Eine Auswahl an reaktionsschnellen Schiebereglern. Eine Auswahl an reaktionsschnellen Schiebereglern jQuery Plugin Diashow "Easy Slides" v1.1
Die Zeit steht nicht still und schreitet mit ihr voran. Dies wirkte sich auch auf die Weite des Internets aus. Sie können bereits sehen, wie sich das Erscheinungsbild von Websites ändert. Responsive Design ist besonders beliebt. Und in dieser Hinsicht erschienen einige neue. reaktionsschnelle JQuery-Schieberegler, Galerien, Karussells oder ähnliche Plugins.
1. Responsive Horizontal Posts Slider
Adaptives horizontales Karussell mit detaillierten Installationsanweisungen. Es ist in einem einfachen Stil gemacht, aber Sie können es stylen, wie Sie möchten.
2. Schieberegler auf Glide.js

Dieser Schieberegler ist für jede Site geeignet. Es verwendet Open Source Glide.js. Schiebereglerfarben können leicht geändert werden.
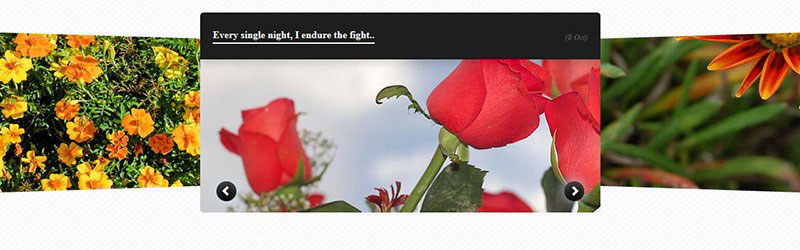
3. Tilted Content Slideshow

Responsive Content Slider. Das Highlight dieses Schiebereglers ist der 3D-Effekt von Bildern sowie verschiedene Animationen des Erscheinungsbilds in zufälliger Reihenfolge.
4. Schieberegler mit HTML5-Zeichenfläche

Ein sehr schöner und beeindruckender Slider mit interaktiven Partikeln. Es wird mit HTML5 Canvas ausgeführt.
5. Schieberegler "Morphing images"

Schieberegler mit Morph-Effekt (Reibungslose Transformation von einem Objekt zum anderen). In diesem Beispiel eignet sich der Schieberegler gut für das Portfolio eines Webentwicklers oder ein Webstudio als Portfolio.
6. Kreisschieber

Ein Schieberegler in Form eines Kreises mit Flip-Effekt.
7. Schieberegler für unscharfen Hintergrund

Adaptiver Schieberegler mit Umschaltung und Hintergrundunschärfe.
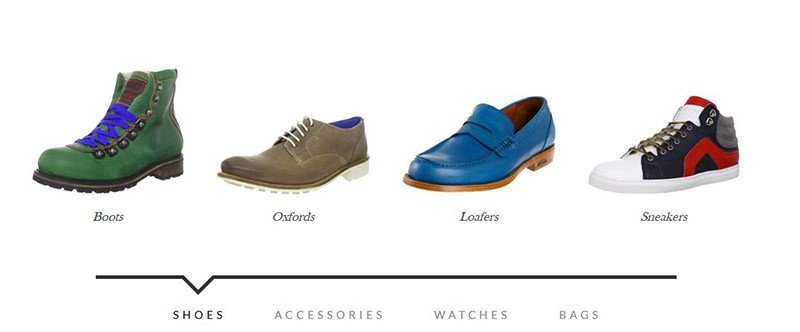
8. Adaptiver Modeschieberegler

Einfacher, leichter und reaktionsschneller Website-Schieberegler.
9. Slicebox - jQuery 3D-Bildschieberegler (AKTUALISIERT)

Eine aktualisierte Version des Slicebox-Schiebereglers mit Korrekturen und neuen Funktionen.
10.Kostenloses animiertes Responsive Image Grid

Ein jQuery-Plugin zum Erstellen eines flexiblen Bildrasters, das Aufnahmen mit unterschiedlichen Animationen und Timings wechselt. Dies kann als Hintergrund oder dekoratives Element auf der Site gut aussehen, da wir das Erscheinungsbild neuer Bilder und ihre Übergänge anpassen können. Das Plugin hat mehrere Möglichkeiten.
11. Flexslider

Universelles kostenloses Plugin für Ihre Website. Dieses Plugin enthält mehrere Schieberegler- und Karusselloptionen.
12. Fotorahmen

Fotoramaist ein universelles Plugin. Es hat viele Einstellungen, alles funktioniert schnell und einfach, es gibt die Möglichkeit, Folien im Vollbildmodus anzuzeigen. Der Schieberegler kann sowohl in fester Größe als auch reaktionsschnell verwendet werden, mit oder ohne Miniaturansichten, mit oder ohne kreisförmigem Scrollen und vielem mehr.
P.S.Ich habe den Schieberegler mehrmals gestellt und denke, er ist einer der besten
13. Kostenloser und reaktionsschneller 3D-Galerie-Schieberegler mit Miniaturansichten.

Experimenteller Galerie-Schieberegler 3DPanelLayout mit Mesh und interessanten Animationseffekten.
14. Schieberegler auf CSS3

Der reaktionsschnelle Schieberegler wird mit CSS3 mit reibungslosem Inhaltsfluss und leichter Animation erstellt.
15. WOW-Schieberegler

Wow Schiebereglerist ein Bildschieberegler mit erstaunlicher Grafik.
17. Elastisch

Voll ansprechender elastischer Schieber mit Miniaturansichten.
18. Schlitz

Es ist ein im Vollbildmodus ansprechender Schieberegler mit CSS3-Animation. Der Schieberegler ist in zwei Versionen erhältlich. Die Animation ist ziemlich ungewöhnlich und wunderschön.
19. Adaptive Fotogalerie plus

Einfach freier Schieberegler-Galerie mit dem Hochladen von Bildern.
20. Responsive Slider für WordPress

Responsive Free Slider für WP.
21. Parallax Content Slider

Schieberegler mit Parallaxeeffekt und Steuerung jedes Elements mit CSS3.
22. Musiklink-Schieberegler

Schieberegler mit Open Source JPlayer. Dieser Schieberegler ähnelt einer Präsentation mit Musik.
23. Schieberegler mit jmpress.js

