उत्तरदायी स्लाइडर्स का चयन। उत्तरदायी स्लाइडर jQuery प्लगइन स्लाइड शो "आसान स्लाइड" v1.1 का चयन
समय स्थिर नहीं रहता है, और इसके साथ प्रगति होती है। इससे इंटरनेट की विशालता भी प्रभावित हुई। आप पहले से ही देख सकते हैं कि साइटों की उपस्थिति कैसे बदल रही है, उत्तरदायी डिजाइन विशेष रूप से लोकप्रिय है। और इस संबंध में, काफी कुछ नए दिखाई दिए। उत्तरदायी jquery स्लाइडर्स, दीर्घाओं, हिंडोला या इसी तरह के प्लगइन्स।
1. उत्तरदायी क्षैतिज पोस्ट स्लाइडर
विस्तृत स्थापना निर्देशों के साथ अनुकूली क्षैतिज हिंडोला। यह एक साधारण शैली में बनाया गया है, लेकिन आप इसे अपनी इच्छानुसार स्टाइल कर सकते हैं।
2. Glide.js पर स्लाइडर

यह स्लाइडर किसी भी साइट के लिए उपयुक्त है। यह ओपन सोर्स Glide.js का उपयोग करता है। स्लाइडर के रंगों को आसानी से बदला जा सकता है।
3. झुका हुआ सामग्री स्लाइड शो

उत्तरदायी सामग्री स्लाइडर। इस स्लाइडर का मुख्य आकर्षण छवियों का 3 डी प्रभाव है, साथ ही यादृच्छिक क्रम में उपस्थिति के विभिन्न एनिमेशन हैं।
4. HTML5 कैनवास का उपयोग करके स्लाइडर

इंटरैक्टिव कणों के साथ एक बहुत अच्छा और प्रभावशाली स्लाइडर। यह HTML5 कैनवास का उपयोग करके निष्पादित किया जाता है,
5. स्लाइडर "Morphing छवियाँ"

मॉर्फिंग इफेक्ट के साथ स्लाइडर (एक वस्तु से दूसरी वस्तु में चिकना परिवर्तन)। इस उदाहरण में, स्लाइडर वेब डेवलपर के पोर्टफोलियो या पोर्टफोलियो के रूप में वेब स्टूडियो के लिए अच्छा काम करता है।
6. परिपत्र स्लाइडर

एक फ्लिप के साथ एक सर्कल के रूप में एक स्लाइडर।
7. धुंधला पृष्ठभूमि स्लाइडर

स्विचिंग और पृष्ठभूमि धुंधला के साथ अनुकूली स्लाइडर।
8. अनुकूली फैशन स्लाइडर

सरल, हल्के और उत्तरदायी वेबसाइट स्लाइडर।
9. स्लाइसबॉक्स - jQuery 3 डी छवि स्लाइडर (अपडेट)

फ़िक्सेस और नई सुविधाओं के साथ स्लाइसबॉक्स स्लाइडर का एक अद्यतन संस्करण।
10. मुक्त एनिमेटेड उत्तरदायी छवि ग्रिड

एक लचीला छवि ग्रिड बनाने के लिए एक jQuery प्लगइन जो विभिन्न एनिमेशन और समय का उपयोग करके शॉट्स को स्विच करेगा। यह साइट पर पृष्ठभूमि या सजावटी तत्व के रूप में अच्छी तरह से काम कर सकता है, क्योंकि हम नई छवियों की उपस्थिति और उनके संक्रमण को अनुकूलित कर सकते हैं। प्लगइन कई विकल्प हैं।
11. फ्लेक्सलाइडर

आपकी वेबसाइट के लिए यूनिवर्सल फ्री प्लगइन। यह प्लगइन कई स्लाइडर और हिंडोला विकल्पों के साथ आता है।
12. फोटो फ्रेम

Fotoramaएक सार्वभौमिक प्लगइन है। इसकी कई सेटिंग्स हैं, सब कुछ जल्दी और आसानी से काम करता है, पूर्ण स्क्रीन में स्लाइड देखने की क्षमता है। स्लाइडर का उपयोग निश्चित आकार और उत्तरदायी दोनों के साथ, बिना थंबनेल के या बिना परिपत्र स्क्रॉल, और बहुत कुछ के साथ किया जा सकता है।
अनुलेखमैंने कई बार स्लाइडर डाला और मुझे लगता है कि यह सर्वश्रेष्ठ में से एक है
13. थंबनेल के साथ मुफ्त और उत्तरदायी 3 डी गैलरी स्लाइडर।

प्रायोगिक गैलरी स्लाइडर 3DPanelLayout मेष और दिलचस्प एनीमेशन प्रभावों के साथ।
14. css3 पर स्लाइडर

उत्तरदायी स्लाइडर को चिकनी सामग्री प्रवाह और प्रकाश एनीमेशन के साथ css3 का उपयोग करके बनाया गया है।
15. वाह स्लाइडर

वाह स्लाइडरअद्भुत दृश्यों के साथ एक छवि स्लाइडर है।
17. लोचदार

स्लाइड थंबनेल के साथ पूरी तरह उत्तरदायी लोचदार स्लाइडर।
18. 18 भट्ठा

यह css3 एनीमेशन का उपयोग करके एक पूर्ण स्क्रीन उत्तरदायी स्लाइडर है। स्लाइडर दो संस्करणों में बनाया गया है। एनीमेशन काफी असामान्य और सुंदर है।
19. अनुकूली फोटो गैलरी प्लस

अपलोड की गई छवियों के साथ एक साधारण मुफ्त स्लाइडर गैलरी।
20. वर्डप्रेस के लिए उत्तरदायी स्लाइडर

WP के लिए उत्तरदायी मुक्त स्लाइडर।
21. लंबन सामग्री स्लाइडर

लंबन प्रभाव और CSS3 के साथ प्रत्येक तत्व के नियंत्रण के साथ स्लाइडर।
22. संगीत लिंक स्लाइडर

ओपन सोर्स जेपीलेयर का उपयोग करके स्लाइडर। यह स्लाइडर संगीत के साथ एक प्रस्तुति जैसा दिखता है।
23. jmpress.js के साथ स्लाइडर

उत्तरदायी स्लाइडर jmpress.js पर आधारित है और इसलिए आपको अपनी स्लाइड्स पर कुछ शांत 3 डी प्रभाव का उपयोग करने की अनुमति देता है।
24. फास्ट हॉवर स्लाइड शो

फास्ट स्लाइड स्विचिंग के साथ स्लाइड शो। स्लाइड्स होवर पर स्विच करते हैं।
25. CSS3 के साथ छवि समझौता

Css3 का उपयोग करके छवियों का संयोजन।
26. एक टच ऑप्टिमाइज्ड गैलरी प्लगइन

यह एक उत्तरदायी गैलरी है जिसे स्पर्श उपकरणों के लिए अनुकूलित किया गया है।
27.3D गैलरी

3 डी वॉल गैलरी- सफारी ब्राउज़र के लिए बनाया गया है, जहां 3 डी प्रभाव दिखाई देगा। एक अलग ब्राउज़र में देखा गया, कार्यक्षमता ठीक होगी लेकिन 3D प्रभाव दिखाई नहीं देगा।
28. पेजेशन स्लाइडर

जिगा यूआई स्लाइडर के साथ उत्तरदायी पृष्ठ पर अंक लगाना स्लाइडर। विचार एक सरल नेविगेशन अवधारणा का उपयोग करना है। सभी छवियों या स्लाइड से स्लाइड को रिवाइंड करना संभव है।
29. jQuery के साथ मोंटाज

