნქციონირების გასაუმჯობესებლად. ანიმაცია, ვიდეოს დაკვრა, სლაიდერის ავტომატური დაკვრა, ხაზის ანიმაცია, სიმაღლის ავტომატური რეგულირება - Owl Carousel 2.0-ის ძირითადი მახასიათებლები.
ჩართულია ხელით ჩართული დანამატისთვის გადათრევისა და ჩამოშვების მხარდაჭერა მობილური მოწყობილობები.
მოდული შესანიშნავია შესანიშნავი სურათების ჩვენებისთვის მობილური მოწყობილობების მცირე ეკრანებზე.
მიმართვა | მოზიდვა
jQuery მოდული Silver Track
დაამატეთ პატარა, მაგრამ ფუნქციონალურად მდიდარი jquery მოდული, რომელიც საშუალებას გაძლევთ განათავსოთ სლაიდერი გვერდზე - კარუსელი, რომელსაც აქვს მცირე ბირთვი და არ უჭერს მხარს საიტზე რესურსების ნაკლებობას. მოდული შეიძლება გამოყენებულ იქნას ვერტიკალური და ჰორიზონტალური სლაიდერების ჩვენებისთვის, ანიმაციით და გალერეიდან სურათების ნაკრების შესაქმნელად.
მიმართვა | მოზიდვა
AnoSlide – ულტრა კომპაქტური პასუხისმგებელი jQuery სლაიდერი
ულტრა კომპაქტური jQuery სლაიდერი - კარუსელი, რომელსაც გაცილებით მეტი ფუნქციონირება აქვს ვიდრე სტანდარტული სლაიდერი. ვინ მოიცავს წინ ხედიერთი სურათი, რამდენიმე სურათი ნაჩვენები კარუსელის ხედში და სლაიდერი სათაურების მიხედვით.
მიმართვა | მოზიდვა
Owl Carousel – Jquery slider – კარუსელი
ბუ კარუსელი - სლაიდერი საყრდენით სენსორული ეკრანებიდა გადაათრიეთ და ჩამოაგდეთ ტექნოლოგია, რომლის ჩართვა მარტივია HTML კოდში. მოდული არის ერთ-ერთი უმოკლესი სლაიდერი, რომელიც საშუალებას გაძლევთ შექმნათ ლამაზი კარუსელები სპეციალურად მომზადებული განლაგების გარეშე.
მიმართვა | მოზიდვა
3D გალერეა - კარუსელი
Vikoristova 3D - გადასვლები, ეფუძნება CSS - სტილებს და მცირე Javascript კოდს.
მიმართვა | მოზიდვა
3D კარუსელი Wikoristanny TweenMax.js-ით და jQuery-ით
სასწაული 3D კარუსელი. როგორც ჩანს, ეს ჯერ კიდევ ბეტა ვერსიაა, რადგან მასში უამრავი პრობლემა აღმოვაჩინე ფაქტიურად მაშინვე. თუ დააკლიკეთ ტესტს და შექმნით თქვენს მძლავრ სლაიდერებს, ეს კარუსელი დიდი დახმარება იქნება.
მიმართვა | მოზიდვა
კარუსელი wiki bootstrap-დან
ადაპტაციური სლაიდერი - კარუსელი ვიკი ტექნოლოგიის ჩამტვირთველით მხოლოდ ახალი ვებსაიტისთვის.
მიმართვა | მოზიდვა
ფონდები Bootstrap-ზე - სლაიდერის ჩარჩო - კარუსელის მოძრავი ყუთი
ყველაზე დიდი მოთხოვნაა პორტფოლიოებსა და ბიზნეს საიტებზე. ამ ტიპის კარუსელის სლაიდერი ხშირად ჩანს ყველა ტიპის ვებსაიტზე.
მიმართვა | მოზიდვა
პაწაწინა წრიული დამცავი
ეს არის უზარმაზარი ზომის სლაიდერი, რომელიც მზად არის გამოსაყენებლად მოწყობილობებზე ნებისმიერი სახის ცალკე ეკრანით. სლაიდერის გამოყენება შესაძლებელია როგორც წრიულ, ასევე კარუსელის რეჟიმში. პატარა წრის ხედები ამ ტიპის სხვა სლაიდერების ალტერნატივაა. Є დაინერგა IOS და Android ოპერაციული სისტემების მხარდაჭერა.
წრიულ რეჟიმში, სლაიდერს შეუძლია გამოიყურებოდეს სუფთა. საგულდაგულოდ არის დანერგილი გადაადგილების მეთოდის მხარდაჭერა და სლაიდების ავტომატურად გადახვევის სისტემა.