Der reaktionsschnelle Schieberegler basiert auf jmpress.js und ermöglicht es Ihnen daher, einige coole 3D-Effekte auf Ihren Folien zu verwenden.
24. Schnelle Hover-Diashow

Diashow mit schneller Diaumschaltung. Schieber schalten den Schwebeflug ein.
25. Bildakkordeon mit CSS3

Akkordeon von Bildern mit CSS3.
26. Ein Touch Optimized Gallery Plugin

Es ist eine reaktionsschnelle Galerie, die für Touch-Geräte optimiert ist.
27.3D Galerie

3D-Wandgalerie- Erstellt für den Safari-Browser, in dem der 3D-Effekt sichtbar ist. Bei Anzeige in einem anderen Browser ist die Funktionalität in Ordnung, der 3D-Effekt ist jedoch nicht sichtbar.
28. Paginierungsregler

Responsive Paginierungsregler mit jQuery UI-Regler. Die Idee ist, ein einfaches Navigationskonzept zu verwenden. Es ist möglich, alle Bilder zurückzuspulen oder Folie für Folie.
29.Bildmontage mit jQuery

Positionieren Sie Bilder automatisch basierend auf der Bildschirmbreite. Eine sehr nützliche Sache bei der Entwicklung einer Portfolio-Site.
30.3D Galerie

Einfacher kreisförmiger 3D-Schieberegler in CSS3 und jQuery.
31. Vollbildmodus mit 3D-Effekt auf CSS3 und jQuery