स्क्रीन की चौड़ाई के आधार पर स्वचालित रूप से छवियों की स्थिति। पोर्टफोलियो साइट विकसित करते समय एक बहुत ही उपयोगी चीज।
30.3D गैलरी

Css3 और jQuery में सरल 3 डी परिपत्र स्लाइडर।
31. css3 और jQuery पर 3 डी प्रभाव के साथ फुलस्क्रीन मोड

सुंदर संक्रमण के साथ पूर्ण स्क्रीन स्लाइडर।
1. उत्कृष्ट jQuery स्लाइड शो
JQuery प्रौद्योगिकियों का उपयोग करके एक शानदार शानदार स्लाइड शो।
2. jQuery प्लगइन "स्केल हिंडोला"
JQuery का उपयोग करके स्केलेबल स्लाइड शो। आप स्लाइड शो के लिए आयाम सेट कर सकते हैं जो आपको सबसे अच्छा लगता है।
3. jQuery प्लगइन "SlideJS"
पाठ विवरण के साथ छवि स्लाइडर।
4. प्लगइन "JSliderNews"
5.CSS3 jQuery स्लाइडर
जब आप नेविगेशन तीर पर होवर करते हैं, तो अगली स्लाइड का एक गोलाकार थंबनेल दिखाई देता है।
6. अच्छा jQuery प्रस्तुति साइकिल स्लाइडर
छवि लोडिंग संकेतक के साथ jQuery स्लाइडर। स्वचालित स्लाइड परिवर्तन है।
7. jQuery लंबन स्लाइडर प्लगइन
तीन आयामी पृष्ठभूमि प्रभाव के साथ एक स्लाइडर। इस स्लाइडर का मुख्य आकर्षण पृष्ठभूमि गति है, जो कई परतों से बना है, जिनमें से प्रत्येक एक अलग गति से स्क्रॉल करता है। परिणाम वॉल्यूमेट्रिक प्रभाव की नकल है। यह बहुत अच्छा लग रहा है, आप अपने लिए देख सकते हैं। इस तरह के ब्राउज़रों में प्रभाव अधिक आसानी से प्रदर्शित होता है जैसे: ओपेरा, Google क्रोम, IE।
8. ताजा, हल्के jQuery के स्लाइडर "bxSlider 3.0"
डेमो पेज पर, "उदाहरण" अनुभाग में, आप इस प्लगइन के सभी संभव उपयोग के लिंक पा सकते हैं।
9.jQuery छवि स्लाइडर, "SlideJS" प्लगइन
स्टाइलिश jQuery का स्लाइडर निश्चित रूप से आपकी परियोजना को सजाने में सक्षम होगा।
10. jQuery प्लगइन स्लाइड शो "ईजी स्लाइड" v1.1
स्लाइडशो बनाने के लिए jQuery प्लगइन का उपयोग करना आसान है।
11. प्लगइन "jQuery Slidy"
विभिन्न डिजाइनों में लाइटवेट jQuery प्लगइन। स्वचालित स्लाइड परिवर्तन है।
12.jQuery सीएसएस गैलरी स्वचालित स्लाइड परिवर्तक के साथ
यदि आगंतुक एक निश्चित समय के भीतर "फ़ॉरवर्ड" या "बैक" एरो पर क्लिक नहीं करता है, तो गैलरी स्वचालित रूप से स्क्रॉल करना शुरू कर देगी।
13. jQuery Nivo स्लाइडर
मान्य कोड के साथ बहुत ही पेशेवर उच्च गुणवत्ता वाले हल्के प्लगइन। कई अलग-अलग स्लाइड संक्रमण प्रभाव हैं।
14. jQuery "MobilySlider" स्लाइडर
ताजा स्लाइडर। विभिन्न बदलते छवि के साथ jQuery स्लाइडर।
15. jQuery Slider j प्लगइन
स्वचालित स्लाइड परिवर्तन के साथ हल्के स्लाइडर।
16. ताजा जावास्क्रिप्ट स्लाइडर
स्वचालित छवि परिवर्तन के साथ स्लाइडर।
स्वचालित स्लाइड परिवर्तन के साथ स्लाइड शो को लागू करने के लिए प्लगइन। थंबनेल छवियों का उपयोग करके प्रदर्शन को नियंत्रित करना संभव है।
jivo CSS छवि स्लाइडर NivoSlider प्लगइन का उपयोग कर।
19. jQuery के "jShowOff" स्लाइडर
सामग्री के रोटेशन के लिए प्लगइन। तीन उपयोग के मामले: कोई नेविगेशन (स्लाइड शो प्रारूप में स्वत: परिवर्तन के साथ), बटन के रूप में नेविगेशन के साथ, थंबनेल के रूप में नेविगेशन के साथ।
20. प्लगइन "शटर प्रभाव पोर्टफोलियो"
फोटोग्राफी पोर्टफोलियो के लिए ताजा jQuery प्लगइन। गैलरी में छवियों को बदलने का एक दिलचस्प प्रभाव है। तस्वीरें एक लेंस शटर के संचालन के समान प्रभाव के साथ एक दूसरे का पालन करती हैं।
21. लाइटवेट जावास्क्रिप्ट सीएसएस स्लाइडर "टाइनीस्लाइडर 2"
जावास्क्रिप्ट और CSS का उपयोग करके एक छवि स्लाइडर का कार्यान्वयन।
22. विस्मयकारी स्लाइडर "Tinycircleslider"
स्टाइलिश गोल स्लाइडर। लाल वृत्त के रूप में स्लाइडर की परिधि के साथ खींचकर छवियों के बीच संक्रमण किया जाता है। यदि आप अपने डिजाइन में गोल तत्वों का उपयोग करते हैं तो पूरी तरह से आपकी साइट में फिट होंगे।
23. jQuery की छवि स्लाइडर
लाइटवेट स्लाइडर किट। स्लाइडर को विभिन्न संस्करणों में प्रस्तुत किया गया है: ऊर्ध्वाधर और क्षैतिज। छवियों के बीच विभिन्न प्रकार के नेविगेशन भी लागू होते हैं: "फॉरवर्ड" और "बैक" बटन का उपयोग करके, माउस व्हील का उपयोग करके, एक स्लाइड पर माउस क्लिक का उपयोग करके।
24. लघुचित्रों वाली गैलरी "स्लाइडर किट"
गैलरी "स्लाइडर किट"। थंबनेल स्क्रॉलिंग को लंबवत और क्षैतिज दोनों तरीके से किया जाता है। छवियों के बीच संक्रमण का उपयोग किया जाता है: माउस व्हील, माउस क्लिक या थंबनेल पर मँडरा।
25. jQuery स्लाइडर किट सामग्री स्लाइडर
JQuery के ऊर्ध्वाधर और क्षैतिज सामग्री स्लाइडर।