მიმართვა | მოზიდვა
Thumbelina კონტენტის სლაიდერი
მძლავრი, ადაპტირებადი კარუსელის ტიპის სლაიდერი სწრაფად მოხვდება თქვენს ვებსაიტზე. ის სწორად მუშაობს ნებისმიერ მოწყობილობაზე. არსებობს ჰორიზონტალური და ვერტიკალური რეჟიმები. თქვენი ფაილების ზომა მცირდება 1 კბ-მდე. ულტრა კომპაქტური მოდული ასევე იძლევა უწყვეტი გადასვლების საშუალებას.
მიმართვა | მოზიდვა
ვაა - სლაიდერი - კარუსელი
არსებობს 50-ზე მეტი ეფექტი, რომელიც დაგეხმარებათ შექმნათ ორიგინალური სლაიდერი თქვენი საიტისთვის.
მიმართვა | მოზიდვა
ადაპტური jQuery შინაარსის სლაიდერი bxSlider
შეცვალეთ ბრაუზერის ფანჯრის ზომა, რათა სლაიდერი მოერგოს. Bxslider-ს გააჩნია 50-ზე მეტი პერსონალიზაციის ვარიანტი და აჩვენებს თავის ფუნქციებს სხვადასხვა გარდამავალი ეფექტებით.
მიმართვა | მოზიდვა
j კარუსელი
jCarousel არის jQuery დანამატი, რომელიც დაგეხმარებათ თქვენი სურათების ნახვის ორგანიზებაში. თქვენ შეგიძლიათ მარტივად შექმნათ ლამაზი კარუსელები განაცხადის მითითებების საფუძველზე. ადაპტირებადი და ოპტიმიზაციის სლაიდერი რობოტებისთვის მობილურ პლატფორმებზე.
მიმართვა | მოზიდვა
Scrollbox - jQuery მოდული
Scrollbox არის კომპაქტური დანამატი სლაიდერის შესაქმნელად - კარუსელი ან ტექსტური მწკრივი, რომელიც მუშაობს. ძირითადი ფუნქციები მოიცავს ვერტიკალური და ჰორიზონტალური გადახვევის ეფექტს პაუზით, როდესაც კურსორი მაუსზე დევს.
მიმართვა | მოზიდვა
dbpas კარუსელი
მარტივი სლაიდერი - კარუსელი. რაც არ უნდა შვედური მოდული დაგჭირდეთ, ეს 100%-ით შესაფერისი იქნება. ჩართულია მხოლოდ სლაიდერისთვის საჭირო ძირითადი ფუნქციები.
მიმართვა | მოზიდვა
Flexisel: საპასუხო jQuery სლაიდერის მოდული - კარუსელები
Flexisel-ის შემქმნელებმა შთაგონება მიიღეს ძველი სკოლის jCarousel მოდულიდან, შექმნეს მისი ასლი, რომელიც მიზნად ისახავს სლაიდერის სწორ მუშაობას მობილურ და პლანშეტ მოწყობილობებზე.
Flexisel-ის ადაპტური განლაგება მობილურ მოწყობილობებზე მუშაობისას შეცვლილია განლაგებიდან, რომელიც ორიენტირებულია ბრაუზერის ფანჯრის ზომაზე. Flexisel ადვილად ადაპტირდება როგორც დაბალი, ასევე მაღალი გარჩევადობის ეკრანებზე მუშაობისთვის.
მიმართვა | მოზიდვა
Elastislide – ადაპტაციური სლაიდერი – კარუსელი
Elastislide შეუფერხებლად ეგუება მოწყობილობის ეკრანის ზომას. თქვენ შეგიძლიათ დააყენოთ სურათების მინიმალური ზომა, რომლებიც ნაჩვენებია ცალკეულ პარამეტრებში. ის კარგად მუშაობს როგორც სლაიდერი - კარუსელი სურათების გალერეებით, ვიკორისტული და ფიქსირებული გამოსახულება ვერტიკალური გადახვევის ეფექტით.
კონდახი | მოზიდვა
FlexSlider 2
შესანიშნავი სლაიდერი Wootemes-ისგან. იგი სამართლიანად ითვლება ერთ-ერთ ყველაზე ლამაზ ადაპტაციურ სლაიდერად. მოდული შეიცავს უამრავ შაბლონს და სასარგებლო იქნება როგორც დამწყებთათვის, ასევე ექსპერტებისთვის.
კონდახი | მოზიდვა
საოცარი კარუსელი
საოცარი კარუსელი – საპასუხო გამოსახულების სლაიდერი jQuery-ის გამოყენებით. მხარს უჭერს მესამე მხარის კონტენტის მართვის სისტემებს, როგორიცაა WordPress, Drupal და Joomla. იგი ასევე მხარს უჭერს ოპერაციული სისტემების Android, IOS და დესკტოპის ვერსიებს უპრობლემოდ. საოცარი კარუსელის შაბლონები საშუალებას გაძლევთ აჩვენოთ სლაიდერი ვერტიკალურ, ჰორიზონტალურ და წრიულ რეჟიმებში.
მიმართვა | მოზიდვა