Vollbild-Schieberegler mit schönem Übergang.
1. Ausgezeichnete jQuery-Diashow
Groß spektakuläre Diashow Verwenden von jQuery-Technologien.
2. jQuery Plugin "Scale Carousel"
Skalierbare Diashow mit jQuery. Sie können die Abmessungen für die Diashow festlegen, die am besten zu Ihnen passen.
3. jQuery Plugin "slideJS"
Bildschieber mit Textbeschreibung.
4. Plugin "JSliderNews"
5.CSS3 jQuery-Schieberegler
Wenn Sie mit der Maus über die Navigationspfeile fahren, wird eine kreisförmige Miniaturansicht der nächsten Folie angezeigt.
6. Schöner jQuery-Schieberegler "Präsentationszyklus"
jQuery-Schieberegler mit Bildladeanzeige. Es gibt einen automatischen Folienwechsel.
7. jQuery Parallax Slider Plugin
Ein Schieberegler mit dreidimensionalem Hintergrundeffekt. Das Highlight dieses Schiebereglers ist die Hintergrundbewegung, die aus mehreren Ebenen besteht, von denen jede mit unterschiedlicher Geschwindigkeit scrollt. Das Ergebnis ist eine Nachahmung des volumetrischen Effekts. Es sieht sehr schön aus, das können Sie selbst sehen. Der Effekt wird in Browsern wie Opera, Google Chrome und IE flüssiger angezeigt.
8. Frischer, leichter jQuery-Schieberegler "bxSlider 3.0"
Auf der Demoseite finden Sie im Abschnitt "Beispiele" Links zu allen möglichen Verwendungen dieses Plugins.
9.jQuery Image Slider, Plugin "slideJS"
Der stilvolle jQuery-Schieberegler kann Ihr Projekt mit Sicherheit dekorieren.
10. Diashow zum jQuery-Plugin "Easy Slides" v1.1
Einfach in mit jQuery Plugin zum Erstellen einer Diashow.
11. Plugin "jQuery Slidy"
Leichtes jQuery-Plugin in verschiedenen Designs. Es gibt einen automatischen Folienwechsel.
12.jQuery CSS-Galerie mit automatischem Schieberegler
Wenn der Besucher innerhalb eines bestimmten Zeitraums nicht auf die Pfeile „Vorwärts“ oder „Zurück“ klickt, beginnt die Galerie automatisch mit dem Scrollen.
13. jQuery-Schieberegler "Nivo Slider"
Sehr professionelles, leichtes Plugin von hoher Qualität mit gültigem Code. Es gibt viele verschiedene Folienübergangseffekte.
14. jQuery-Schieberegler "MobilySlider"
Frischer Schieberegler. jQuery-Schieberegler mit verschiedenen Bildänderungseffekten.
15. jQuery Slider² Plugin
Leichter Schieber mit automatischem Schieberwechsel.
16. Schieberegler für frisches Javascript
Schieberegler mit automatischer Bildänderung.
Plugin zur Implementierung einer Diashow mit automatischem Folienwechsel. Es ist möglich, die Anzeige mithilfe von Miniaturbildern zu steuern.
jQuery CSS-Schieberegler Bilder mit dem NivoSlider-Plugin.
19. jQuery-Schieberegler "jShowOff"
Plugin für die Inhaltsrotation. Drei Anwendungsfälle: keine Navigation (mit automatischer Änderung des Diashow-Formats), Navigation in Form von Schaltflächen, Navigation in Form von Miniaturansichten.
20. Plugin "Shutter Effect Portfolio"
Frisches jQuery-Plugin für Fotografie-Portfolios. Die Galerie hat einen interessanten Effekt beim Ändern von Bildern. Die Fotos folgen einander mit einem Effekt, der dem Betrieb eines Objektivverschlusses ähnelt.
21. Leichter Javascript-CSS-Schieberegler "TinySlider 2"
Implementierung eines Bildschiebereglers mit Javascript und CSS.
22. Super Slider "Tinycircleslider"
Stilvoller runder Schieberegler. Der Übergang zwischen den Bildern erfolgt durch Ziehen entlang des Umfangs des Schiebereglers in Form eines roten Kreises. Passt perfekt in Ihre Site, wenn Sie runde Elemente in Ihrem Design verwenden.
23. jQuery-Bildschieberegler
Leichtes Slider Kit. Der Schieberegler wird in verschiedenen Versionen angezeigt: vertikal und horizontal. Es sind auch verschiedene Arten der Navigation zwischen Bildern implementiert: Verwenden der Schaltflächen "Vorwärts" und "Zurück", Verwenden des Mausrads und Klicken mit der Maus auf eine Folie.
24. Galerie mit Miniaturen "Slider Kit"
Galerie "Slider Kit". Das Scrollen mit Miniaturansichten wird sowohl vertikal als auch horizontal ausgeführt. Der Übergang zwischen Bildern erfolgt mit: Mausrad, Mausklick oder Bewegen des Mauszeigers über das Miniaturbild.
25. jQuery Slider Kit Content Slider
Schieberegler für vertikalen und horizontalen JQuery-Inhalt.
26. jQuery Slider Kit
Diashow mit automatischem Folienwechsel.
27. Leichter professioneller Javascript CSS3-Schieberegler
Ein ordentlicher jQuery- und CSS3-Schieberegler, der 2011 erstellt wurde.
jQuery-Diashow mit Miniaturansichten.
29. Eine einfache jQuery-Diashow
Diashow mit Navigationsschaltflächen.
30. Fantastische jQuery "Skitter" Diashow
jQuery "Skitter" -Plugin zum Erstellen atemberaubender Diashows. Das Plugin unterstützt 22 (!) Arten verschiedener Animationseffekte beim Ändern von Bildern. Kann mit zwei Foliennavigationsoptionen arbeiten: Foliennummern und Miniaturansichten. Sehen Sie sich unbedingt die Demo an, eine sehr hochwertige Entdeckung. Verwendete Technologien: CSS, HTML, jQuery, PHP.
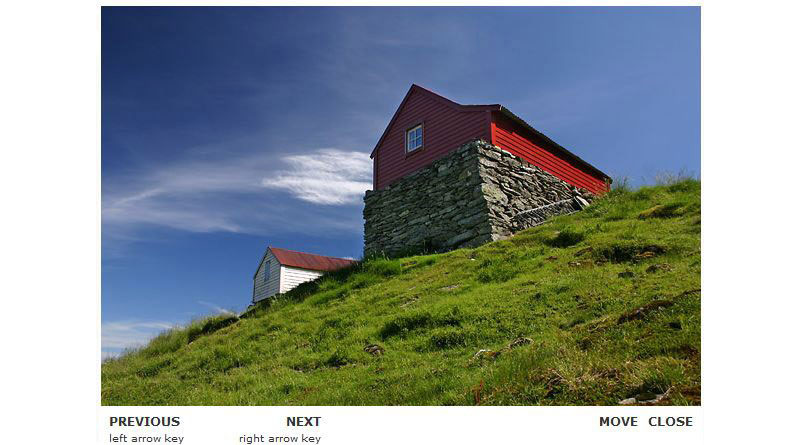
31. Diashow "Umständlich"
Funktionale Diashow. Folien können sein: einfache Bilder, Bilder mit Bildunterschriften, Bilder mit QuickInfos, Videoclips. Sie können mit den Pfeilen, Foliennummern und den linken / rechten Tasten auf Ihrer Tastatur navigieren. Die Diashow wird in mehreren Versionen erstellt: mit und ohne Miniaturen. Um alle Optionen anzuzeigen, folgen Sie den Links Demo Nr. 1 - Demo Nr. 6 oben auf der Demoseite.
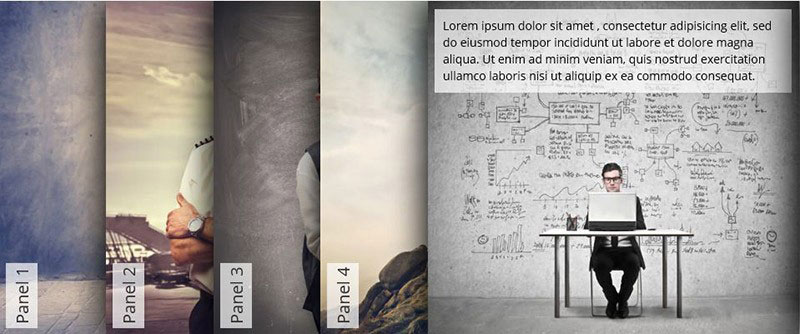
Sehr originelles Design des Bildschiebers, das an einen Fächer erinnert. Animierter Folienwechsel. Die Navigation zwischen den Bildern erfolgt mit Pfeilen. Es gibt auch eine automatische Umschaltung, die über die Wiedergabe- / Pause-Taste oben ein- und ausgeschaltet werden kann.
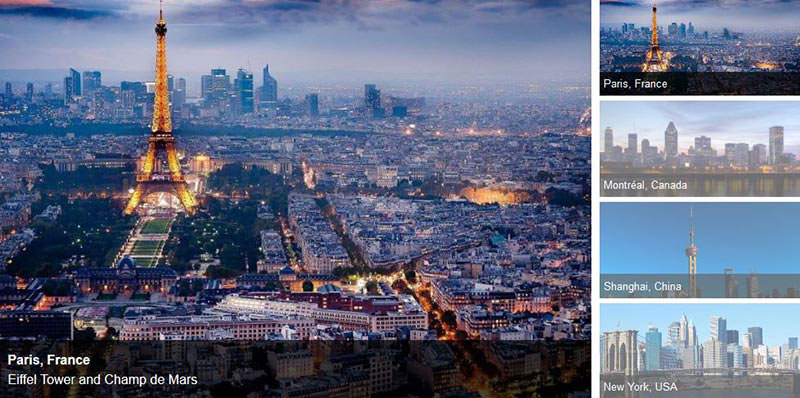
Animierter jQuery-Schieberegler. Hintergrundbilder werden automatisch skaliert, wenn die Größe des Browserfensters geändert wird. Für jedes Bild wird ein Block mit einer Beschreibung angezeigt.
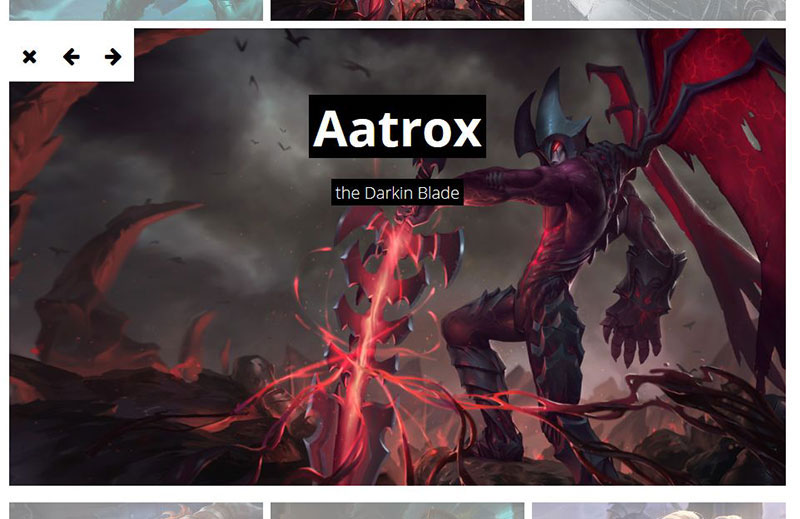
34. Schieberegler "Flux Slider" in jQuery und CSS3
Neuer jQuery-Schieberegler. Mehrere coole animierte Effekte beim Wechseln der Folien.
35. jQuery Plugin "jSwitch"
Animierte jQuery-Galerie.
Einfache Diashow auf jQuery mit automatischem Folienwechsel.
37. Neue Version des Plugins "SlideDeck 1.2.2"
Schieberegler für professionelle Inhalte. Es gibt Optionen mit automatischem Folienwechsel sowie eine Option, bei der Sie mit dem Mausrad zwischen den Folien wechseln können.
38. jQuery Sudo Slider
Leichter Bildschieberegler in jQuery. Es gibt viele Implementierungsoptionen: horizontale und vertikale Bildänderung mit und ohne Verweis auf die Foliennummer, mit und ohne Bildunterschriften, verschiedene Bildänderungseffekte. Es gibt eine automatische Folienwechselfunktion. Links zu allen Implementierungsbeispielen finden Sie auf der Demoseite.
39 jQuery CSS3-Diashow
Die Miniaturbild-Diashow unterstützt den automatischen Folienwechselmodus.
40. jQuery Flux Slider
Schieberegler mit vielen Effekten zum Ändern von Bildern.
41. Einfacher jQuery-Schieberegler
Stilvoller jQuery-Bildschieberegler.
Da normalerweise die besten Galerien in jQuery erstellt werden, haben wir uns hauptsächlich auf Schieberegler vom Typ jQuery konzentriert, aber es gibt auch einige einfache CSS-Galerien.
Diese Sammlung wurde in fünf Hauptkategorien unterteilt, sodass Sie einfach zu Ihrem bevorzugten Bereich wechseln können. Bevor wir beginnen, möchten wir Ihnen mitteilen, dass es an Ihnen liegt, eine kostenlose oder Premium-Lösung zu wählen.
Wir haben einige kostenlose Qualitätsbildlösungen gefunden, die Ihnen gefallen werden. Natürlich mit Premium-Ressourcen - es gab einige Galerien, die uns einfach umgehauen haben.
Gehen Sie einfach die Sammlung durch und finden Sie die beste Bildlösung für Ihre Anforderungen. Wenn es ein persönliches Projekt ist, werden Sie sicherlich kein Geld ausgeben wollen. Wenn es sich jedoch um einen freiberuflichen Job handelt, lohnt es sich vielleicht, ein wenig Geld auszugeben, um wirklich einen Einfluss auf Ihren Kunden zu haben und gleichzeitig viel Zeit zu sparen!
Ich denke, ich schlage vor, immer zu prüfen, wie viel Zeit Sie benötigen, um eine kostenlose Lösung zu ändern, zu installieren oder einzurichten. Wenn Sie nicht so erfahren sind oder es zeitaufwändig ist, schauen Sie sich auf jeden Fall vorgefertigten Code und kostengünstige, aber qualitativ hochwertige Tools wie diese an.
jQuery Image-Diashows
Nachfolgend finden Sie die besten jQuery-Diashows. Normalerweise werden oben auf der Website Diashows verwendet, um die wichtigsten Teile auf modischste Weise zu präsentieren.
1. AviaSlider
5. Sequenz JS (frei)