26. jQuery स्लाइडर किट
स्वचालित स्लाइड परिवर्तन के साथ स्लाइड शो।
27. हल्के पेशेवर जावास्क्रिप्ट CSS3 स्लाइडर
एक साफ jQuery और CSS3 स्लाइडर 2011 में बनाया गया।
थंबनेल के साथ jQuery स्लाइड शो।
29. एक साधारण jQuery स्लाइड शो
नेविगेशन बटन के साथ स्लाइड शो।
30. विस्मयकारी jQuery "स्किटर" स्लाइड शो
तेजस्वी स्लाइड शो बनाने के लिए jQuery "स्किटर" प्लगइन। प्लगइन 22 (!) छवियों को बदलते समय विभिन्न एनीमेशन प्रभावों का समर्थन करता है। दो स्लाइड नेविगेशन विकल्पों के साथ काम कर सकते हैं: स्लाइड संख्या और थंबनेल। डेमो देखना सुनिश्चित करें, एक बहुत ही उच्च गुणवत्ता का पता लगाएं। उपयोग की गई तकनीकें: CSS, HTML, jQuery, PHP।
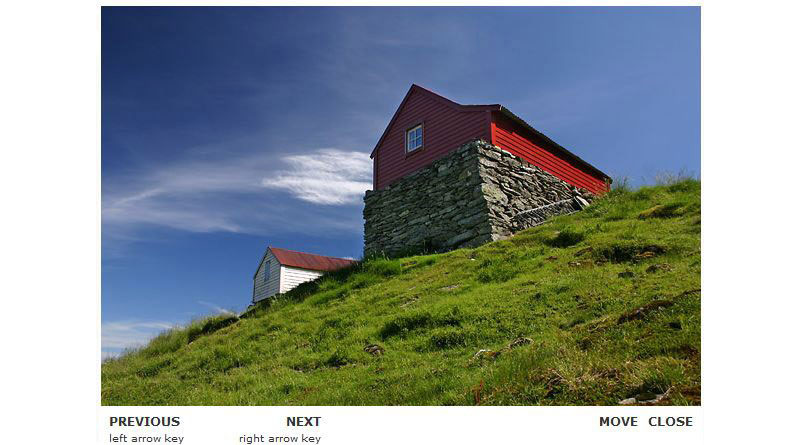
31. स्लाइड शो "अजीब"
कार्यात्मक स्लाइड शो। स्लाइड्स हो सकते हैं: सरल चित्र, कैप्शन के साथ चित्र, टूलटिप्स के साथ चित्र, वीडियो क्लिप। आप अपने कीबोर्ड पर तीर, स्लाइड नंबर लिंक और बाएँ / दाएँ कुंजी का उपयोग करके नेविगेट कर सकते हैं। स्लाइड शो को कई संस्करणों में बनाया गया है: लघुचित्रों के साथ और बिना। सभी विकल्पों को देखने के लिए, डेमो पेज के शीर्ष पर स्थित डेमो # 1 - डेमो # 6 लिंक का पालन करें।
छवि स्लाइडर का बहुत मूल डिजाइन, एक प्रशंसक की याद दिलाता है। एनिमेटेड स्लाइड परिवर्तन। तीरों का उपयोग करके छवियों के बीच नेविगेशन किया जाता है। एक स्वचालित बदलाव भी है, जिसे शीर्ष पर स्थित प्ले / पॉज़ बटन का उपयोग करके चालू और बंद किया जा सकता है।
एनिमेटेड jQuery स्लाइडर। ब्राउज़र विंडो के आकार बदलने पर पृष्ठभूमि की छवियां अपने आप बढ़ जाती हैं। विवरण के साथ एक ब्लॉक प्रत्येक छवि के लिए पॉप अप होता है।
34. jQuery और CSS3 में "फ्लक्स स्लाइडर" स्लाइडर
नया jQuery का स्लाइडर। स्लाइड बदलते समय कई शांत एनिमेटेड प्रभाव।
35. jQuery jSwitch प्लगइन
एनिमेटेड jQuery गैलरी।
स्वचालित स्लाइड परिवर्तन के साथ jQuery पर आसान स्लाइड शो।
37. प्लगइन का नया संस्करण "स्लाइडडेक 1.2.2"
पेशेवर सामग्री स्लाइडर। स्वचालित स्लाइड परिवर्तन के साथ विकल्प हैं, साथ ही स्लाइड के बीच स्थानांतरित करने के लिए माउस व्हील का उपयोग करने वाला विकल्प भी है।
38. jQuery के सूडो स्लाइडर
JQuery में लाइटवेट इमेज स्लाइडर। कार्यान्वयन के बहुत सारे विकल्प हैं: स्लाइड संख्या के संदर्भ के साथ और बिना, छवि कैप्शन के साथ और विभिन्न छवि परिवर्तन प्रभावों के साथ क्षैतिज और ऊर्ध्वाधर छवि परिवर्तन। एक स्वचालित स्लाइड परिवर्तन फ़ंक्शन है। सभी कार्यान्वयन उदाहरणों के लिंक डेमो पेज पर पाए जा सकते हैं।
39. jQuery CSS3 स्लाइड शो
थंबनेल स्लाइड शो स्वचालित स्लाइड परिवर्तन मोड का समर्थन करता है।
40. jQuery फ्लक्स स्लाइडर
छवियों को बदलने के लिए कई प्रभावों के साथ स्लाइडर।
41. सरल jQuery का स्लाइडर
स्टाइलिश jQuery की छवि स्लाइडर।
चूँकि आमतौर पर सबसे अच्छी गैलरी jQuery में बनाई जाती हैं, इसलिए हम मुख्य रूप से jQuery प्रकार के स्लाइडर पर ध्यान केंद्रित करते हैं, लेकिन कुछ सरल CSS गैलरी भी हैं।
इस संग्रह को पाँच मुख्य श्रेणियों में व्यवस्थित किया गया है ताकि आप अपने पसंदीदा सेक्शन में आसानी से जा सकें। शुरू करने से पहले, हम आपको यह बताना चाहते थे कि मुफ्त या प्रीमियम समाधान के लिए जाना आपके ऊपर है।
हमने कुछ मुफ्त गुणवत्ता वाले छवि समाधान ढूंढे, जिनका आप आनंद लेंगे। बेशक, प्रीमियम संसाधनों के साथ - कुछ दीर्घाएँ थीं जो बस हमें उड़ा देती थीं।
बस संग्रह के माध्यम से जाओ और अपनी आवश्यकताओं के लिए सबसे अच्छा छवि समाधान ढूंढें। यदि यह एक व्यक्तिगत परियोजना है, तो निश्चित रूप से आप कोई पैसा खर्च नहीं करना चाहेंगे। लेकिन दूसरी तरफ, अगर यह एक फ्रीलांस काम है, तो शायद यह आपके ग्राहक पर प्रभाव छोड़ने और एक ही समय में बहुत से समय बचाने के लिए थोड़ा पैसा खर्च करने लायक है!
मुझे लगता है कि मैं जो सुझाव दे रहा हूं वह यह है कि एक निशुल्क समाधान को संशोधित करने, स्थापित करने या सेटअप करने में आपको कितना समय लगता है। यदि आप कुशल नहीं हैं या यह समय लेने वाला है - तो निश्चित रूप से पूर्व-निर्मित कोड और इन जैसे सस्ते लेकिन उच्च-गुणवत्ता वाले टूल देखें।
jQuery की छवि स्लाइडशो
नीचे आपको सभी बेहतरीन jQuery स्लाइडशो मिलेंगे। आमतौर पर सबसे फैशनेबल भागों को सबसे फैशनेबल तरीके से पेश करने के लिए वेबसाइट के शीर्ष पर स्लाइडशो का उपयोग किया जाता है।
1. एविएस्लाइडर
5. अनुक्रम जेएस (फ्री)

अनुक्रम सीएसएस फ्रेमवर्क पर आधारित एक जावास्क्रिप्ट स्लाइडर है।
8. स्लाइड शो 2 (फ्री)

स्लाइड शो 2 छवि गैलरी
स्लाइड शो 2 अपनी वेबसाइट पर छवियों की प्रस्तुति को स्ट्रीम करने और एनिमेट करने के लिए म्यूटूलस 1.2 के लिए एक जावास्क्रिप्ट क्लास है। कृपया एक पूर्ण सुविधा सूची के लिए उनकी वेबसाइट पर जाएँ।
9. जावास्क्रिप्ट TinySlideshow (मुक्त)

बहुत ही सरल छवि स्लाइडर समाधान।
यह डायनेमिक जावास्क्रिप्ट स्लाइड शो एक लाइटवेट (5kb) और फ्री इमेज गैलरी / स्लाइड शो स्क्रिप्ट है।
आप इसे आसानी से छवियों को ऑटो-डिस्प्ले करने के लिए सेट कर सकते हैं, स्क्रॉल गति, थंबनेल अस्पष्टता या थंबनेल स्लाइडर को अक्षम करने के लिए सेट कर सकते हैं। मैं इसे इस संग्रह में शामिल करना चाहता था क्योंकि यह बहुत हल्का है। इस स्लाइडशो को डाउनलोड करने और लाइव पूर्वावलोकन देखने के लिए यहां क्लिक करें।
jQuery की छवि गैलरी
इस सेक्शन में आपको Image Galleries मिलेंगी। वे पोर्टफोलियो के लिए सबसे उपयुक्त हैं, लेकिन ब्लॉग में भी इस्तेमाल किया जा सकता है। तो चलो अंदर खोदो
10. गैलेरिया

12. विजुअल लाइटबॉक्स

16. यूनाइट गैलरी

17. ऑटो जनरेटिंग गैलरी

18. हाईस्लाइड जेएस

19. फ्लैट-स्टाइल वाली पोलरॉइड गैलरी

jQuery छवि स्लाइडर
यह खंड सभी सर्वश्रेष्ठ और सबसे सुंदर स्लाइडर्स, बूथ प्रीमियम और मुफ्त में समर्पित है। वे स्लाइडशो के समान काम करते हैं, लेकिन सामग्री धारकों पर जोर दे सकते हैं।
20. स्पर्श सक्षम RoyalSlider

21. लेयरस्लाइडर

LayerSlider उत्तरदायी jQuery स्लाइडर प्लगइन।
22. UnoSlider

23. मास्टर स्लाइडर

मास्टर स्लाइडर - jQuery टच स्वाइप स्लाइडर
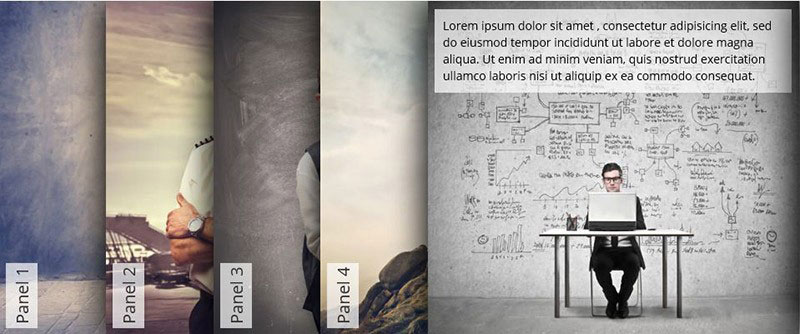
26. अकॉर्डियन स्लाइडर

अकॉर्डियन स्लाइडर - बाजार पर सबसे अच्छा jQuery अकॉर्डियन स्लाइडर।
यह आपके चित्रों या चित्रों को दिखाने का एक सरल तरीका है, लेकिन आपको उड़ाने के लिए पर्याप्त शक्तिशाली है। यह उपयोग करने के लिए स्वतंत्र है। इसकी जांच - पड़ताल करें।
28. ऑल इन वन स्लाइडर

29. ब्लूबेरी छवि स्लाइडर

ब्लूबेरी jQuery छवि स्लाइडर
ब्लूबेरी इमेज स्लाइडर एक jQuery प्लगइन है, जिसे विशेष रूप से उत्तरदायी वेब डिज़ाइन के लिए विकसित किया गया था। ब्लूबेरी इमेज स्लाइडर एक ओपन-सोर्स प्रोजेक्ट है, जो cssgrid.net से 1140px ग्रिड सिस्टम पर आधारित है। यह सरल है और एक ही समय में एक उत्कृष्ट मुफ्त विकल्प है।
मुझे यकीन है कि आप इसे उतना ही पसंद करेंगे जितना मैं करता हूं। लाइव पूर्वावलोकन और डाउनलोड विकल्प की जाँच करें।
30. राइनोस्लाइडर

राइनोसलाइडर स्लाइडर- सबसे लचीला स्लाइडर
37. घन पोर्टफोलियो - उत्तरदायी jQuery ग्रिड प्लगइन

38. स्लाइड शो

स्लाइडशो jQuery स्लाइड शो
यह jQuery प्लगइन वेबसाइट के शीर्ष के लिए, आपके काम को प्रस्तुत करने या आपके बारे में अधिक कहने के लिए बहुत अच्छा है।
स्लाइडिड को पूर्ण प्रलेखन और एक ट्यूटोरियल मिला है कि अपने स्लाइडर को व्यक्तिगत रूप से हर प्रकार के उपकरण के लिए कैसे सेट किया जाए। डिजाइन CSS3 एनिमेशन के साथ पूरी तरह उत्तरदायी है। सेटअप करना आसान है और एक सार्वजनिक एपीआई प्रदान करता है।
स्लाइड शो उपयोग करने के लिए स्वतंत्र है और निश्चित रूप से देखने लायक है। यहां डेमो देखें।
39. PgwSlider

Pgw स्लाइडर एक jQuery स्लाइडर है, जो आपकी छवियों को दिखाने के लिए डिज़ाइन किया गया है। यह स्लाइडर पूरी तरह उत्तरदायी है। यह हल्का और सभी-ब्राउज़र संगत है। Pgw स्लाइडर भी SEO फ्रेंडली है।
यह स्लाइडर समाचार या ब्लॉगिंग वेबसाइटों के लिए बहुत उपयुक्त है क्योंकि यह आपकी सबसे हालिया पोस्ट या लेख दिखा सकता है।
40. सभी सामग्री स्लाइडर के आसपास

41. लेंस स्लाइडर

लेंस स्लाइडर jQuery और वर्डप्रेस प्लगइन
लेंस स्लाइडर एक ओपन-सोर्स प्रोजेक्ट है और इसलिए पूरी तरह से अनुकूलन योग्य है। स्लाइडर एक अनियंत्रित सूची के बहुत सरल HTML मार्कअप का उपयोग करता है। चित्र दिखाए जाते हैं जैसा कि आप स्क्रीनशॉट में देख सकते हैं। कोई अन्य विकल्प उपलब्ध नहीं है। लेंस स्लाइडर भी एक वर्डप्रेस प्लगइन और उपयोग करने के लिए स्वतंत्र है।
सबसे उपयुक्त उपयोग उत्पादों, सेवाओं या परमाणु प्रस्तुति के लिए होगा।
यहां इसकी जांच कीजिए।
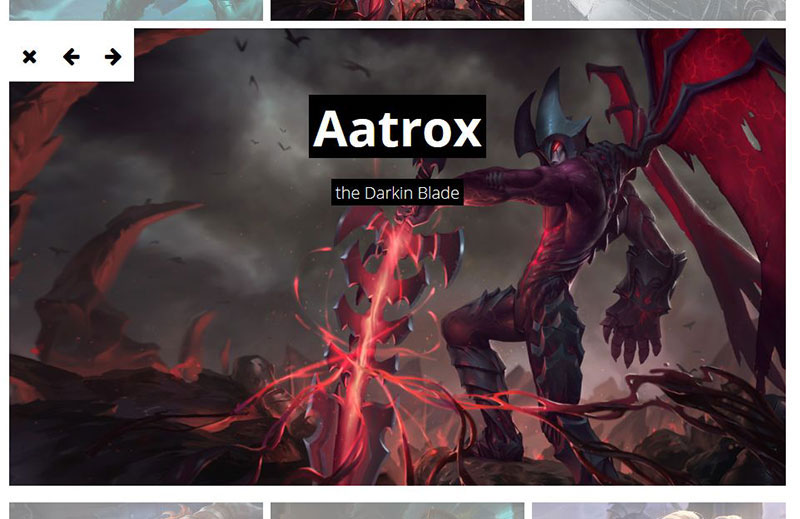
42. चक्की