Sequence ist ein JavaScript-Schieberegler, der auf dem CSS-Framework basiert.
8. Diashow 2 (kostenlos)

Diashow 2 Bildergalerie
Slideshow 2 ist eine JavaScript-Klasse für Mootools 1.2 zum Streamen und Animieren der Präsentation von Bildern auf Ihrer Website. Bitte besuchen Sie die Website für eine vollständige Funktionsliste.
9. JavaScript TinySlideshow (kostenlos)

Sehr einfache Bildschiebereglerlösung.
Diese dynamische JavaScript-Diashow ist ein leichtes (5 KB) und kostenloses Bildergalerie- / Diashow-Skript.
Sie können ganz einfach festlegen, dass die Bilder automatisch angezeigt, die Bildlaufgeschwindigkeit und die Deckkraft der Miniaturansichten festgelegt oder der Schieberegler für die Miniaturansichten deaktiviert werden. Ich wollte es in diese Sammlung aufnehmen, weil es so leicht ist. Klicken Sie hier, um diese Diashow herunterzuladen und eine Live-Vorschau anzuzeigen.
jQuery-Bildergalerien
In diesem Bereich finden Sie Bildergalerien. Sie eignen sich am besten für Portfolios, können aber auch in Blogs verwendet werden. Also lasst uns eintauchen.
10. Galleria

12. Visual Lightbox

16. Galerie vereinen

17. Galerie automatisch generieren

18. HighSlide JS

19. Polaroid-Galerie im flachen Stil

jQuery-Bildschieberegler
Dieser Abschnitt ist den besten und schönsten Schiebereglern gewidmet, Standprämie und kostenlos. Sie machen einen ähnlichen Job wie die Diashows, können jedoch Inhaltsinhaber hervorheben.
20. Berühren Sie Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23. Master Slider

Master Slider - jQuery Touch Swipe Slider
26. Akkordeon Schieberegler

Akkordeon-Schieberegler - der beste jQuery-Akkordeon-Schieberegler auf dem Markt.
Es ist eine einfache Möglichkeit, Ihre Bilder oder Bilder zu zeigen, aber leistungsstark genug, um Sie umzubringen. Es ist kostenlos zu benutzen. Hör zu.
28. Alles in einem Schieberegler