ग्रिडर jQuery और अजाक्स प्लगइन
अपने काम को दिखाने के लिए Gridder एक शानदार स्लाइडर है। Google छवि खोज की तरह तरह की मिमिक्री। एक बड़े चित्र को देखने के लिए जिसे आप थंबनेल पर क्लिक करते हैं और यह फैलता है। यह एक ही समय में बड़ी संख्या में चित्र दिखाने का एक शानदार तरीका है।
ग्रिड एक jQuery या Ajax थंबनेल पूर्वावलोकनकर्ता के रूप में उपलब्ध है। यह आपके अगले पोर्टफोलियो प्रोजेक्ट के लिए एक बढ़िया मुफ्त समाधान है।
JQuery के लाइव पूर्वावलोकन के लिए यहां देखें। यदि आप चाहते हैं कि अजाक्स यहाँ क्लिक करें।
43. बराक स्लाइड शो 0.3

बराक जेएस- जावास्क्रिप्ट स्लाइड शो
बराक स्लाइड शो जावास्क्रिप्ट में लिखा गया एक सुरुचिपूर्ण, हल्का स्लाइड शो है। यह स्लाइड शो ऊर्ध्वाधर, क्षैतिज और अनियमित सूचियों के साथ काम कर सकता है। छवियाँ MooTool आस्तियों के साथ पहले से लोड हैं। अपने कोड को साफ रखने के लिए, आपको सीएसएस कोड की जांच करनी चाहिए। इसका मतलब है कि जरूरत पड़ने पर कुछ हिस्सों को बदलना।
बराक स्लाइड शो का उपयोग पोर्टफोलियो शोकेस, उत्पाद सूची या अपने ग्राहकों को सूचीबद्ध करने के लिए भी किया जा सकता है।
यहां आप एक डेमो पा सकते हैं और विभिन्न विकल्पों का परीक्षण कर सकते हैं।
44. jQZoom विकास

JQ ज़ूम विकास
JQZoom एक जावास्क्रिप्ट छवि प्रवर्धक है, जो लोकप्रिय jQuery जावास्क्रिप्ट ढांचे के शीर्ष पर बनाया गया है। jQZoom आपकी छवि के कुछ हिस्सों को बढ़ाने के लिए स्क्रिप्ट का उपयोग करने के लिए एक महान और वास्तव में आसान है।
यह छवि आवर्धक ऑनलाइन स्टोर और रेस्तरां मेनू के लिए सबसे उपयुक्त है।
यहां प्रलेखन और डेमो खोजें।
45. मल्टीमीडिया पोर्टफोलियो 2

मल्टीमीडिया पोर्टफोलियो 2-jQuery स्लाइडर
मल्टीमीडिया पोर्टफोलियो 2 एक jQuery प्लगइन है जो स्वचालित रूप से प्रत्येक मीडिया फ़ाइल के विस्तार का पता लगा सकता है और उपयुक्त खिलाड़ी को लागू कर सकता है। यह छवियों और वीडियो का समर्थन करता है। मल्टीमीडिया पोर्टफोलियो सरल HTML मार्कअप का उपयोग करता है और इसका उपयोग करना आसान है।
यह स्लाइडर उत्पादों, सेवाओं और यहां तक \u200b\u200bकि समाचारों को दिखाने के लिए सबसे उपयुक्त है।
46 jQuery के वर्चुअल टूर

jQuery के आभासी दौरे
jQuery के आभासी दौरे सरल चित्रमाला दर्शक का एक विस्तार है। यह jQuery का आभासी दौरा आपको कुछ मनोरम दृश्यों को आभासी दौरे में बदलने की अनुमति देता है! यह एक शानदार प्लगइन है जो देखने लायक है।
47.jQuery वर्टिकल न्यूज स्लाइडर

कार्यक्षेत्र समाचार स्लाइडर - jQuery प्लगइन
jQuery वर्टिकल न्यूज स्लाइडर उन वेबसाइटों के लिए बहुत उपयोगी है जो अपनी साइटों पर कुछ समाचार या मार्केटिंग अभियान दिखाना चाहते हैं। यह उत्तरदायी है और CSS3 के एनिमेशन का उपयोग करता है। वर्टिकल न्यूज स्लाइडर भी आपको स्लाइडर की शैली को पूरी तरह से अनुकूलित करने की अनुमति देता है।
48. मल्टी आइटम स्लाइडर

सीएसएस आधारित गैलरी
हम अपने अंतिम खंड में आ गए हैं, जहां आपको सबसे अच्छी शुद्ध सीएसएस आधारित गैलरी मिलेंगी। वे उतने लोकप्रिय नहीं हो सकते हैं, लेकिन एक कोशिश के काबिल हैं। इसे अपने लिए देखें।
49. होवरबॉक्स इमेज गैलरी

होवरबॉक्स इमेज गैलरी
होवरबॉक्स इमेज गैलरी मूल रूप से एक सुपर लाइट-वेट (8 केबी) रोल-ओवर फोटो गैलरी है जो सीएसएस के अलावा कुछ भी नहीं उपयोग करती है। तेजी से लोड करने के लिए यह केवल थंबनेल और रोल-ओवर पूर्वावलोकन के लिए एक छवि का उपयोग करता है। सभी प्रमुख ब्राउज़र समर्थित हैं। होवरबॉक्स इमेज गैलरी अपनी खुद की परियोजनाओं के लिए उपयोग करने के लिए स्वतंत्र है।
यह फोटोग्राफरों के लिए फोटोग्राफी शोकेस, किसी भी प्रकार के पोर्टफोलियो और रेस्तरां मेनू के रूप में सबसे अच्छा उपयोग किया जाता है।
3-डी संक्रमण के साथ 50. सीएसएस छवि स्लाइडर

51. CSS3 एनिमेटेड इमेज गैलरी

53. शुद्ध CSS3 की छवि गैलरी

शुद्ध CSS3 की छवि गैलरी
यह एक साधारण सीएसएस 3 इमेज गैलरी है जो छवि पर क्लिक करने पर पॉप अप विंडो का प्रभाव पैदा करती है। यह वेबसाइटों पर विभागों को दिखाने के लिए उपयुक्त है। यदि आप रुचि रखते हैं, तो आप इसे अपने द्वारा बनाने के लिए ट्यूटोरियल का अनुसरण भी कर सकते हैं।
लाइव पूर्वावलोकन देखें।
54. सीएसएस लाइटबॉक्स इमेज गैलरी

सीएसएस लाइटबॉक्स छवि गैलरी-शुद्ध सीएसएस
यह छवि गैलरी एक और शुद्ध CSS गैलरी है। जब वे क्लिक करते हैं तो यह छवियों पर दिखाई देता है। आप स्रोत कोड को डाउनलोड कर सकते हैं, या यदि आपको ऐसा लगता है, तो ट्यूटोरियल को गर्त में जाने दें ।।
सीएसएस लाइटबॉक्स छवि गैलरी का उपयोग एक गैर-स्क्रॉल करने योग्य वेबसाइट पर किया जाना चाहिए। हालाँकि यह जावास्क्रिप्ट की एक पंक्ति के साथ ओवरराइड किया जा सकता है, जो कि ट्यूटोरियल के अंत में शामिल है। सबसे उपयुक्त उपयोग एक पोर्टफोलियो शोकेस होगा।
55. फिसलन

स्\u200dलाइडिया - एक स्\u200dमार्टर रिस्पांसिव स्\u200dलाइडर प्\u200dलगिन
और यहाँ इस संग्रह का एक रत्न है, स्लीडा। स्लाइड शो एक बहु प्रयोजन सामग्री स्लाइडर है। यह स्लाइडर प्लगइन jQuery, VelocityJS और अनिमस एनीमेशन फ्रेमवर्क पर बनाया गया था। स्लाइड शो के साथ कोई एनीमेशन सीमाएं नहीं हैं - आप इसके साथ बहुत अजीब हो सकते हैं!
मैं यह वर्णन करने की कोशिश कर सकता हूं कि यह कितना शांत है, लेकिन बस नीचे दिए गए डेमो की जांच करें और आप समझ जाएंगे कि मुझे यह क्यों पसंद है!
निष्कर्ष
मुझे कहना है कि मुझे वास्तव में इन प्लगइन्स पर शोध करने में मज़ा आया। हमें आश्चर्यजनक स्लाइडर मिले, जो उम्मीद करते हैं कि आप अपने अगले प्रोजेक्ट पर अधिक कुशलता से काम करने में मदद करेंगे। यहाँ हर स्थिति के लिए कुछ है।
वहाँ इतने सारे अद्भुत स्लाइडर्स और स्लाइडशो हैं कि यह तय करना मुश्किल है कि क्या इंगित करना है। लेकिन मेरी राय में आपको निश्चित रूप से Gridder स्लाइडर की जांच करनी चाहिए, क्योंकि यह वास्तव में आश्चर्यजनक है कि यह क्या कर सकता है, विशेष रूप से मुफ्त में, इसलिए यह एक जीत की स्थिति है।
और आपको निश्चित रूप से स्लाइड शो नहीं भूलना चाहिए। हाँ, यह एक प्रीमियम स्लाइडर है, लेकिन यह इतना मूल्य वहन करता है कि यह अच्छी तरह से निवेश के लायक है!
अगर आपको हमारा लेख अच्छा लगा हो तो कमेंट करें, अपने दोस्तों के साथ शेयर करें, और हमें बताएं कि क्या हम आपके पसंदीदा स्लाइडर से चूक गए हैं।
आपका पसंदीदा गैलरी प्लगइन कौन सा है? हम आपके अनुभवों को सुनना पसंद करेंगे!
हमारे रचनात्मक न्यूज़लैटर
हमारे लोकप्रिय न्यूज़लेटर की सदस्यता लें और सीधे अपने इनबॉक्स में नवीनतम वेब डिज़ाइन समाचार और संसाधन प्राप्त करें।
jQuery के पोर्टफोलियो प्लगइन्स आपको अपने पोर्टफोलियो को एक सुरुचिपूर्ण शैली में प्रदर्शित करने में सक्षम बनाते हैं और आपको अपने ग्राहकों को अधिक एक्सपोज़र और व्यावसायिक सौदे प्राप्त करने के लिए प्रभावित करने में मदद करते हैं।
यदि आप सेवा प्रदान करने के क्षेत्र में काम कर रहे हैं तो आप किसी पोर्टफोलियो की शक्ति का अनुमान नहीं लगा सकते। पोर्टफोलियो न केवल आपके काम को प्रदर्शित करते हैं बल्कि आपके काम करने के अनुभव के अपने ग्राहक को एक विचार देते हैं जिसके परिणामस्वरूप अधिक सौदे और व्यवसाय होते हैं।
नीचे आपको अपनी कलाकृति को ऑनलाइन प्रदर्शित करने के लिए कुछ बेहतरीन jQuery पोर्टफोलियो प्लगइन्स मिलेंगे। यदि आप किसी अन्य प्लगइन के बारे में जानते हैं, तो कृपया हमें बताएं कि हम सूची को अपडेट करना पसंद करेंगे।
1. चंद्र
चंद्र - फोटोग्राफी पोर्टफोलियो, एक बहुत साफ और सरल jQuery प्लगइन जो आपको सुंदर फोटो एल्बम बनाने में मदद करता है। प्लगइन के मजबूत बिंदुओं में से कुछ हैं: पूरी तरह उत्तरदायी ग्रिड, उच्च प्रदर्शन, आधुनिक रूप और महसूस, स्वच्छ और विशाल डिजाइन।
2. घन पोर्टफोलियो

3. मीडिया बॉक्स पोर्टफोलियो

मीडिया बॉक्स पोर्टफोलियो एक विशेष रुप से प्रदर्शित jQuery ग्रिड प्लगइन है जो आपको अत्यधिक शक्तिशाली ग्रिड में सभी प्रकार की सामग्री प्रदर्शित करने की अनुमति देता है। इसका उपयोग ब्लॉग पोस्ट, प्रदर्शन मीडिया, क्लाइंट, पोर्टफोलियो, शॉपिंग कार्ट, गैलरी और उन सभी के लिए करें जिनकी आप कल्पना कर सकते हैं।
4. कोलियो

Colio - jQuery पोर्टफोलियो कंटेंट एक्सपैंडर प्लगिन का विचार विस्तार पोर्टफोलियो के रूप में उसी पृष्ठ पर अपने पोर्टफोलियो आइटम के बारे में विवरण प्रदर्शित करना है जो आपके पोर्टफोलियो ग्रिड के ऊपर, नीचे या अंदर दिखा सकता है। कोलियो में त्वरित शुरुआत के लिए ब्लैक एंड व्हाइट थीम शामिल है और इसे आसानी से मौजूदा पोर्टफोलियो में एकीकृत किया जा सकता है। इसके अलावा यह आइसोटोप और क्विकसैंड जैसे लोकप्रिय फ़िल्टरिंग प्लगइन्स के साथ संगत है और टैबलेट और मोबाइल उपकरणों पर काम करता है।
डेमो और डाउनलोड
5. ज़ूमफोलियो

DZS ZoomFolio अपने ग्राहकों के लिए अपने रचनात्मक पोर्टफोलियो को प्रदर्शित करने के लिए अंतिम प्लगइन है और यह सब नहीं है। आप इसका उपयोग अपने ब्लॉग से हाल की पोस्ट या अपनी छुट्टी से एक गैलरी दिखाने के लिए कर सकते हैं।
डेमो और डाउनलोड
6. मेट्रो

मेट्रो - jQuery ग्रिड पोर्टफोलियो, एक बहुत ही साफ और सरल jQuery प्लगइन जो आपके पोर्टफोलियो को एक इंटरैक्टिव तरीके से दिखाता है। प्लगइन के कुछ मजबूत बिंदु हैं: पूरी तरह से उत्तरदायी ग्रिड, स्थापित करने में आसान, उच्च प्रदर्शन, आधुनिक रूप और महसूस, स्वच्छ और विशाल डिजाइन।
7. पोर्टफोलियो ग्रिड