29. Blueberry Image Slider

Blueberry jQuery Bildschieberegler
Der Blueberry Image Slider ist ein jQuery-Plugin, das speziell für responsives Webdesign entwickelt wurde. Blueberry Image Slider ist ein Open-Source-Projekt, das auf einem 1140px-Rastersystem von cssgrid.net basiert. Es ist einfach und gleichzeitig eine ausgezeichnete kostenlose Option.
Ich bin sicher, es wird Ihnen genauso gut gefallen wie mir. Überprüfen Sie die Live-Vorschau und die Download-Option.
30. RhinoSlider

Rhinoslider Slider - Der flexibelste Slider
37. Cube Portfolio - Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery Diashow
Dieses jQuery-Plugin eignet sich hervorragend für den oberen Bereich der Website, um Ihre Arbeit zu präsentieren oder mehr über Sie zu sagen.
Slideme verfügt über eine vollständige Dokumentation und ein Tutorial zum Einrichten Ihres Schiebereglers für jeden Gerätetyp. Das Design reagiert vollständig auf CSS3-Animationen. Es ist einfach einzurichten und bietet eine öffentliche API.
Slideme ist kostenlos und auf jeden Fall einen Blick wert. Schauen Sie sich die Demo hier an.
39. PgwSlider

Der Pgw-Schieberegler ist ein jQuery-Schieberegler, mit dem Sie Ihre Bilder präsentieren können. Dieser Schieberegler reagiert voll und ganz. Es ist leicht und mit allen Browsern kompatibel. Pgw Slider ist auch SEO-freundlich.
Dieser Schieberegler eignet sich sehr gut für Nachrichten- oder Blogging-Websites, da er Ihre neuesten Beiträge oder Artikel anzeigen kann.
40. All Around Content Slider

41. Objektivschieber

Lens Slider jQuery und WordPress Plugin
Lens Slider ist ein Open-Source-Projekt und daher vollständig anpassbar. Slider verwendet ein sehr einfaches HTML-Markup einer ungeordneten Liste. Die Bilder werden angezeigt, wie Sie im Screenshot sehen können. Es ist keine andere Option verfügbar. Lens Slider ist auch als WordPress-Plugin verfügbar und kann kostenlos verwendet werden.
Die am besten geeignete Verwendung wäre für Produkte, Dienstleistungen oder die Präsentation von Teams.
Schau es dir hier an.
42. Gridder

Gridder jQuery und Ajax Plugin
Gridder ist ein großartiger Schieberegler für die Präsentation Ihrer Arbeit. Gridder ahmt die Google-Bildsuche nach. Um das größere Bild anzuzeigen, klicken Sie auf ein Miniaturbild und es wird erweitert. Dies ist eine großartige Möglichkeit, eine große Anzahl von Bildern gleichzeitig anzuzeigen.
Gridder ist als jQuery- oder Ajax-Miniaturansicht verfügbar. Es ist eine großartige kostenlose Lösung für Ihr nächstes Portfolio-Projekt.
Die Live-Vorschau von jQuery finden Sie hier. Wenn Sie Ajax möchten, klicken Sie hier.
43. Barack Slideshow 0.3

Barack JS-JavaScript-Diashow
Barack Slideshow ist eine elegante, leichte Diashow, die in JavaScript geschrieben wurde. Diese Diashow kann mit vertikalen, horizontalen und unregelmäßigen Listen betrieben werden. Die Bilder sind mit MooTool Assets vorinstalliert. Um Ihren Code sauber zu halten, sollten Sie den CSS-Code überprüfen. Dies bedeutet, dass bei Bedarf einige Teile ausgetauscht werden müssen.
Barack Slideshow kann als Portfolio-Schaufenster, Produktliste oder sogar zur Auflistung Ihrer Kunden verwendet werden.
Hier finden Sie eine Demo und testen verschiedene Optionen.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom ist eine JavaScript-Bildlupe, die auf dem beliebten jQuery-JavaScript-Framework basiert. jQZoom ist ein großartiges und sehr einfach zu verwendendes Skript, um Teile Ihres Bildes zu vergrößern.
Diese Bildlupe eignet sich am besten für Online-Shops und Restaurants.
Hier finden Sie die Dokumentation und Demo.
45. Multimedia-Portfolio 2

Multimedia Portfolio 2-jQuery-Schieberegler
Multimedia Portfolio 2 ist ein jQuery-Plugin, das die Erweiterung jeder Mediendatei automatisch erkennt und den entsprechenden Player anwendet. Es unterstützt Bilder und Videos. Multimedia Portfolio verwendet einfaches HTML-Markup und ist einfach zu verwenden.
Dieser Schieberegler eignet sich am besten zur Präsentation von Produkten, Dienstleistungen und sogar Nachrichten.
46 Virtuelle jQuery-Tour

virtuelle jQuery-Tour
die jQuery Virtual Tour ist eine Erweiterung des einfachen Panorama-Viewers. Mit dieser virtuellen jQuery-Tour können Sie einige Panoramablicke in eine virtuelle Tour verwandeln! Es ist ein großartiges Plugin, das einen Blick wert ist.
47.jQuery Vertical News Slider

Schieberegler für vertikale Nachrichten - jQuery-Plugin
der Schieberegler jQuery Vertical News ist sehr nützlich für Websites, die Nachrichten oder Marketingkampagnen auf ihren Websites anzeigen möchten. Es reagiert und verwendet CSS3-Animationen. Mit dem Schieberegler "Vertikale Nachrichten" können Sie auch den Stil des Schiebereglers vollständig anpassen.
48. Schieberegler für mehrere Elemente

CSS-basierte Galerien
Wir sind zu unserem letzten Abschnitt gekommen, in dem Sie die besten reinen CSS-basierten Galerien finden. Sie sind vielleicht nicht so beliebt, aber auf jeden Fall einen Versuch wert. Überzeugen Sie sich selbst.
49. HoverBox-Bildergalerie

HoverBox-Bildergalerie
Die HoverBox-Bildergalerie ist im Grunde eine superleichte (8 KB) Rollover-Fotogalerie, die nur CSS verwendet. Zum schnelleren Laden wird nur ein Bild für die Miniaturansicht und die Rollover-Vorschau verwendet. Alle gängigen Browser werden unterstützt. Die HoverBox-Bildergalerie kann kostenlos für Ihre eigenen Projekte verwendet werden.
Es eignet sich am besten als Fotopräsentation für Fotografen, jede Art von Portfolio und Restaurantmenüs.
50. CSS-Bildschieberegler mit 3D-Übergängen

51. Animierte CSS3-Bildergalerie

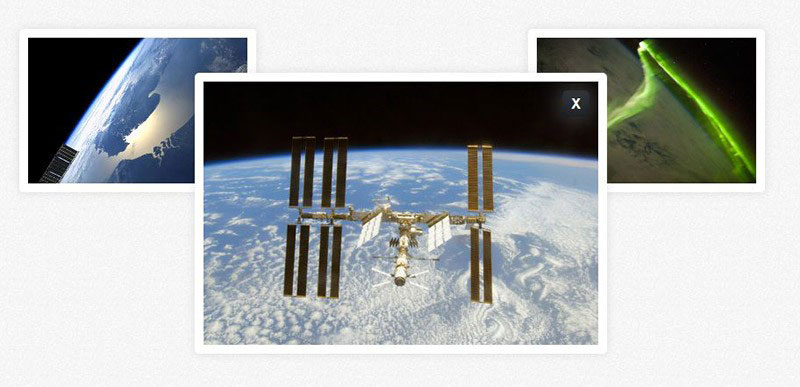
53. Reine CSS3-Bildergalerie

Reine CSS3-Bildergalerie
Dies ist eine einfache CSS3-Bildergalerie, die den Effekt eines Popup-Fensters erzeugt, wenn Sie auf das Bild klicken. Es eignet sich zur Präsentation von Portfolios auf den Websites. Wenn Sie interessiert sind, können Sie auch dem Tutorial folgen, um es selbst zu machen.
Schauen Sie sich die Live-Vorschau an.
54. CSS Lightbox-Bildergalerie

CSS Lightbox Image Galerie-reines CSS
Diese Bildergalerie ist eine weitere reine CSS-Galerie. Bilder werden beim Klicken verkleinert. Sie können den Quellcode herunterladen oder, wenn Sie Lust dazu haben, das Tutorial durchgehen.
Die CSS Lightbox-Bildergalerie sollte auf einer nicht scrollbaren Website verwendet werden. Dies kann jedoch mit einer einzelnen Zeile JavaScript überschrieben werden, die am Ende des Lernprogramms enthalten ist. Die am besten geeignete Verwendung wäre ein Portfolio-Schaufenster.
55. Slidea

Slidea - Ein intelligenteres Responsive Slider Plugin
Und hier ist ein Juwel dieser Sammlung, Slidea. Slidea ist ein Mehrzweck-Inhaltsregler. Dieses Slider-Plugin basiert auf dem Animationsframework jQuery, VelocityJS und Animus. Mit Slidea gibt es keine Animationsbeschränkungen - Sie können so viel beeindrucken!
Ich kann versuchen zu beschreiben, wie cool es ist, aber schau einfach in die Demo unten und du wirst verstehen, warum es mir so gut gefällt!
Fazit
Ich muss sagen, dass ich es wirklich genossen habe, diese Plugins zu recherchieren. Wir haben erstaunliche Schieberegler gefunden, mit denen Sie hoffentlich effizienter an Ihrem nächsten Projekt arbeiten können. Hier ist für jede Situation etwas dabei.
Es gibt so viele erstaunliche Schieberegler und Diashows, dass es schwierig ist, zu entscheiden, was genau bestimmt werden soll. Aber meiner Meinung nach sollten Sie sich unbedingt den Gridder-Schieberegler ansehen, denn es ist wirklich erstaunlich, was er kann, insbesondere kostenlos. Es ist also eine Win-Win-Situation.
Und Slidea sollte man auf keinen Fall vergessen. Ja, es ist ein Premium-Slider, aber er hat so viel Wert, dass sich die Investition lohnt!
Wenn Ihnen unser Artikel gefallen hat, kommentieren Sie ihn, teilen Sie ihn mit Ihren Freunden und teilen Sie uns mit, ob wir Ihren Lieblingsschieberegler verpasst haben.
Welches ist dein Lieblings-Galerie-Plugin? Wir würden uns freuen, Ihre Erfahrungen zu hören!
Unser kreativer Newsletter
Abonnieren Sie unseren beliebten Newsletter und erhalten Sie die neuesten Webdesign-Nachrichten und -Ressourcen direkt in Ihrem Posteingang.
mit den jQuery-Portfolio-Plugins können Sie Ihr Portfolio in einem eleganten Stil anzeigen und Ihre Kunden beeindrucken, um mehr Aufmerksamkeit und Geschäftsabschlüsse zu erzielen.
Sie können die Leistungsfähigkeit eines Portfolios nicht unterschätzen, wenn Sie im Dienstleistungssektor tätig sind. Portfolios zeigen nicht nur Ihre Arbeit an, sondern geben Ihrem Kunden auch eine Vorstellung von Ihrer Arbeitserfahrung, die zu mehr Geschäften und Geschäften führt.
Im Folgenden finden Sie einige der besten Plugins für das jQuery-Portfolio, mit denen Sie Ihre Grafiken online anzeigen können. Wenn Ihnen ein anderes Plugin bekannt ist, teilen Sie uns bitte mit, dass wir die Liste gerne aktualisieren würden.
1. Mond
Lunar - Photography Portfolio, ein sehr sauberes und einfaches jQuery-Plugin, mit dem Sie wunderschöne Fotoalben erstellen können. Einige der Stärken des Plugins sind: vollständig ansprechendes Raster, hohe Leistung, modernes Erscheinungsbild, sauberes und geräumiges Design.
2. Cube-Portfolio

3. Media Boxes Portfolio

Media Boxes Portfolio ist ein spezielles jQuery-Grid-Plugin, mit dem Sie alle Arten von Inhalten in einem leistungsstarken Grid anzeigen können. Verwenden Sie es für Blog-Posts, Anzeigemedien, Kunden, Portfolios, Einkaufswagen, Galerien und alles, was Sie sich vorstellen können.
4. Colio