यह आइटम चुनने के लिए 40 से अधिक सुपर अनुकूलन योग्य लेआउट और 19 हॉवर शैलियों के साथ आता है। विकल्पों का उपयोग करने के लिए तैयार टन को सीमाओं, पृष्ठभूमि, विभिन्न मेटा शैलियों और इतने पर जोड़ना बहुत आसान है। कार्यक्षमता का उपयोग करने के लिए तैयार होने के साथ आप आसानी से सभी प्रकार के पोर्टफोलियो या गैलरी सूचियों का निर्माण कर सकते हैं।
डेमो और डाउनलोड
8. बूटपार्टी

bootFolio css3 एनीमेशन के साथ सबसे हल्का पोर्टफोलियो फ़िल्टरिंग स्क्रिप्ट है। यह बूटस्ट्रैप के लिए अत्यधिक अनुकूलित है, और उपयोग करने के लिए बहुत आसान है। Boot 76 76 पोर्टफोलियो पोर्टफोलियो लेआउट, 14 की जगह एनिमेशन, 167+ आइटम होवर प्रभाव, हल्के, उच्च अनुकूलन और बहुत कुछ के साथ आता है।
डेमो और डाउनलोड
9. टॉनिक गैलरी

टॉनिक गैलरी एक ऐसा है जो आपको कुछ अच्छे प्रभाव और लचीले अनुकूलन सेटिंग्स के साथ बहुत आसानी से एक पोर्टफोलियो गैलरी बनाने की अनुमति देता है। इस प्लगइन में पृष्ठांकन, श्रेणी फ़िल्टर, डेटा प्रबंधन, लाइटबॉक्स पूर्वावलोकन और लचीले कॉन्फ़िगरेशन जैसे विकल्पों का बहुतायत शामिल है।
10. मिनी

11. अल्फ्रेड

अल्फ्रेड वेब डेवलपर्स को सर्वश्रेष्ठ पोर्टफोलियो और सबसे सुंदर दीर्घाओं का निर्माण करने में मदद करता है। यह नाटकीय रूप से पूरी प्रक्रिया को सरल करता है और आपको कई प्रकार की सुविधाएँ और विकल्प प्रदान करता है।
12.jQuery पोर्टफोलियो गैलरी ट्री