Die Idee des Colio - jQuery Portfolio Content Expander Plugins besteht darin, Details zu Ihren Portfolioelementen auf derselben Seite in Form eines erweiterbaren Ansichtsfensters anzuzeigen, das über, unter oder innerhalb Ihres Portfolio-Rasters angezeigt werden kann. Colio enthält ein Schwarz-Weiß-Thema für den schnellen Start und kann problemlos in das vorhandene Portfolio integriert werden. Es ist auch kompatibel mit gängigen Filter-Plugins wie Isotop und Treibsand und funktioniert auf Tablets und Mobilgeräten.
Demo & Download
5. ZoomFolio

DZS ZoomFolio ist das ultimative Plugin, um Ihren Kunden Ihr kreatives Portfolio anzuzeigen, und das ist noch nicht alles. Sie können es verwenden, um die letzten Beiträge aus Ihrem Blog oder eine Galerie aus Ihrem Urlaub anzuzeigen.
Demo & Download
6. Metro

Metro - jQuery Grid Portfolio, ein sehr sauberes und einfaches jQuery Plugin, das Ihr Portfolio auf interaktive Weise anzeigt. Einige der Stärken des Plugins sind: vollständig ansprechendes Raster, einfach einzurichten, hohe Leistung, modernes Erscheinungsbild, sauberes und geräumiges Design.
7. Portfolio Grids

Dieser Artikel enthält über 40 anpassbare Layouts und 19 Schwebestile zur Auswahl. Tonnenweise gebrauchsfertige Optionen machen das Hinzufügen von Rahmen, Hintergründen, verschiedenen Metastilen usw. sehr einfach. Mit dieser gebrauchsfertigen Funktionalität können Sie ganz einfach alle Arten von Portfolio- oder Galerielisten erstellen.
Demo & Download
8. Bootfolio

bootFolio ist das leichteste Portfolio-Filter-Skript mit CSS3-Animation. Es ist sehr optimiert für Bootstrap und sehr einfach zu bedienen. Bootfolio verfügt über mehr als 76 Portfolio-Artikellayouts, 14 ersetzende Animationen, mehr als 167 Artikel-Hover-Effekte, Leichtgewicht, hohe Anpassbarkeit und vieles mehr.
Demo & Download
9. Tonic Gallery

Mit der Tonic Gallery können Sie ganz einfach eine Portfolio-Galerie mit einigen schönen Effekten und flexiblen Anpassungseinstellungen erstellen. Dieses Plugin enthält eine Vielzahl von Optionen wie Paginierung, Kategoriefilter, Datenverwaltung, Lightbox-Vorschau und flexible Konfiguration.
10. Mini

11. Alfred

Alfred hilft Webentwicklern beim Aufbau der besten Portfolios und der schönsten Galerien. Es vereinfacht den gesamten Prozess erheblich und bietet Ihnen eine Vielzahl von Funktionen und Optionen.
12.jQuery Portfolio Gallery Tree

Dies bedeutet, dass jede Galerie eine oder mehrere Untergalerien haben kann. Es ist perfekt für die Portfolio-Galerie geeignet. Es reagiert voll und kann auch für andere Zwecke wie Navigation, Galerien usw. verwendet werden. Dieses Plugin hat ein ansprechendes Design, 5 Layouts, browserkompatibel, Metro und iOS7 inspiriert.
Derzeit ist ein Schieberegler - ein Karussell - eine Funktion, die Sie nur auf einer Geschäftswebsite, einer Portfolio-Site oder einer anderen Ressource benötigen. Neben den Vollbild-Bildschiebereglern passen horizontale Karussellschieberegler gut in jedes Webdesign.
Manchmal sollte der Schieberegler ein Drittel der Site-Seite einnehmen. Hier wird der Karussellregler mit Übergangseffekten und ansprechenden Layouts verwendet. E-Commerce-Websites verwenden einen Karussell-Schieberegler, um mehrere Fotos in einzelnen Posts oder Seiten anzuzeigen. Der Slider-Code kann frei verwendet und nach Ihren Wünschen geändert werden.
Durch die Verwendung von jQuery in Verbindung mit HTML5 und CSS3 können Sie Ihre Seiten interessanter gestalten, indem Sie ihnen einzigartige Effekte verleihen und die Aufmerksamkeit der Besucher auf einen bestimmten Bereich der Website lenken.
Slick - modernes Slider Plugin - Karussell
Slick ist ein Freeware-JQuery-Plugin, dessen Entwickler behaupten, dass ihre Lösung alle Ihre Slider-Anforderungen erfüllt. Der reaktionsschnelle Karussell-Schieberegler kann im Kachelmodus für mobile Geräte und im Drag-and-Drop-Modus für die Desktop-Version verwendet werden.
Es enthält den Übergangseffekt "Fade", eine interessante Funktion "Mode in the Center", das verzögerte Laden von Bildern mit Autoscrolling. Die aktualisierte Funktionalität umfasst das Hinzufügen von Folien und einen Folienfilter. Alles, damit Sie das Plugin an Ihre Anforderungen anpassen können.
Demo-Modus | Herunterladen
Owl Carousel 2.0 - jQuery - berührungsfreundliches Plugin
Dieses Plugin verfügt über eine Vielzahl von Funktionen in seinem Arsenal, die sowohl für Anfänger als auch für erfahrene Entwickler geeignet sind. Dies ist eine aktualisierte Version des Karussell-Schiebereglers. Sein Vorgänger wurde genau gleich benannt.
Der Schieberegler enthält einige integrierte Plugins, um die Gesamtfunktionalität zu verbessern. Animation, Videowiedergabe, automatische Wiedergabe des Schiebereglers, verzögertes Laden und automatische Höheneinstellung sind die Hauptmerkmale von Owl Carousel 2.0.
Drag & Drop-Unterstützung für eine bequemere Verwendung des Plugins ist enthalten mobile Geräte.
Das Plugin eignet sich perfekt für die Anzeige großer Bilder auch auf kleinen Bildschirmen mobiler Geräte.
Beispiele | Herunterladen
jQuery Silver Track Plugin
Ziemlich kleines, aber reichhaltiges JQuery-Plugin, mit dem Sie einen Schieberegler auf der Seite platzieren können - ein Karussell mit einem kleinen Kern, das nicht viele Site-Ressourcen verbraucht. Das Plugin kann verwendet werden, um vertikale und horizontale Schieberegler, Animationen anzuzeigen und Bildersätze aus der Galerie zu erstellen.
Beispiele | Herunterladen
AnoSlide - Ultrakompakter, reaktionsschneller jQuery-Schieberegler
Ein ultrakompakter jQuery-Schieberegler - ein Karussell mit viel mehr Funktionen als ein normaler Schieberegler. Es enthält eine Einzelbildvorschau, eine Karussellanzeige mit mehreren Bildern und einen titelbasierten Schieberegler.
Beispiele | Herunterladen
Eulenkarussell - Jquery Slider - Karussell
Owl Carousel ist ein Drag & Drop-Schieberegler mit Unterstützung für Touchscreens, der einfach in HTML-Code eingebettet werden kann. Das Plugin ist einer der besten Schieberegler, mit denen Sie wunderschöne Karussells ohne speziell vorbereitetes Markup erstellen können.
Beispiele | Herunterladen
3D Galerie - Karussell
Verwendet 3D-Übergänge basierend auf CSS-Stilen und etwas Javascript-Code.
Beispiele | Herunterladen
3D-Karussell mit TweenMax.js und jQuery
Wunderschönes 3D-Karussell. Es sieht so aus, als wäre es noch eine Beta-Version, da ich gerade ein paar Probleme damit entdeckt habe. Wenn Sie daran interessiert sind, Ihre eigenen Schieberegler zu testen und zu erstellen, ist dieses Karussell eine große Hilfe.
Beispiele | Herunterladen
Karussell mit Bootstrap
Reaktionsschneller Karussell-Schieberegler mit Bootstrap-Technologie genau richtig für Ihre neue Website.
Beispiele | Herunterladen
Basierend auf dem Bootstrap - Moving Box Karussell Slider Framework
Am gefragtesten auf Portfolio- und Business-Sites. Diese Art von Karussellschieber ist häufig auf jeder Art von Website zu finden.
Beispiele | Herunterladen
Kleiner Circleslider
Dieser winzige Schieberegler kann auf Geräten mit jeder Bildschirmauflösung verwendet werden. Der Schieberegler kann sowohl im Kreis- als auch im Karussellmodus arbeiten. Ein kleiner Kreis wird als Alternative zu anderen ähnlichen Schiebereglern angezeigt. Es gibt eine integrierte Unterstützung für IOS- und Android-Betriebssysteme.
Der Schieberegler sieht im kreisförmigen Modus ziemlich interessant aus. Die Unterstützung der Drag & Drop-Methode und das automatische Slide-Scrolling-System sind hervorragend implementiert.
Beispiele | Herunterladen
Däumelinchen-Inhaltsregler
Der leistungsstarke, reaktionsschnelle Karussell-Schieberegler ist perfekt für eine moderne Website. Funktioniert auf jedem Gerät ordnungsgemäß. Hat horizontale und vertikale Modi. Die Größe wurde auf nur 1 KB minimiert. Das ultrakompakte Plug-In hat auch hervorragende glatte Übergänge.
Beispiele | Herunterladen
Wow - Slider - Karussell
Enthält über 50 Effekte, mit denen Sie einen Original-Schieberegler für Ihre Website erstellen können.
Beispiele | Herunterladen
BxSlider reagiert auf jQuery-Inhaltsregler
Ändern Sie die Größe des Browserfensters, um zu sehen, wie sich der Schieberegler anpasst. Bxslider bietet über 50 Anpassungsoptionen und präsentiert seine Funktionen mit verschiedenen Übergangseffekten.
Beispiele | Herunterladen
jKarussell
jCarousel ist ein jQuery-Plugin, mit dem Sie Ihre Bildvorschau organisieren können. Sie können auf einfache Weise benutzerdefinierte Karussellbilder aus der im Beispiel gezeigten Basis erstellen. Der Schieberegler reagiert und ist für die Arbeit auf mobilen Plattformen optimiert.
Beispiele | Herunterladen
Scrollbox - jQuery Plugin
Scrollbox ist ein kompaktes Plugin zum Erstellen eines Schiebereglers - Karussell oder Text-Bildlaufzeile. Zu den Hauptmerkmalen gehört ein vertikaler und horizontaler Bildlaufeffekt mit Mauspause.
Beispiele | Herunterladen
dbpasCarousel
Einfacher Schieberegler - Karussell. Wenn Sie ein schnelles Plugin wollen, ist dieses 100% gut. Kommt nur mit den Grundfunktionen, die erforderlich sind, damit der Schieberegler funktioniert.
Beispiele | Herunterladen
Flexisel: Responsive JQuery Slider Plugin - Karussell
Die Entwickler von Flexisel ließen sich vom jCarousel-Plugin der alten Schule inspirieren und erstellten eine Kopie davon, die sich auf die korrekte Bedienung des Schiebereglers auf Mobil- und Tablet-Geräten konzentrierte.
Das reaktionsschnelle Layout von Flexisel unterscheidet sich bei der Arbeit auf Mobilgeräten von dem Layout, das sich an der Größe des Browserfensters orientiert. Flexisel ist perfekt für die Arbeit mit Bildschirmen mit niedriger und hoher Auflösung geeignet.
Beispiele | Herunterladen
Elastislide - reaktionsschneller Schieberegler - Karussell
Elastislide passt sich perfekt an die Bildschirmgröße des Geräts an. Sie können die Mindestanzahl von Bildern festlegen, die mit einer bestimmten Auflösung angezeigt werden sollen. Funktioniert gut als Karussell-Schieberegler für die Bildergalerie mit einem festen Wrapper und einem vertikalen Bildlaufeffekt.
Beispiel | Herunterladen
FlexSlider 2
Frei umverteilbarer Schieberegler von Woothemes. Es gilt als einer der am besten ansprechenden Schieberegler. Das Plugin enthält mehrere Vorlagen und ist sowohl für Anfänger als auch für Experten nützlich.
Beispiel | Herunterladen
Erstaunliches Karussell
Amazing Carousel ist ein reaktionsschneller jQuery-Bildschieberegler. Unterstützt viele Site-Management-Systeme wie WordPress, Drupal und Joomla. Unterstützt auch Android- und IOS- sowie Desktop-Betriebssysteme ohne Kompatibilitätsprobleme. Mit den integrierten erstaunlichen Karussellvorlagen können Sie den Schieberegler im vertikalen, horizontalen und kreisförmigen Modus verwenden.
Beispiele | Herunterladen