इसका मतलब है कि प्रत्येक गैलरी में एक या अधिक उप दीर्घाएं हो सकती हैं। यह पोर्टफोलियो गैलरी के लिए पूरी तरह उपयुक्त है। यह नेविगेशन, दीर्घाओं आदि जैसे अन्य उद्देश्यों के लिए पूरी तरह उत्तरदायी और प्रयोग करने योग्य है। इस प्लगइन में उत्तरदायी डिज़ाइन, 5 लेआउट, ब्राउज़र संगत, मेट्रो और iOS7 प्रेरित हैं।
वर्तमान में, स्लाइडर - हिंडोला - कार्यक्षमता जो आपको बस एक व्यवसाय के लिए एक वेबसाइट, एक वेबसाइट - पोर्टफोलियो या किसी अन्य संसाधन पर होना चाहिए। फुल-स्क्रीन छवि स्लाइडर्स के साथ, क्षैतिज हिंडोला स्लाइडर्स किसी भी वेब डिज़ाइन में अच्छी तरह से फिट होते हैं।
कभी-कभी स्लाइडर को साइट पृष्ठ का एक तिहाई हिस्सा लेना चाहिए। यहाँ हिंडोला स्लाइडर का उपयोग संक्रमण और उत्तरदायी लेआउट के साथ किया जाता है। ई-कॉमर्स साइट व्यक्तिगत पोस्ट या पेज में कई तस्वीरों को दिखाने के लिए एक हिंडोला स्लाइडर का उपयोग करती हैं। स्लाइडर कोड का आपकी आवश्यकताओं के अनुसार स्वतंत्र रूप से उपयोग और बदला जा सकता है।
HTML5 और CSS3 के संयोजन के साथ jQuery का उपयोग करके, आप अपने पृष्ठों को अद्वितीय प्रभाव प्रदान करके और साइट के एक विशिष्ट क्षेत्र में आगंतुकों का ध्यान आकर्षित कर सकते हैं।
चालाक - आधुनिक स्लाइडर प्लगइन - हिंडोला
स्लिक एक मुफ्त jquery प्लगइन है, जिसके डेवलपर्स का दावा है कि उनका समाधान आपके सभी स्लाइडर आवश्यकताओं को पूरा करेगा। उत्तरदायी हिंडोला स्लाइडर मोबाइल उपकरणों के लिए टाइल मोड में और डेस्कटॉप संस्करण के लिए ड्रैग-एंड-ड्रॉप मोड में काम कर सकता है।
एक संक्रमण प्रभाव "फीका", एक दिलचस्प विशेषता "केंद्र में मोड" में शामिल है, ऑटोसक्रोलिंग के साथ छवियों का आलसी लोडिंग। अद्यतन कार्यक्षमता में स्लाइड और स्लाइड फ़िल्टर जोड़ना शामिल है। सब कुछ ताकि आप अपनी आवश्यकताओं के अनुसार प्लगइन को अनुकूलित कर सकें।
डेमो मोड | डाउनलोड
उल्लू हिंडोला 2.0 - jQuery - स्पर्श के अनुकूल प्लगइन
यह प्लगइन अपने शस्त्रागार में सुविधाओं की एक विस्तृत श्रृंखला है, दोनों शुरुआती और अनुभवी डेवलपर्स के लिए उपयुक्त है। यह हिंडोला स्लाइडर का एक अद्यतन संस्करण है। उनके पूर्ववर्ती का नाम बिल्कुल वही था।
स्लाइडर में समग्र कार्यक्षमता में सुधार करने के लिए कुछ अंतर्निहित प्लगइन्स शामिल हैं। एनीमेशन, वीडियो प्लेबैक, स्लाइडर ऑटोप्ले, आलसी लोडिंग, स्वचालित ऊंचाई समायोजन उल्लू हिंडोला 2.0 की मुख्य विशेषताएं हैं।
मोबाइल उपकरणों पर प्लग इन का उपयोग आसान बनाने के लिए ड्रैग एंड ड्रॉप सपोर्ट को शामिल किया गया है।
प्लगइन मोबाइल उपकरणों के छोटे स्क्रीन पर भी बड़ी छवियों को प्रदर्शित करने के लिए एकदम सही है।
उदाहरण | डाउनलोड
jQuery के रजत ट्रैक प्लगइन
काफी छोटा, लेकिन कार्यक्षमता में समृद्ध jquery प्लगइन जो आपको पृष्ठ पर एक स्लाइडर रखने की अनुमति देता है - एक हिंडोला जिसमें एक छोटा कोर होता है और साइट संसाधनों का बहुत अधिक उपभोग नहीं करता है। प्लगइन का उपयोग ऊर्ध्वाधर और क्षैतिज स्लाइडर्स, एनिमेशन प्रदर्शित करने और गैलरी से छवियों के सेट बनाने के लिए किया जा सकता है।
उदाहरण | डाउनलोड
AnoSlide - अल्ट्रा कॉम्पैक्ट उत्तरदायी jQuery स्लाइडर
एक अल्ट्रा कॉम्पैक्ट jQuery स्लाइडर - एक नियमित स्लाइडर की तुलना में बहुत अधिक कार्यक्षमता के साथ एक हिंडोला। इनमें एकल छवि पूर्वावलोकन, बहु-छवि हिंडोला प्रदर्शन और शीर्षक-आधारित स्लाइडर शामिल हैं।
उदाहरण | डाउनलोड
उल्लू हिंडोला - जेकरी स्लाइडर - हिंडोला
उल्लू हिंडोला टच स्क्रीन के लिए समर्थन के साथ खींचें और ड्रॉप स्लाइडर है, आसानी से HTML कोड में एम्बेड किया जा सकता है। प्लगइन सबसे अच्छे स्लाइडर्स में से एक है जो आपको किसी भी विशेष रूप से तैयार मार्कअप के बिना सुंदर हिंडोला बनाने की अनुमति देता है।
उदाहरण | डाउनलोड
3 डी गैलरी - हिंडोला
सीएसएस शैलियों और कुछ जावास्क्रिप्ट कोड के आधार पर 3 डी संक्रमण का उपयोग करता है।
उदाहरण | डाउनलोड
3 डी हिंडोला TweenMax.js और jQuery का उपयोग कर
भव्य 3 डी हिंडोला। ऐसा लगता है कि यह अभी भी एक बीटा संस्करण है, क्योंकि मैंने अभी इसके साथ कुछ समस्याओं की खोज की है। यदि आप अपने खुद के स्लाइडर्स के परीक्षण और निर्माण में रुचि रखते हैं, तो यह हिंडोला बहुत मदद करेगा।
उदाहरण | डाउनलोड
बूटस्ट्रैप का उपयोग कर हिंडोला
उत्तरदायी हिंडोला स्लाइडर अपनी नई वेबसाइट के लिए सही बूटस्ट्रैप तकनीक का उपयोग कर।
उदाहरण | डाउनलोड
बूटस्ट्रैप पर आधारित - मूविंग बॉक्स हिंडोला स्लाइडर फ्रेमवर्क
सबसे अधिक पोर्टफोलियो और व्यावसायिक साइटों पर मांग की गई। इस प्रकार के हिंडोला स्लाइडर अक्सर किसी भी प्रकार की साइट पर पाए जाते हैं।
उदाहरण | डाउनलोड
टिनी सर्कल्सलाइडर
यह छोटा स्लाइडर किसी भी स्क्रीन रिज़ॉल्यूशन वाले उपकरणों पर काम करने के लिए तैयार है। स्लाइडर परिपत्र और हिंडोला दोनों मोड में काम कर सकता है। टिनी सर्कल को अन्य समान स्लाइडर्स के विकल्प के रूप में प्रस्तुत किया गया है। आईओएस और एंड्रॉइड ऑपरेटिंग सिस्टम के लिए अंतर्निहित समर्थन है।
सर्कुलर मोड में स्लाइडर काफी दिलचस्प लगता है। ड्रैग एंड ड्रॉप मेथड सपोर्ट और ऑटोमैटिक स्लाइड स्क्रॉलिंग सिस्टम को उत्कृष्ट रूप से लागू किया गया है।
उदाहरण | डाउनलोड
थम्बेलिना कंटेंट स्लाइडर
शक्तिशाली, उत्तरदायी, हिंडोला स्लाइडर एक आधुनिक वेबसाइट के लिए एकदम सही है। किसी भी उपकरण पर सही ढंग से काम करता है। क्षैतिज और ऊर्ध्वाधर मोड है। इसका आकार केवल 1 KB तक कम कर दिया गया है। अल्ट्रा कॉम्पेक्ट प्लग-इन में उत्कृष्ट चिकनी बदलाव भी हैं।
उदाहरण | डाउनलोड
वाह - स्लाइडर - हिंडोला
50 से अधिक प्रभाव शामिल हैं जो आपकी वेबसाइट के लिए एक मूल स्लाइडर बनाने में आपकी सहायता कर सकते हैं।
उदाहरण | डाउनलोड
BxSlider उत्तरदायी jQuery सामग्री स्लाइडर
यह देखने के लिए ब्राउज़र विंडो का आकार बदलें कि स्लाइडर किस तरह से चलता है। Bxslider 50 से अधिक अनुकूलन विकल्पों के साथ आता है और विभिन्न संक्रमण प्रभावों के साथ इसकी विशेषताओं को दिखाता है।
उदाहरण | डाउनलोड
jCarousel
jCarousel एक jQuery प्लगइन है जो आपकी छवि पूर्वावलोकन को व्यवस्थित करने में आपकी सहायता करेगा। आप उदाहरण में दिखाए गए ढांचे से आसानी से कस्टम हिंडोला चित्र बना सकते हैं। स्लाइडर मोबाइल प्लेटफॉर्म पर काम करने के लिए उत्तरदायी और अनुकूलित है।
उदाहरण | डाउनलोड
स्क्रॉलबॉक्स - jQuery प्लगइन
स्क्रॉलबॉक्स एक स्लाइडर बनाने के लिए एक कॉम्पैक्ट प्लगइन है - हिंडोला या पाठ स्क्रॉलिंग लाइन। मुख्य विशेषताओं में माउस के ऊपर विराम के साथ ऊर्ध्वाधर और क्षैतिज स्क्रॉलिंग शामिल है।
उदाहरण | डाउनलोड
dbpasCarousel
सरल स्लाइडर - हिंडोला। यदि आप एक तेज़ प्लगइन चाहते हैं, तो यह 100% अच्छा है। केवल स्लाइडर के काम करने के लिए आवश्यक बुनियादी कार्यों के साथ आता है।
उदाहरण | डाउनलोड
Flexisel: उत्तरदायी JQuery स्लाइडर प्लगइन - हिंडोला
फ्लेक्सिसेल के रचनाकारों ने पुराने स्कूल jCarousel प्लगइन से प्रेरणा ली, जिससे मोबाइल और टैबलेट उपकरणों पर स्लाइडर के सही संचालन पर ध्यान केंद्रित किया गया।
फ्लेक्सिसेल का उत्तरदायी लेआउट, जब मोबाइल उपकरणों पर काम कर रहा है, तो लेआउट से अलग होता है जो ब्राउज़र विंडो के आकार के लिए उन्मुख होता है। फ्लेक्सिसेल कम और उच्च रिज़ॉल्यूशन स्क्रीन दोनों पर काम करने के लिए पूरी तरह से अनुकूलित है।
उदाहरण | डाउनलोड
इलास्टीसाइड - उत्तरदायी स्लाइडर - हिंडोला
Elastislide डिवाइस के स्क्रीन आकार के लिए पूरी तरह से अनुकूल है। आप किसी विशिष्ट रिज़ॉल्यूशन पर प्रदर्शित करने के लिए न्यूनतम संख्या में चित्र सेट कर सकते हैं। ऊर्ध्वाधर स्क्रॉलिंग प्रभाव के साथ संयोजन में एक निश्चित आवरण का उपयोग करके एक छवि गैलरी हिंडोला स्लाइडर के रूप में अच्छी तरह से काम करता है।
उदाहरण | डाउनलोड
FlexSlider 2
Woothemes से स्वतंत्र रूप से पुनर्वितरण स्लाइडर। इसे सर्वश्रेष्ठ उत्तरदायी स्लाइडर में से एक माना जाता है। प्लगइन में कई टेम्पलेट हैं और नौसिखिए उपयोगकर्ताओं और विशेषज्ञों दोनों के लिए उपयोगी होगा।
उदाहरण | डाउनलोड
कमाल का हिंडोला
कमाल का हिंडोला एक उत्तरदायी jQuery छवि स्लाइडर है। वर्डप्रेस, ड्रुपल और जुमला जैसी कई साइट प्रबंधन प्रणालियों का समर्थन करता है। बिना किसी अनुकूलता के समस्या के Android और IOS और डेस्कटॉप ऑपरेटिंग सिस्टम का भी समर्थन करता है। अंतर्निहित अद्भुत हिंडोला टेम्पलेट आपको ऊर्ध्वाधर, क्षैतिज और परिपत्र मोड में स्लाइडर का उपयोग करने की अनुमति देता है।
उदाहरण | डाउनलोड
